
Cette fois, je vais vous apporter les précautions pour utiliser selectpicker pour implémenter la liste déroulante dans bootstrap et utiliser selectpicker pour implémenter la liste déroulante dans bootstrap. est un cas pratique. Levez-vous et jetez un œil.
Préface
J'ai utilisé bootstrap récemment et j'ai écrit quelques articles de blog pour l'enregistrer. . . .
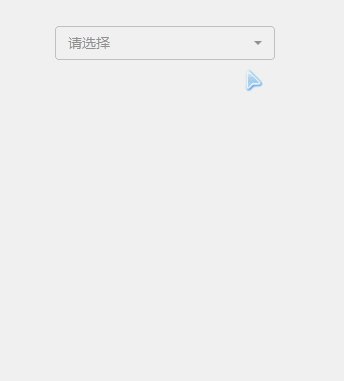
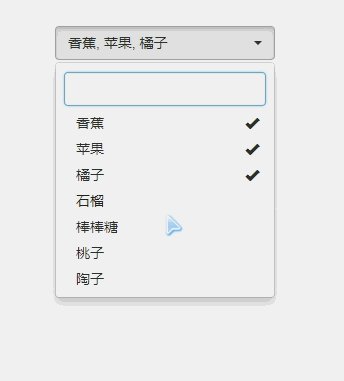
Bootstrap selectpicker est un composant de liste déroulante relativement simple dans bootstrap. L'effet est le suivant :

Vous trouverez ci-joint le lien API du site officiel, http. :// silviomoreto.github.io/bootstrap-select/.
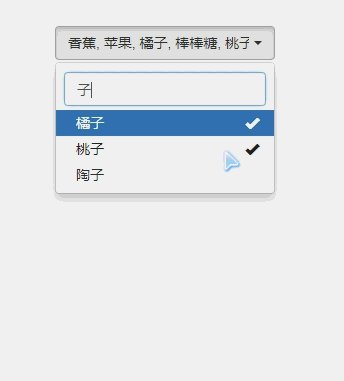
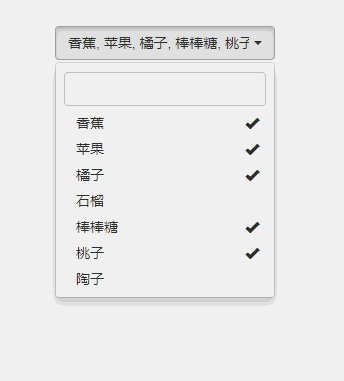
Les opérations de base pour l'utilisation des listes déroulantes sont généralement : sélection unique, sélection multiple, recherche floue, affectation dynamique, etc. Voyons comment Utilisation :
La méthode d'utilisation est la suivante
1. Tout d'abord, les CSS et les JS dont vous avez besoin. à présenter :
bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.js
bootstrap-select.min.js
2 Le code js est le suivant :
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});3. contenu jsp :
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
4. Autres méthodes :
Obtenir l'élément sélectionné :var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});Ci-joint mon code source, et le drop- les données down sont obtenues en arrière-plan via ajax :
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur. le site php chinois !
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});Comment utiliser la fonction de cache keep-alive
beforeEach implémente la fonction de vérification de saut d'itinéraire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!