
Cette fois je vais vous montrer comment utiliser les composants haut de gamme de React et quelles sont les précautions d'utilisation des composants haut de gamme de React. Voici des cas pratiques, jetons un oeil.
Il y a quelque temps, alors que j'écrivais une page hybride au travail, j'ai rencontré un tel scénario. L'entreprise a besoin d'une série de composants actifs, et lors de l'enregistrement de chaque composant, elle doit appeler une interface fournie par l'application. . Plusieurs méthodes ont été envisagées au début, notamment les mixins, l'héritage de composants et la réaction des composants d'ordre supérieur. Mais après diverses réflexions, nous avons finalement choisi d'utiliser des composants de haut niveau.
Alors, que sont les composants avancés ? Tout d'abord, vous devez d'abord comprendre que demander des classes dans ES6 n'est qu'un sucre syntaxique et que l'essence est l'héritage prototypique. Pour mieux illustrer cela, nous ne modifierons pas le code du composant. Au lieu de cela, il fournit des composants qui enveloppent les composants et les améliorent avec des fonctionnalités supplémentaires. Nous appelons ces composants des composants d’ordre supérieur (Higher-Order Component).
1. Inconvénients des Mixins
Les responsables de React ne recommandent plus d'utiliser la technologie Mixins pour réaliser la réutilisation du code. Premièrement, les Mixins entraîneront la dénomination. problèmes de conflit, nous injectons des Mixins de la manière suivante :
var myMixins = require('myMixins');
var Button = React.createClass({
mixins: [myMixins],
// ...
})Si vous devez injecter plusieurs mixins, l'un d'eux est le vôtre et l'autre peut être un tiers. Il est possible d'utiliser une méthode du même nom dans deux mixins, ce qui empêchera l'un d'eux de fonctionner, et tout ce que vous pouvez faire est de changer le nom de l'une des méthodes. D'un autre côté, un mixins peut être très simple au début, ne nécessitant que la mise en œuvre d'une certaine fonction, mais lorsque l'entreprise devient plus complexe et qu'il faut ajouter davantage de méthodes, cela deviendra très compliqué. Pour en savoir plus sur les défauts des mixins, vous pouvez consulter le blog officiel.
2. Héritage des composants
Pour moi, cette méthode a été utilisée plus souvent. Tout d'abord, créez un BaseComponent et implémentez-y une série de méthodes publiques. Le composant hérite de ce composant, mais l'inconvénient est qu'il n'est pas assez flexible. Seules certaines méthodes relativement fixes peuvent être implémentées dans les composants de base, et il existe de grandes restrictions sur la personnalisation de chaque composant.
3. Composants d'ordre élevé de React
En raison d'une série de lacunes des mixins, les responsables de React ont également réalisé que les problèmes causés par l'utilisation des mixins sont bien plus importants que ceux causés par la technologie elle-même. Avantages, les composants de haut niveau peuvent remplacer les mixins, et leurs utilisations sont plus riches lorsque vous approfondissez.
Les composants d'ordre supérieur (HOC) sont des technologies avancées dans React qui réutilisent la logique des composants. Mais les composants d’ordre supérieur eux-mêmes ne sont pas des API React. C'est juste un modèle qui découle inévitablement de la nature compositionnelle de React lui-même.
Fonctions d'ordre supérieur
En parlant de composants d'ordre supérieur, nous devons d'abord parler de fonctions d'ordre supérieur sont des fonctions qui répondent au moins aux fonctions d'ordre supérieur. conditions suivantes :
1. Accepter une ou plusieurs fonctions en entrée
2. Sortir une fonction
En javascript, un langage où les fonctions sont des citoyens de premier ordre. , fonctions d'ordre supérieur Il existe encore de nombreuses utilisations, telles que notre fonction de rappel habituelle et ainsi de suite, qui utilisent toutes la connaissance des fonctions d'ordre supérieur. Examinons d'abord une simple fonction d'ordre supérieur
var fun = function(x, y) {
return x + y;
}fun est une fonction. Ensuite, nous passons la fonction entière en paramètre à une autre fonction
var comp = function(x, y, f) {
return f(x,y);
}pour la vérifier<.>
comp(1,2,fun) // 3
Définition d'un composant d'ordre supérieur
Par analogie avec la définition d'une fonction d'ordre supérieur, un composant d'ordre supérieur accepte un composant comme paramètre et exécute une série de processus sur le composant dans la fonction. Ensuite, un nouveau composant est renvoyé comme valeur de retour. Nous définissons d'abord un composant d'ordre élevé BaseActivityconst BaseActivity = (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>我的包裹组件</p>
<WrappedComponent />
</section>
)
}
}
}class Example extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
width: '100%',
height: '100%'
}
}
componentWillMount() {
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
return;
} else {
this.setState({
width: '375px',
height: '640px'
})
}
}
render() {
let { width, height } = this.state;
return (
<p className="activity">
<p className="activity-content" style={{ width, height }}>
<button className="btn">参加活动</button>
</p>
</p>
)
}
}
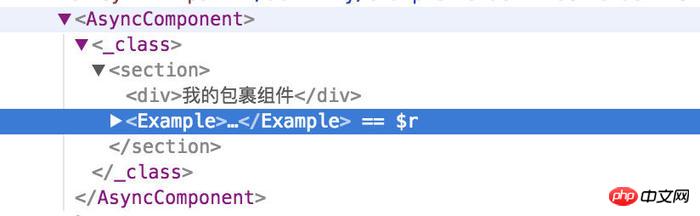
export default BaseActivity(Example);
Paramètres
Puisque le composant d'ordre supérieur est une fonction, nous pouvons lui transmettre les paramètres dont nous avons besoinconst BaseActivity = (WrappedComponent, title) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
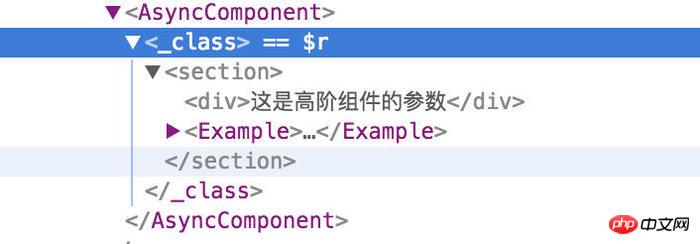
}export default BaseActivity(Example, '这是高阶组件的参数');

可以看到参数已经传递进去了。
当然还可以这样用(柯里化)
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
return (
<section>
<p>{title}</p>
<WrappedComponent />
</section>
)
}
}
}在Example中这样export
export default BaseActivity('这是高阶组件的参数')(Example);这种用法在ant-design的表单以及redux的connect中我们都可以看到
// ant const WrappedDemo = Form.create()(Demo) // redux export default connect(mapStateToProps, mapDispatchToProps)(Counter)
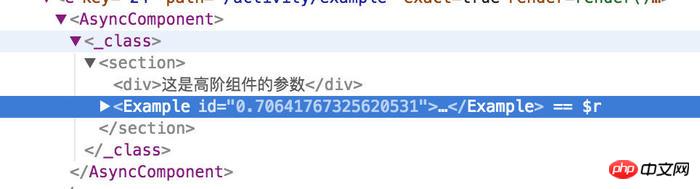
高阶组件还可以扩展原组件的props属性,如下所示:
const BaseActivity (title) => (WrappedComponent) => {
return class extends Component {
render() {
const newProps = {
id: Math.random().toString(8)
}
return (
<section>
<p>{title}</p>
<WrappedComponent {...this.props} {...newProps}/>
</section>
)
}
}
}看下输出的react dom

高阶组件的缺点
高阶组件也有一系列的缺点,首先是被包裹组件的静态方法会消失,这其实也是很好理解的,我们将组件当做参数传入函数中,返回的已经不是原来的组件,而是一个新的组件,原来的静态方法自然就不存在了。如果需要保留,我们可以手动将原组件的方法拷贝给新的组件,或者使用hoist-non-react-statics之类的库来进行拷贝。
结语
高阶函数对于初学者来说可能不太好理解,但当你深入其中,了解其中的原理之后,我们可以使用高阶函数来完成很多的工作。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
通过jQuery编码转换、事件响应、页面跳转实现浏览器跳转并传递参数
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode de récupération de base de données Oracle
Méthode de récupération de base de données Oracle
 La solution à Google Chrome ne fonctionne pas
La solution à Google Chrome ne fonctionne pas
 Linux trouver
Linux trouver
 quels sont les fichiers
quels sont les fichiers
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 variables membres Java
variables membres Java
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Récupérer les données du disque dur mobile
Récupérer les données du disque dur mobile
 Requête de temps Internet
Requête de temps Internet