
Cette fois, je vais vous expliquer en détail les étapes d'utilisation de WebUploader dans Bootstrap. Quelles sont les précautions d'utilisation de WebUploader dans Bootstrap ? Voici un cas pratique, jetons-y un œil.
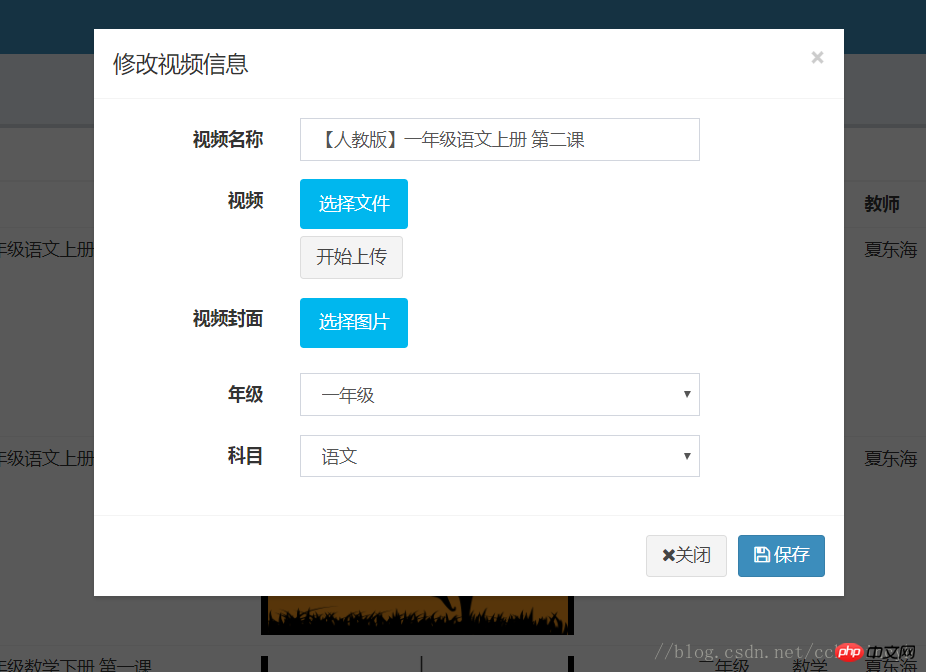
Dans mon projet de fin d'études, il est obligatoire d'afficher le bouton de téléchargement WebUploader dans la zone de flou Bootstrap. L'effet est le suivant :
[Recommandations vidéo associées : . Tutoriel Bootstrap】

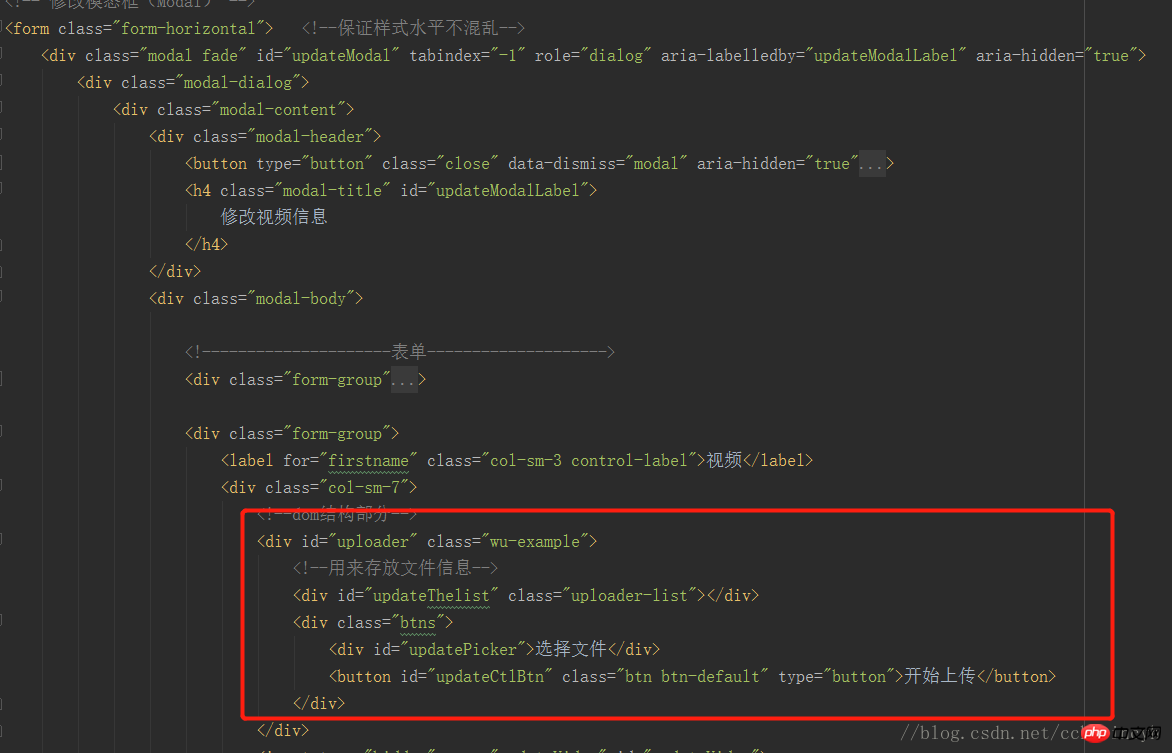
Nous avons inséré le composant téléchargé directement dans la zone de flou de Bootstrap :

Cependant, l'effet réel est que lorsque la zone de flou apparaît, il est impossible de cliquer sur le bouton de téléchargement.
Cependant, après avoir appuyé sur F12 pour vérifier s'il y avait une erreur dans la console, WebUploader pouvait en fait faire apparaître la boîte de sélection de fichier et les autres fonctions étaient normales.
Après avoir consulté les données, j'ai découvert que la raison du bug est que la longueur et la largeur du bouton [Sélectionner un fichier] sont toutes deux égales à 0, et que la page Web doit être restituée, et F12 arrive à ont pour fonction de restituer des pages Web. La solution consiste à restituer ou à créer une instance de Uploader. Besoin d'être réinstancié : uploader.refresh()
La première idée est d'enregistrer l'événement de clic pour le bouton de la boîte de flou, et de le faire lorsque la boîte de flou apparaît uploader.refresh() cependant, quand j'ai l'impression qu'il y a d'autres bugs après la modification.
La solution finale est d'écouter l'événement déclenché par la zone de flou, puis de rafraîchir le composant :
$('#updateModal').on('shown.bs.modal',function() {//提示框显示时候触发
uploader.refresh(); //刷新当前webUploder
});Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article .Pour des choses plus excitantes, veuillez prêter attention à php Chinois Autres articles connexes en ligne !
Lecture recommandée :
Vue implémente le composant Echarts d'actualisation dynamique
Utilisez le sélecteur de sélection pour implémenter la liste déroulante dans le bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre Autorisation refusée
Comment résoudre Autorisation refusée
 les jeux sur iPad n'ont pas de son
les jeux sur iPad n'ont pas de son
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Utilisation de la classe Snoopy en php
Utilisation de la classe Snoopy en php
 Étapes pour supprimer l'un des systèmes doubles
Étapes pour supprimer l'un des systèmes doubles
 diablotin oracle
diablotin oracle
 Comment utiliser la fonction ronde
Comment utiliser la fonction ronde
 Comment créer du HTML avec Webstorm
Comment créer du HTML avec Webstorm
 Comment masquer les extensions de fichiers
Comment masquer les extensions de fichiers