
Cette fois, je vais vous présenter les méthodes de stockage de la valeur d'origine JS et de la valeur de référence Quelles sont les précautions lors de l'utilisation de la méthode de stockage de la valeur d'origine et de la valeur de référence JS. combat réel Jetons un coup d’œil au cas.
La valeur originale fait référence à la valeur représentant le type de données d'origine , également appelé type de données de base, notamment : Nombre, Stirng, Booléen, Null, Sous-finé
Les valeurs de référence font référence aux valeurs de types de données composites, notamment : Objet, Fonction, Tableau, Date, RegExp
En fonction des données type, certaines variables sont stockées sur la pile et d'autres sont stockées sur le tas. Les différences spécifiques sont les suivantes :
Les variables d'origine et leurs valeurs sont stockées dans la pile. Lors du passage d'une variable d'origine à une autre variable d'origine, le contenu d'une pièce de pile est copié dans une autre pièce de pile, et ceci Les deux variables d'origine n'ont aucune influence l'une sur l'autre.
La valeur de référence stocke le nom de la variable de référence sur la pile, mais stocke son objet réel dans le tas, et il y a un pointeur pointé par le nom de la variable vers l'objet réel stocké dans le tas, lorsque l'objet de référence est transmis à une autre variable, ce qui est copié est en fait le pointeur vers l'objet réel. À ce stade, les deux pointent vers les mêmes données. Si la valeur d'une variable est modifiée via une méthode, lors de l'accès à l'autre variable, sa valeur changera également en conséquence, mais si ce n'est pas par une méthode mais par réaffectation, ce qui équivaut à la réouverture d'une pièce, le pointeur d'origine de la valeur change, alors l'autre valeur ne changera pas avec son changement.
Regardez l'exemple :
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
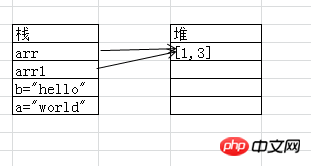
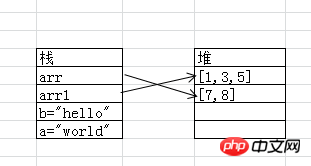
Utilisez un diagramme pour représenter le résultat comme suit :
Les valeurs des variables d'origine ne s'affectent pas les unes les autres. Les variables de référence arr et arr1 pointent vers le même objet. Ainsi, lorsque la valeur de arr est modifiée via une méthode (les données dans la salle de tas changent), lors de l'accès aux données de arr1, l'objet modifié

sera accessible via une non-méthode pour modifier la valeur d'une variable de référence, une salle de tas sera recréée pour la variable de référence et le pointeur changera également :

Résumé :
Number, Stirng, Boolean, Null, Underfined et autres types de données de base, leurs valeurs sont stockées directement dans la pile ;
Les types Objet, Fonction, Tableau, Date, Référence tels que RegExp, leurs variables de référence sont stockées dans la pile et les pointeurs pointent vers les objets réels stockés dans le tas
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres sites Web chinois relatifs à php !
Lecture recommandée :
Explication détaillée des étapes pour appeler Baidu Map dans Vue
Document Vue facile à commettre des erreurs organisé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!