 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes de tests unitaires et de tests E2E avec Angular CLI
Explication détaillée des étapes de tests unitaires et de tests E2E avec Angular CLI
Explication détaillée des étapes de tests unitaires et de tests E2E avec Angular CLI
Cette fois, je vous apporte une explication détaillée des tests unitaires et des étapes de test E2E de Angular CLI Quelles sont les précautions pour Angular CLI pour effectuer les tests unitaires et les étapes de test E2E. . Voici le combat réel. Jetons un coup d’œil au cas.
Le premier article est : "Utilisation d'angular cli pour générer un projet angulaire5" :http://www.jb51.net/article/136621.htm
Le deuxième article est : "Utilisation d'angular cli cli génère du code à partir de plans" :http://www.jb51.net/article/137031.htm
Le troisième article est : "Utiliser Angular CLI pour générer des routes" :http://www.jb51 . net/article/137033.htm
Le quatrième article : "Utiliser Angular CLI pour Build and Serve" : http://www.jb51.net/article/137034.htm
Cet article est le dernier article de la série.
Tests unitaires.
angular cli utilise le karma pour les tests unitaires.
Premier exécutez ng test --help ou ng test -h pour afficher l'aide.
Pour exécuter le test, exécutez simplement ng test Il exécutera tous les fichiers .spec.ts du projet.
Et il détectera également les modifications de fichier, s'il y a des modifications dans le fichier, il réexécutera le test.Il doit être exécuté dans un processus de terminal séparé.Créez d'abord Un projet angulaire avec routage :ng new sales --routing
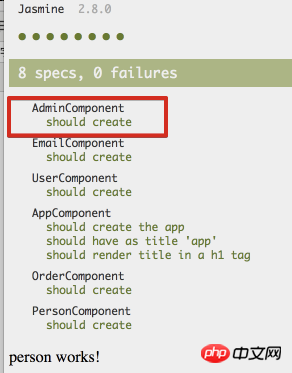
ng test

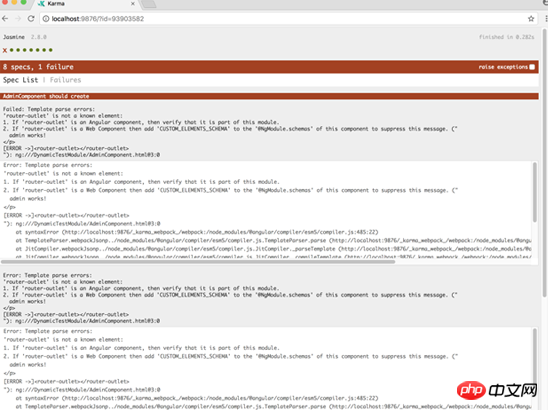
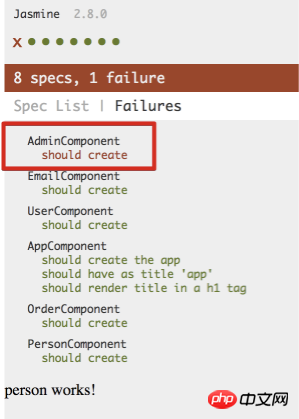
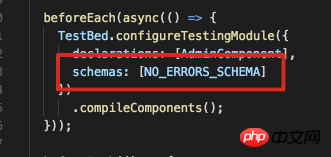
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email






ERREURS_SCHEMA indique à angulaire d'ignorer les éléments ou attributs d'élément non reconnus
- --code-coverage -. rapport de couverture du code cc, ceci n'est pas activé par défaut en raison de la vitesse de génération des rapports. Il est encore relativement lent
- --les résultats de sortie des couleurs utilisant différentes couleurs sont activés par défaut --single-run -sr pour exécuter le test, cependant, il n'est pas activé par défaut si les modifications de fichiers ne sont pas détectées
- -- progress Affiche le processus de test sur la console et est activé par défaut
- --sourcemaps -sm La génération de sourcesmaps est activée par défaut
- -- watch -w exécute le test une fois et détecte les modifications est activé par défaut
- ng test consiste à exécuter le test, et si si le fichier change, le test sera réexécuté.
Utilisez ng test -sr ou ng test -w false pour exécuter un seul test
Test de couverture du code :
ng test --cc les rapports sont générés dans le /coverage dossier par défaut, mais peut être modifié en modifiant les propriétés dans .angular-cli.json.
下面生成代码覆盖率报告:
ng test -sr -cc
通常是配合-sr参数使用的(运行一次测试).
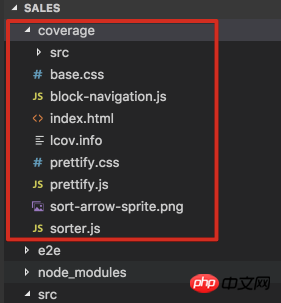
然后会在项目的coverage文件夹里生成一些文件:

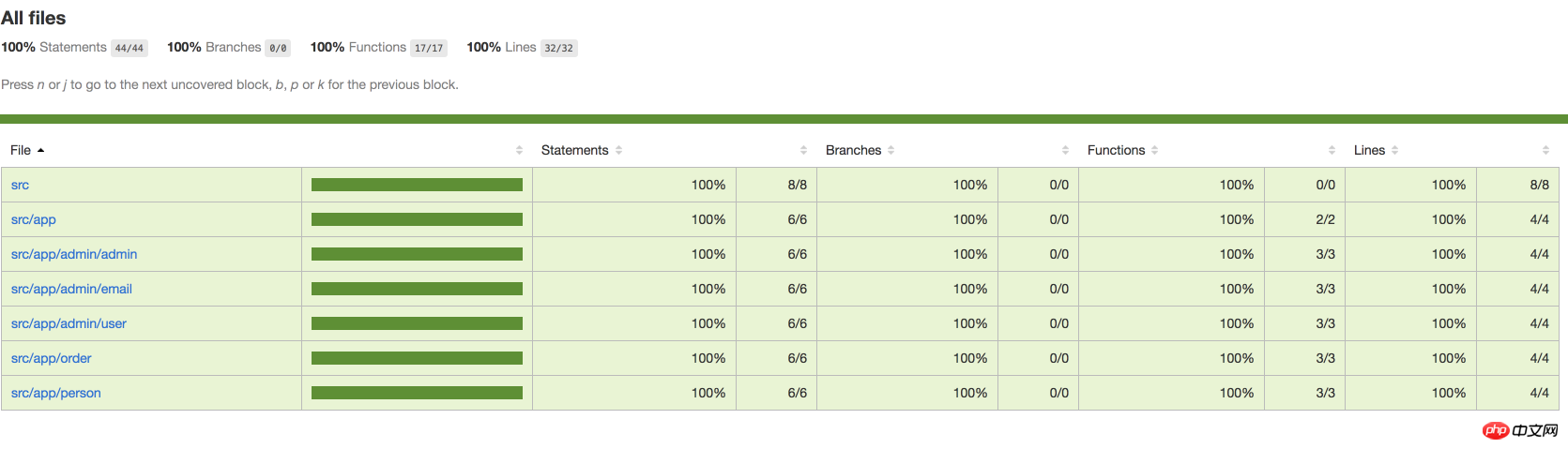
直接打开index.html:

可以看到都是100%, 这是因为我没有写任何代码.
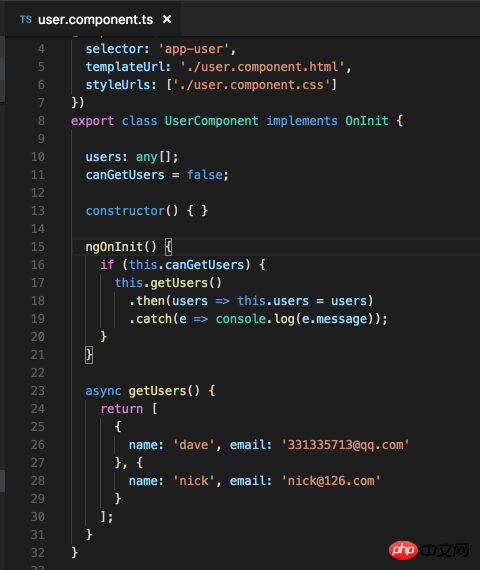
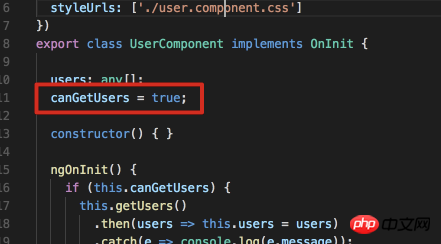
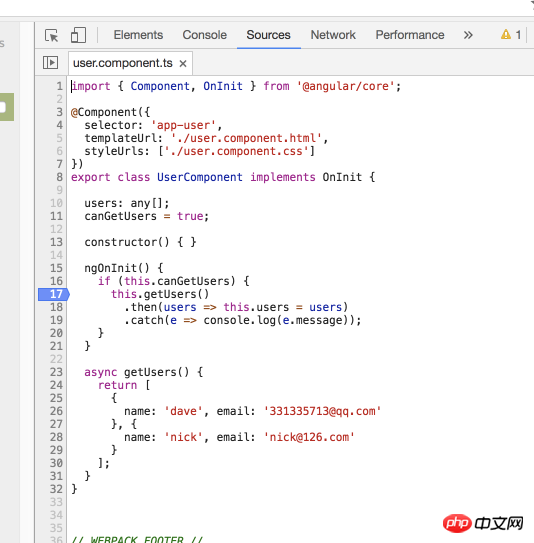
然后我在user component里面添加一些代码:

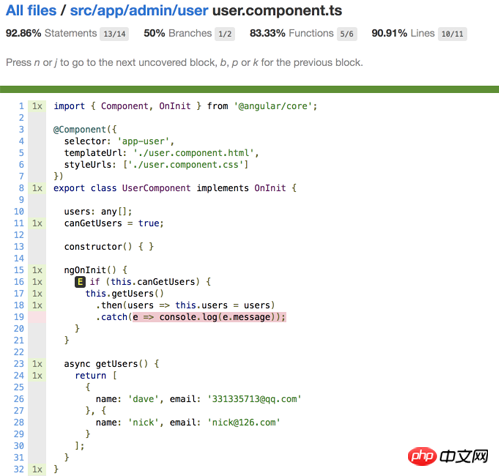
再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
如果我把代码里到 canGetUsers改为true:

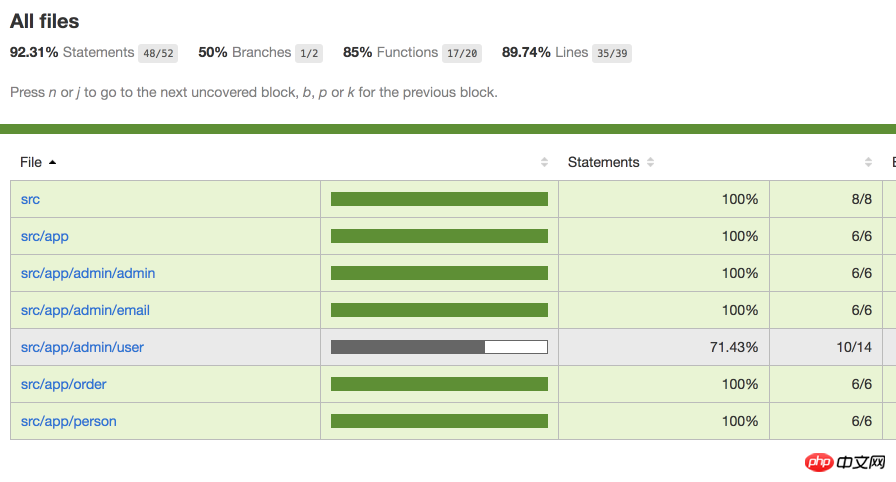
再次执行ng test --sr -cc
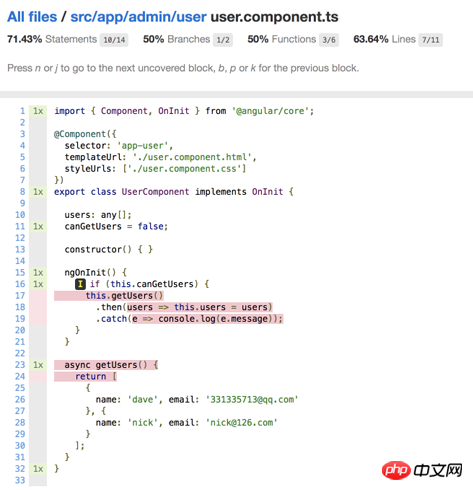
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
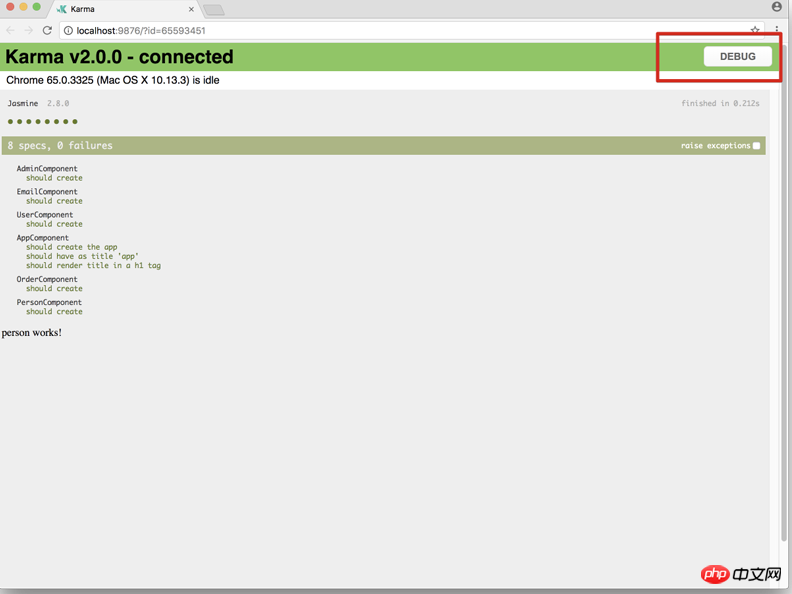
首先执行ng test:

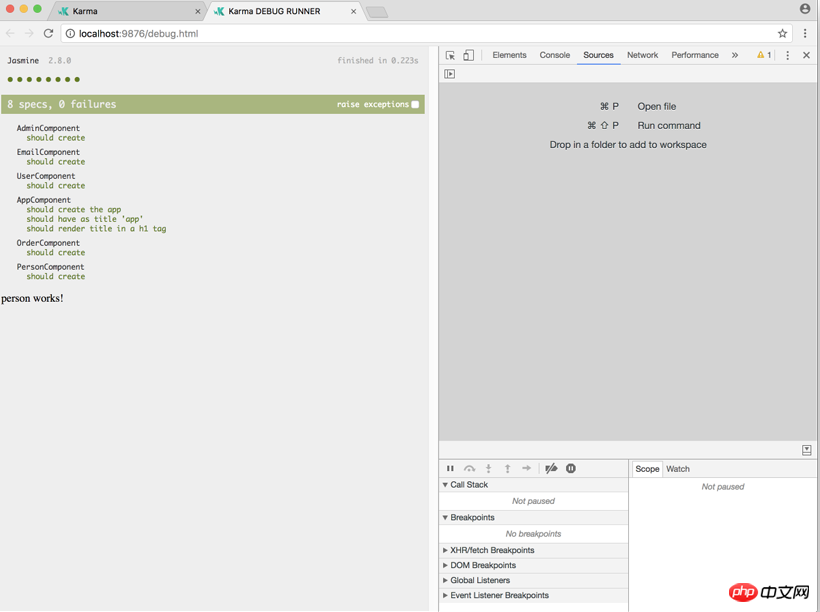
然后点击debug, 并打开开发者工具:

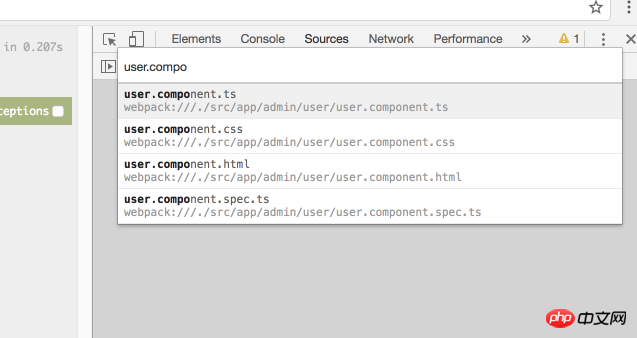
然后按cmd+p:
找到需要调试的文件:

设置断点:

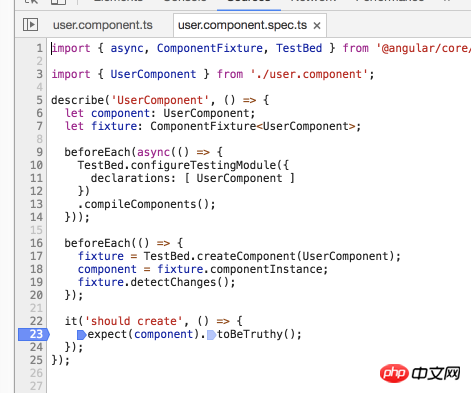
然后在spec里面也设置一个断点:

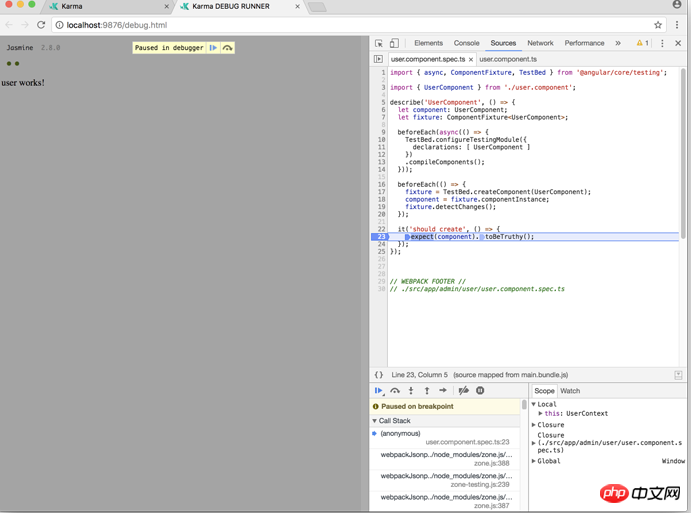
最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
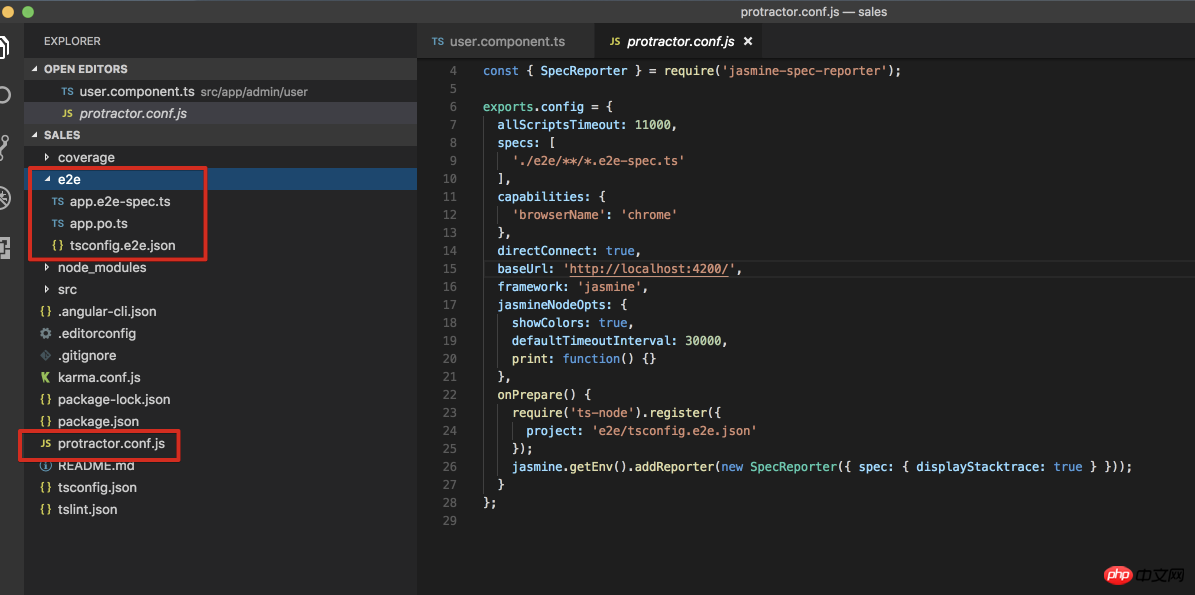
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
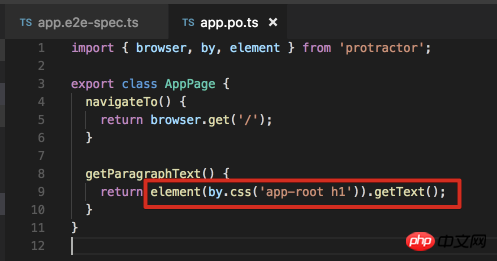
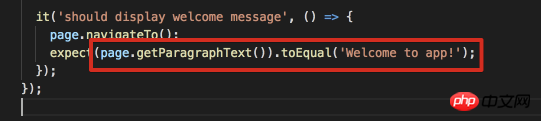
看一下spec和po文件:


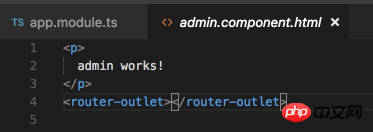
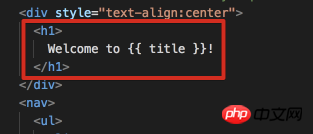
再看一下app.component.html里面的值:

应该是没问题的.
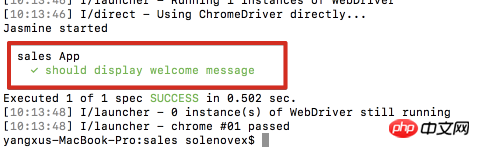
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
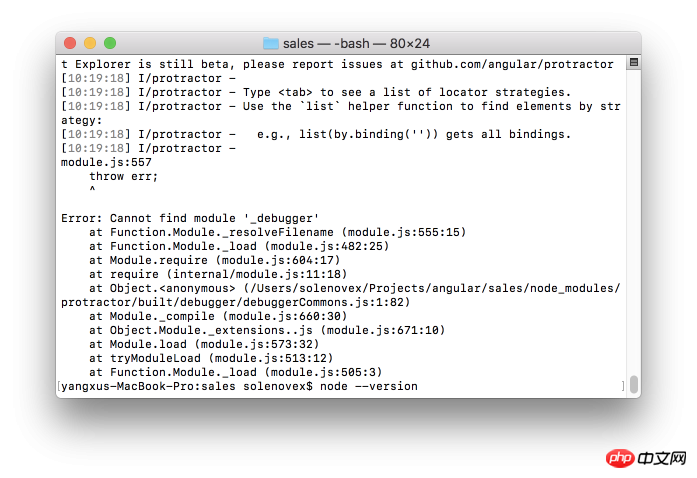
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que pensez-vous de furmark ? - Comment furmark est-il considéré comme qualifié ?
Mar 19, 2024 am 09:25 AM
Que pensez-vous de furmark ? - Comment furmark est-il considéré comme qualifié ?
Mar 19, 2024 am 09:25 AM
Que pensez-vous de furmark ? 1. Définissez le « Mode d'exécution » et le « Mode d'affichage » dans l'interface principale, ajustez également le « Mode de test » et cliquez sur le bouton « Démarrer ». 2. Après avoir attendu un moment, vous verrez les résultats du test, y compris divers paramètres de la carte graphique. Comment Furmark est-il qualifié ? 1. Utilisez une machine à pâtisserie Furmark et vérifiez les résultats pendant environ une demi-heure. Elle oscille essentiellement autour de 85 degrés, avec une valeur maximale de 87 degrés et une température ambiante de 19 degrés. Grand châssis, 5 ports de ventilateur de châssis, deux à l'avant, deux en haut et un à l'arrière, mais un seul ventilateur est installé. Tous les accessoires ne sont pas overclockés. 2. Dans des circonstances normales, la température normale de la carte graphique doit être comprise entre « 30 et 85 ℃ ». 3. Même en été, lorsque la température ambiante est trop élevée, la température normale est de « 50 à 85 ℃.
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Rejoignez une nouvelle aventure Xianxia ! Le pré-téléchargement de 'Zhu Xian 2' 'Wuwei Test' est maintenant disponible
Apr 22, 2024 pm 12:50 PM
Rejoignez une nouvelle aventure Xianxia ! Le pré-téléchargement de 'Zhu Xian 2' 'Wuwei Test' est maintenant disponible
Apr 22, 2024 pm 12:50 PM
Le « Test d'inaction » du nouveau MMORPG féerique fantastique « Zhu Xian 2 » sera lancé le 23 avril. Quel genre de nouvelle histoire d'aventure féerique se produira sur le continent Zhu Xian des milliers d'années après l'œuvre originale ? Le monde immortel des six royaumes, une académie à plein temps pour cultiver des immortels, une vie libre pour cultiver des immortels et toutes sortes de divertissements dans le monde immortel attendent que les amis immortels l'explorent en personne ! Le pré-téléchargement "Wuwei Test" est maintenant ouvert. Les amis fées peuvent accéder au site officiel pour télécharger. Vous ne pouvez pas vous connecter au serveur de jeu avant le lancement du serveur. Le code d'activation peut être utilisé après le pré-téléchargement et l'installation. est terminé. "Zhu Xian 2" "Inaction Test" horaires d'ouverture : 23 avril 10h00 - 6 mai 23h59 Le nouveau chapitre d'aventure de conte de fées de la suite orthodoxe de Zhu Xian "Zhu Xian 2" est basé sur le roman "Zhu Xian" comme un modèle basé sur la vision du monde de l'œuvre originale, l'arrière-plan du jeu est défini.
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
L'authentification est l'une des parties les plus importantes de toute application Web. Ce didacticiel traite des systèmes d'authentification basés sur des jetons et de leurs différences par rapport aux systèmes de connexion traditionnels. À la fin de ce didacticiel, vous verrez une démo entièrement fonctionnelle écrite en Angular et Node.js. Systèmes d'authentification traditionnels Avant de passer aux systèmes d'authentification basés sur des jetons, examinons les systèmes d'authentification traditionnels. L'utilisateur fournit son nom d'utilisateur et son mot de passe dans le formulaire de connexion et clique sur Connexion. Après avoir effectué la demande, authentifiez l'utilisateur sur le backend en interrogeant la base de données. Si la demande est valide, une session est créée à l'aide des informations utilisateur obtenues à partir de la base de données et les informations de session sont renvoyées dans l'en-tête de réponse afin que l'ID de session soit stocké dans le navigateur. Donne accès aux applications soumises à
 Le nouveau roi des FPS domestiques ! Le champ de bataille « Opération Delta » dépasse les attentes
Mar 07, 2024 am 09:37 AM
Le nouveau roi des FPS domestiques ! Le champ de bataille « Opération Delta » dépasse les attentes
Mar 07, 2024 am 09:37 AM
"Opération Delta" lancera aujourd'hui (7 mars) un test PC à grande échelle appelé "Codename: ZERO". Le week-end dernier, ce jeu a organisé un événement d'expérience flash mob hors ligne à Shanghai, et 17173 a également eu la chance d'être invité à participer. Ce test remonte à un peu plus de quatre mois depuis le dernier, ce qui nous rend curieux, quels nouveaux points forts et surprises l'Opération Delta apportera-t-elle en si peu de temps ? Il y a plus de quatre mois, j'ai expérimenté « l'Opération Delta » lors d'une séance de dégustation hors ligne et la première version bêta. A cette époque, le jeu n'ouvrait que le mode "Action Dangereuse". Pourtant, l’opération Delta était déjà impressionnante pour l’époque. Dans un contexte où les grands constructeurs se ruent sur le marché du jeu mobile, un tel FPS comparable aux standards internationaux
 Compétences en tests de bases de données à Golang
Aug 10, 2023 pm 02:51 PM
Compétences en tests de bases de données à Golang
Aug 10, 2023 pm 02:51 PM
Compétences en matière de test de bases de données dans Golang Introduction : Les tests de bases de données sont un maillon très important lors du développement d'applications. Des méthodes de test appropriées peuvent nous aider à découvrir des problèmes potentiels et à garantir l'exactitude des opérations de la base de données. Cet article présentera quelques techniques courantes de test de bases de données dans Golang et fournira des exemples de code correspondants. 1. Tests à l'aide d'une base de données en mémoire Lors de l'écriture de tests liés aux bases de données, nous sommes généralement confrontés à une question : comment tester sans recourir à une base de données externe ? Ici, nous pouvons utiliser la mémoire
 Comment utiliser Selenium pour les tests Web automatisés
Aug 02, 2023 pm 07:43 PM
Comment utiliser Selenium pour les tests Web automatisés
Aug 02, 2023 pm 07:43 PM
Présentation de l'utilisation de Selenium pour les tests d'automatisation Web : les tests d'automatisation Web sont une partie essentielle du processus de développement logiciel moderne. Selenium est un puissant outil de test automatisé qui peut simuler les opérations des utilisateurs dans un navigateur Web et mettre en œuvre des processus de test automatisés. Cet article expliquera comment utiliser Selenium pour les tests d'automatisation Web et sera accompagné d'exemples de code pour aider les lecteurs à démarrer rapidement. Préparation de l'environnement Avant de commencer, vous devez installer la bibliothèque Selenium et le pilote du navigateur Web





