
Cette fois, je vais vous présenter la différence entre l'utilisation des méthodes calculées et dans Vue. Quelles sont les précautions lors de l'utilisation des méthodes calculées et dans Vue Voici un cas pratique, jetons un coup d'œil. .
Calculé dans Vue peut être utilisé pour simplement épisser les données qui doivent être affichées

calculé et méthodes
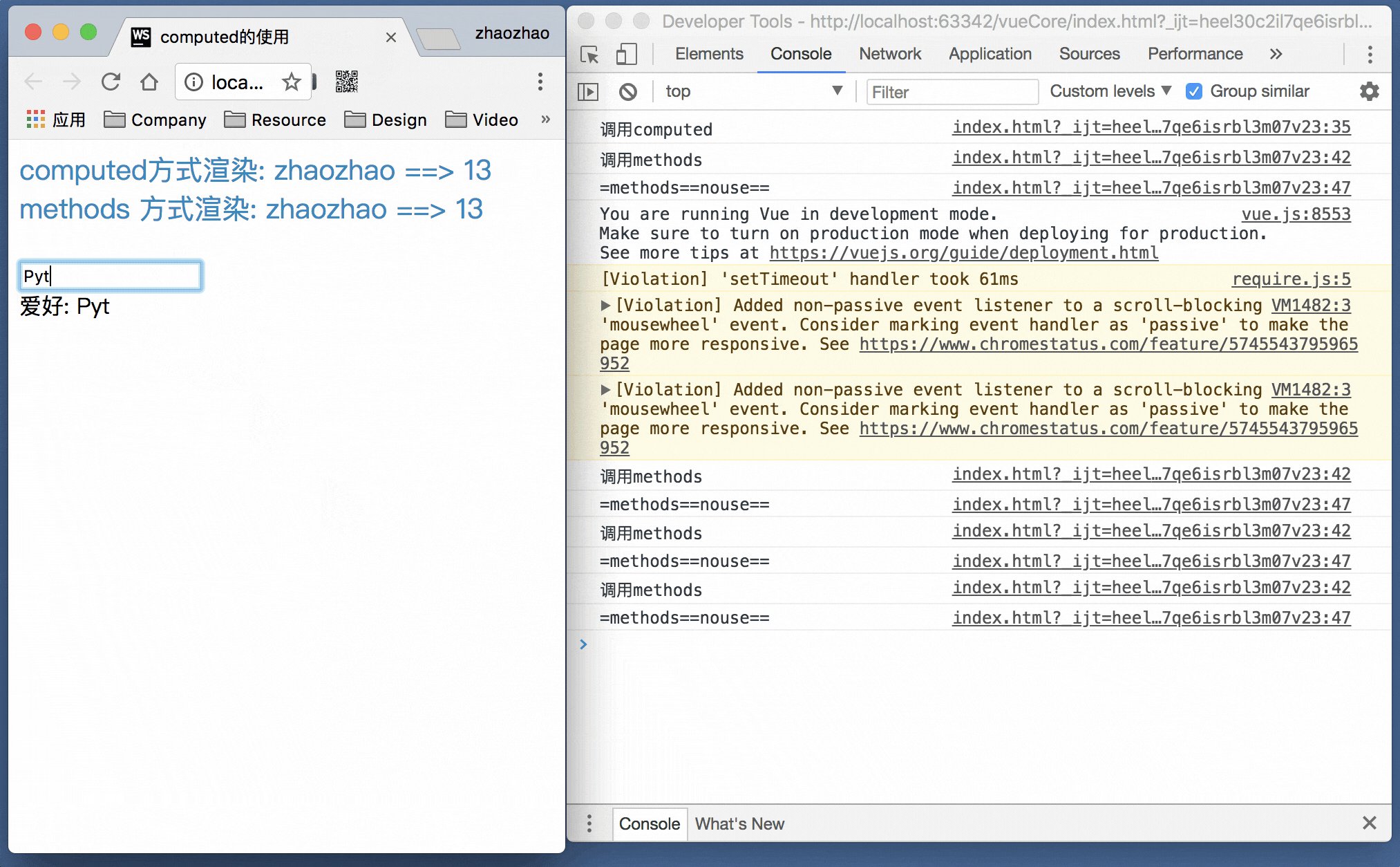
La tâche d'épissage et l'affichage des données est également possible avec des méthodes, mais lorsque les données sur la page changent, les méthodes dans les méthodes seront à nouveau appelées (ce qui entraînera une consommation inutile de performances), et les méthodes dans les méthodes ne seront appelées que lorsque les données liées à lui-même change
Une instance simple

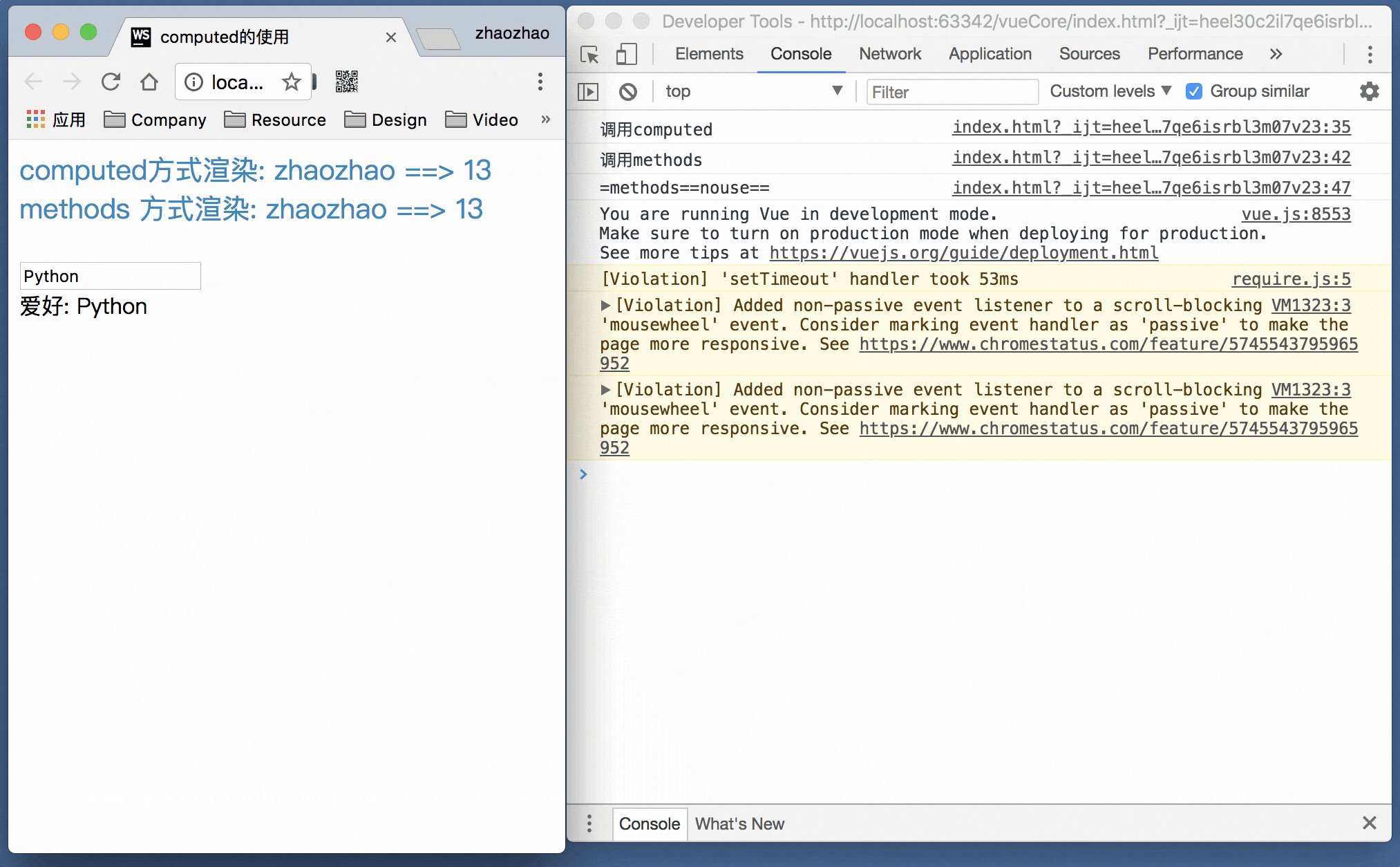
calculé n'est appelé que lors de l'initialisation
calculé n'est appelé que lors de l'initialisation
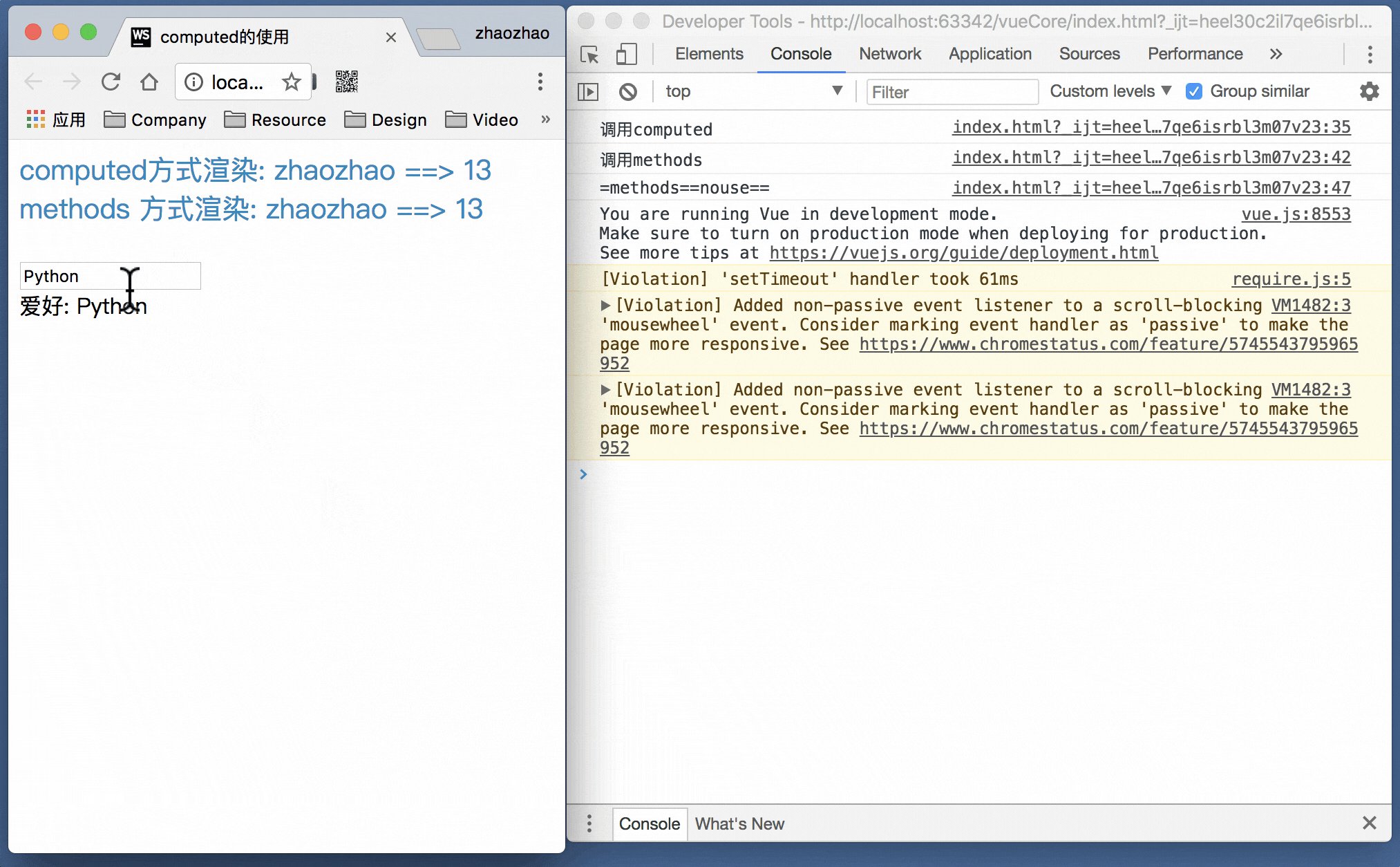
les méthodes seront appelées lorsque les données changent, même si les données modifiées n'ont rien à voir avec elles-mêmes
Code source du test
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>Je pense que vous maîtrisez la méthode après avoir lu le cas dans ce Article Pour des informations plus intéressantes, veuillez prêter attention au site Web chinois php Autres articles connexes !
Lecture recommandée :
Explication détaillée des étapes pour vérifier le nom d'utilisateur avec jQuery+Ajax
Explication détaillée des étapes pour ajouter des expressions à v-show
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 Quelle est la différence entre les téléphones mobiles 4g et 5g ?
Quelle est la différence entre les téléphones mobiles 4g et 5g ?
 La différence entre les K8 et Docker
La différence entre les K8 et Docker
 La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel
La différence entre le magasin phare autogéré de JD.com et son magasin phare officiel
 Comment se connecter à la base de données en utilisant VB
Comment se connecter à la base de données en utilisant VB
 Quels sont les logiciels du serveur de fichiers ?
Quels sont les logiciels du serveur de fichiers ?
 Microsoft Visual C++ peut-il être désinstallé ?
Microsoft Visual C++ peut-il être désinstallé ?
 utilisation de la fonction de rééchantillonnage
utilisation de la fonction de rééchantillonnage