Explication détaillée de l'utilisation du minuteur d'animation JS
Cette fois, je vais vous apporter une explication détaillée de l'utilisation du minuteur d'animation JS. Quelles sont les précautions lors de l'utilisation du minuteur d'animation JS. Voici un cas pratique, jetons un coup d'œil.
D'une manière générale : toutes les présentations visuelles modifiées via js sont appelées animations ; par exemple, des boutons, des liens et d'autres éléments Commentaires interactifs.
Au sens étroit : l'effet d'animation visuelle produit en appelant continuellement des fonctions js via des minuteries pour modifier les attributs des éléments.
Timer
Timer est la technologie de base de l'animation JavaScript ;
setTimeout(), setInterval() sont bien connus et souvent utilisés dans le passé ; >Habituellement, ils font quelque chose d'auxiliaire et de cerise sur le gâteau ;
Les personnes prudentes peuvent constater un phénomène : lors du passage d'autres onglets à une page avec une animation en boucle, il y aura un décalage et un changement d'image rapide
Le problème réside dans leur mécanisme de fonctionnement interne ; Comprendre setTimeoutIl est recommandé d'utiliser le formulaire de fonction pour le premier paramètre, la forme de chaîne sera analysée deux fois et eval est le même Question ; Plus de deux paramètres, il peut y en avoir plus, voir exemple 1 Cela indique le problème, voir exemple 2 La valeur de retour est un ; entier ; clearTimeout(timer) annule le minuteur ; setInterval, clearInterval comme ci-dessus Exemple 1 :Exemple 2 :
setTimeout(function(a,b){
console.log(a+b);
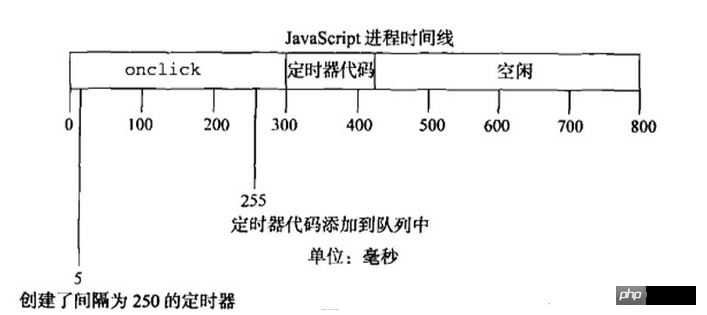
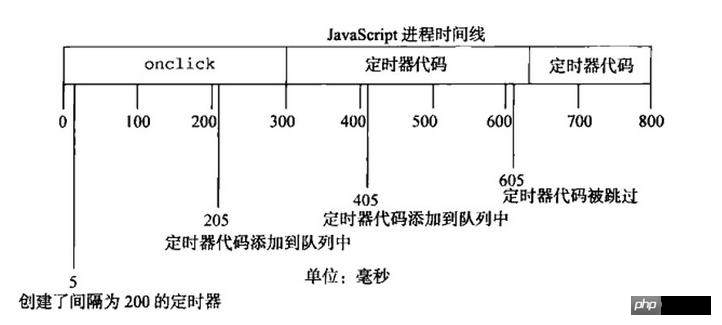
},1000,1,1);Mécanisme de fonctionnement
var a = 0;
function foo(){
console.log(this.a);
};
var obj = {
a : 2,
foo:foo
}
setTimeout(obj.foo,100);Raison : Rejoindre la file d'attente et bloquer l'exécution.
setTimeout(function(){
console.log(1);
});
console.log(0);Légende setInterval : 
L'existence est raisonnable
définie par l'utilisateur
, généralement déclenchée avant l'action par défaut du navigateur, voir exemple 4 ; ;Exemple 4 :
<p id="myp" style="height: 100px;width: 100px;background-color: pink;"></p>
<script>
myp.onclick = function(){
setTimeout(function(){
alert(0);
})
}
document.onclick = function(){
alert(1);
}
</script>Comprendre requestAnimationFrame
<input type="text" id="myInput">
<script>
myInput.onkeypress = function(event) {
setTimeout(function(){
myInput.value = myInput.value.toUpperCase();
});
}
</script>raf est simple et compatible 
Je crois que vous avez lu cet article. Vous maîtrisez la méthode des cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();Explication détaillée des cas d'utilisation des composants angulaires
Explication détaillée des étapes d'utilisation des frameworks d'interface utilisateur tiers et contrôles en Angular
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Explication détaillée de l'obtention des droits d'administrateur dans Win11
Mar 08, 2024 pm 03:06 PM
Le système d'exploitation Windows est l'un des systèmes d'exploitation les plus populaires au monde et sa nouvelle version Win11 a beaucoup attiré l'attention. Dans le système Win11, l'obtention des droits d'administrateur est une opération importante. Les droits d'administrateur permettent aux utilisateurs d'effectuer davantage d'opérations et de paramètres sur le système. Cet article présentera en détail comment obtenir les autorisations d'administrateur dans le système Win11 et comment gérer efficacement les autorisations. Dans le système Win11, les droits d'administrateur sont divisés en deux types : administrateur local et administrateur de domaine. Un administrateur local dispose de tous les droits d'administration sur l'ordinateur local
 Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée du fonctionnement de la division dans Oracle SQL
Mar 10, 2024 am 09:51 AM
Explication détaillée de l'opération de division dans OracleSQL Dans OracleSQL, l'opération de division est une opération mathématique courante et importante, utilisée pour calculer le résultat de la division de deux nombres. La division est souvent utilisée dans les requêtes de bases de données. Comprendre le fonctionnement de la division et son utilisation dans OracleSQL est donc l'une des compétences essentielles des développeurs de bases de données. Cet article discutera en détail des connaissances pertinentes sur les opérations de division dans OracleSQL et fournira des exemples de code spécifiques pour référence aux lecteurs. 1. Opération de division dans OracleSQL
 Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
Explication détaillée du rôle et de l'utilisation de l'opérateur modulo PHP
Mar 19, 2024 pm 04:33 PM
L'opérateur modulo (%) en PHP est utilisé pour obtenir le reste de la division de deux nombres. Dans cet article, nous discuterons en détail du rôle et de l'utilisation de l'opérateur modulo et fournirons des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle de l'opérateur modulo En mathématiques, lorsqu'on divise un entier par un autre entier, on obtient un quotient et un reste. Par exemple, lorsque l’on divise 10 par 3, le quotient est 3 et le reste est 1. L'opérateur modulo est utilisé pour obtenir ce reste. 2. Utilisation de l'opérateur modulo En PHP, utilisez le symbole % pour représenter le module
 Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system()
Feb 22, 2024 pm 08:21 PM
Explication détaillée de la fonction d'appel système Linux system() L'appel système est une partie très importante du système d'exploitation Linux. Il fournit un moyen d'interagir avec le noyau système. Parmi elles, la fonction system() est l’une des fonctions d’appel système couramment utilisées. Cet article présentera en détail l’utilisation de la fonction system() et fournira des exemples de code correspondants. Concepts de base des appels système Les appels système sont un moyen permettant aux programmes utilisateur d'interagir avec le noyau du système d'exploitation. Les programmes utilisateur demandent au système d'exploitation en appelant des fonctions d'appel système
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande Linux curl
Feb 21, 2024 pm 10:33 PM
Explication détaillée de la commande curl de Linux Résumé : curl est un puissant outil de ligne de commande utilisé pour la communication de données avec le serveur. Cet article présentera l'utilisation de base de la commande curl et fournira des exemples de code réels pour aider les lecteurs à mieux comprendre et appliquer la commande. 1. Qu’est-ce que la boucle ? curl est un outil de ligne de commande utilisé pour envoyer et recevoir diverses requêtes réseau. Il prend en charge plusieurs protocoles, tels que HTTP, FTP, TELNET, etc., et fournit des fonctions riches, telles que le téléchargement de fichiers, le téléchargement de fichiers, la transmission de données, le proxy.
 En savoir plus sur Promise.resolve()
Feb 18, 2024 pm 07:13 PM
En savoir plus sur Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Une explication détaillée de Promise.resolve() nécessite des exemples de code spécifiques. Promise est un mécanisme en JavaScript pour gérer les opérations asynchrones. Dans le développement réel, il est souvent nécessaire de traiter certaines tâches asynchrones qui doivent être exécutées dans l'ordre, et la méthode Promise.resolve() est utilisée pour renvoyer un objet Promise qui a été rempli. Promise.resolve() est une méthode statique de la classe Promise, qui accepte un
 Qu'est-ce que l'expression du minuteur Java
Dec 27, 2023 pm 05:06 PM
Qu'est-ce que l'expression du minuteur Java
Dec 27, 2023 pm 05:06 PM
L'expression timer est utilisée pour définir le plan d'exécution de la tâche. L'expression du minuteur est basée sur le modèle « exécuter une tâche après un intervalle de temps donné ». L'expression se compose généralement de deux parties : un délai initial et un intervalle de temps.






