 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Comment utiliser la fenêtre contextuelle du modèle dans Yii2 (utilisation de base)
Comment utiliser la fenêtre contextuelle du modèle dans Yii2 (utilisation de base)
Comment utiliser la fenêtre contextuelle du modèle dans Yii2 (utilisation de base)
Cet article présente principalement comment utiliser les fenêtres contextuelles modales dans Yii2 et les informations de base associées. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
Modal est également une fenêtre modale. . En termes simples, il s'agit d'une fenêtre pop-up. C'est un plug-in bootstrap js, et l'effet est très bon.
Inutile de vous dire pourquoi vous devriez utiliser modal, je ne vous crois pas si vous dites que vous n'avez jamais utilisé de fenêtres pop-up js lors du développement d'un site web ! Une bonne fenêtre pop-up donne non seulement aux gens un sentiment de beauté, mais améliore également notre efficacité de développement et nous fait même nous sentir mieux !
Voyons comment utiliser le modal dans yii2.
Par exemple, lorsque nous avons ajouté des données auparavant, nous cliquons généralement sur le bouton pour accéder à la page d'ajout, puis passons à la page de liste après l'enregistrement.
Maintenant, nous voulons ajouter des données dans la fenêtre contextuelle de la page actuelle lorsque nous cliquons sur le bouton Ajouter. Voyons l'implémentation spécifique.
1、use yii\bootstrap\Modal;
2、创建一个按钮,用于调modal的显示
echo Html::a('创建', '#', [
'id' => 'create',
'data-toggle' => 'modal',
'data-target' => '#create-modal',
'class' => 'btn btn-success',
]);
3、创建modal
<?php
Modal::begin([
'id' => 'create-modal',
'header' => '<h4 class="modal-title">创建</h4>',
'footer' => '<a href="#" class="btn btn-primary" data-dismiss="modal">Close</a>',
]);
$requestUrl = Url::toRoute('create');
$js = <<<JS
$.get('{$requestUrl}', {},
function (data) {
$('.modal-body').html(data);
}
);
JS;
$this->registerJs($js);
Modal::end();
?>
4、修改我们的create操作如下
public function actionCreate()
{
$model = new Test();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('create', [
'model' => $model,
]);
}
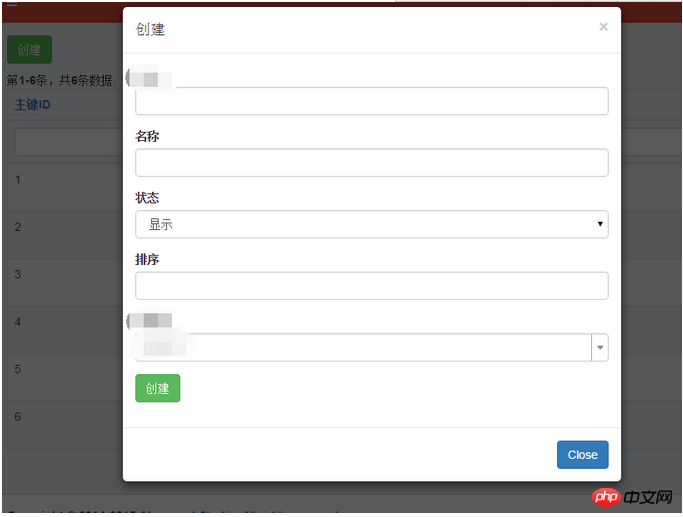
}À ce moment-là, lorsque nous cliquons sur le bouton [Créer], nous verrons la fenêtre contextuelle modale, la capture d'écran est la suivante.

Certains étudiants diront peut-être qu'il n'est pas nécessaire de charger cette page de manière asynchrone. En effet, vous pouvez également echo $this->renderAjax(); directement sur la page, mais rappelez-vous que pour cette opération, pensez à modifier l'action soumise par le formulaire.
Concernant l'utilisation du modal, il y a deux points à rappeler ici :
Définissez l'attribut data-toggle="modal" sur l'élément de contrôle (comme un bouton ou un lien ), et définissez data- target="#identifier" ou href="#identifier" pour spécifier la boîte modale spécifique à changer (avec id="identifier")
Ci-dessus, nous avons implémenté l'utilisation de base de modal dans yii2 .
Recommandations associées :
Yii implémente deux méthodes d'ajout de valeurs par défaut aux modèles
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Vue pour implémenter des effets de fenêtre contextuelle
Sep 22, 2023 am 09:40 AM
Comment utiliser Vue pour implémenter des effets de fenêtre contextuelle
Sep 22, 2023 am 09:40 AM
Comment utiliser Vue pour implémenter des effets de fenêtres contextuelles nécessite des exemples de code spécifiques. Ces dernières années, avec le développement d'applications Web, les effets de fenêtres contextuelles sont devenus l'une des méthodes d'interaction couramment utilisées par les développeurs. En tant que framework JavaScript populaire, Vue offre des fonctions riches et une facilité d'utilisation, et est très approprié pour implémenter des effets de fenêtres contextuelles. Cet article expliquera comment utiliser Vue pour implémenter des effets de fenêtre contextuelle et fournira des exemples de code spécifiques. Tout d'abord, nous devons créer un nouveau projet Vue à l'aide de l'outil CLI de Vue. extrémité ouverte
 Que dois-je faire s'il n'y a pas de rappels contextuels pour les événements du calendrier dans Win10 ? Comment récupérer si les rappels d'événements du calendrier ont disparu dans Win10 ?
Jun 09, 2024 pm 02:52 PM
Que dois-je faire s'il n'y a pas de rappels contextuels pour les événements du calendrier dans Win10 ? Comment récupérer si les rappels d'événements du calendrier ont disparu dans Win10 ?
Jun 09, 2024 pm 02:52 PM
Le calendrier peut aider les utilisateurs à enregistrer votre emploi du temps et même à définir des rappels. Cependant, de nombreux utilisateurs se demandent que faire si les rappels d'événements du calendrier n'apparaissent pas dans Windows 10 ? Les utilisateurs peuvent d'abord vérifier l'état de la mise à jour Windows ou vider le cache du Windows App Store pour effectuer l'opération. Laissez ce site présenter soigneusement aux utilisateurs l'analyse du problème du rappel des événements du calendrier Win10 qui n'apparaît pas. Pour ajouter des événements au calendrier, cliquez sur le programme "Calendrier" dans le menu système. Cliquez avec le bouton gauche de la souris sur une date du calendrier. Entrez le nom de l'événement et l'heure du rappel dans la fenêtre d'édition, puis cliquez sur le bouton « Enregistrer » pour ajouter l'événement. Résoudre le problème du rappel d'événement du calendrier Win10 qui n'apparaît pas
 Comment résoudre le problème des fenêtres pop-up Win11 qui ne peuvent pas être fermées
Dec 22, 2023 pm 05:13 PM
Comment résoudre le problème des fenêtres pop-up Win11 qui ne peuvent pas être fermées
Dec 22, 2023 pm 05:13 PM
Je crois que lorsque nous utilisons l'ordinateur, nous sommes tous gênés par les fenêtres contextuelles qui apparaissent involontairement. Surtout après la mise à jour du système, nous avons même rencontré le problème que la fenêtre contextuelle Win11 ne peut pas être fermée pour le moment. fermez-le uniquement dans le gestionnaire de tâches. Solution au problème selon lequel la fenêtre contextuelle Win11 ne peut pas être fermée : 1. Appuyez d'abord sur la combinaison de touches "Win+R" du clavier pour ouvrir Exécuter. 2. Entrez ensuite « msconfig » et appuyez sur Entrée pour exécuter. 3. Entrez ensuite « Démarrage » et cliquez sur « Ouvrir le Gestionnaire des tâches ». 4. Sélectionnez ensuite l'application qui apparaît sous les options de démarrage. 5. Enfin, cliquez sur « Désactiver » dans le coin inférieur droit.
 Comment ouvrir la fenêtre pop-up du navigateur 360
Mar 28, 2024 pm 09:31 PM
Comment ouvrir la fenêtre pop-up du navigateur 360
Mar 28, 2024 pm 09:31 PM
Les fenêtres contextuelles peuvent être ouvertes et utilisées par elles-mêmes dans le navigateur 360. Certains utilisateurs ne savent pas comment ouvrir les fenêtres contextuelles dans le navigateur 360. Décochez simplement la case dans les paramètres avancés pour interdire à tout site Web d'afficher des fenêtres contextuelles. . Cette fenêtre contextuelle ouvrant l'introduction de la méthode de réglage vous indiquera la méthode de fonctionnement spécifique. Ce qui suit est une introduction détaillée, alors jetez-y un œil. Comment ouvrir la fenêtre pop-up du navigateur 360 ? Réponse : Décochez la case dans les paramètres avancés pour ne permettre à aucun site Web d'afficher des fenêtres pop-up. Introduction détaillée : 1. Ouvrez le navigateur 360 et cliquez sur [Paramètres]. ] en haut à droite. 2. Sélectionnez [Options]. 3. Cliquez sur [Paramètres avancés] dans la liste de gauche. 4. Décochez [Ne permettre à aucun site Web d'afficher des fenêtres contextuelles].
 Que dois-je faire si des fenêtres pop-up apparaissent toujours dans Win11 ? Comment résoudre le problème des fenêtres pop-up lors de l'ouverture d'un logiciel sous Win11 ?
Mar 01, 2024 am 08:43 AM
Que dois-je faire si des fenêtres pop-up apparaissent toujours dans Win11 ? Comment résoudre le problème des fenêtres pop-up lors de l'ouverture d'un logiciel sous Win11 ?
Mar 01, 2024 am 08:43 AM
Lors de l'utilisation du système Win11, une fenêtre contextuelle apparaît parfois lors de l'ouverture d'un certain logiciel, ce qui affectera l'expérience utilisateur. Cet article explique comment résoudre le problème des fenêtres contextuelles lors de l'ouverture d'un logiciel sous Win11 et aide les utilisateurs à résoudre ce problème. Méthode 1 : 1. Appuyez sur la combinaison de touches [Win+S] ou cliquez sur [Icône de recherche] à côté de l'icône de démarrage dans la barre des tâches. Dans la recherche Windows ouverte, saisissez [Panneau de configuration] dans la zone de recherche, puis cliquez sur. pour ouvrir le système correspondant à la meilleure [Application du Panneau de configuration] ; 2. Pour toutes les fenêtres d'éléments du panneau de configuration, passez en mode d'affichage [Grandes icônes], puis recherchez et cliquez sur [Sécurité et maintenance] sous Ajuster les paramètres de l'ordinateur ; Fenêtre de maintenance, clic gauche sur [Modifier les paramètres de contrôle de compte d'utilisateur] ; 4. Utilisateur ;
 Pourquoi les utilisateurs de Win11 continuent-ils à recevoir des fenêtres contextuelles de contrôle de compte ?
Jan 08, 2024 am 11:30 AM
Pourquoi les utilisateurs de Win11 continuent-ils à recevoir des fenêtres contextuelles de contrôle de compte ?
Jan 08, 2024 am 11:30 AM
Parfois, lorsque nous ouvrons un logiciel ou un programme, nous constatons que le contrôle du compte utilisateur Win11 continue d'apparaître, mais nous ne savons pas pourquoi. En fait, il s'agit d'un moyen de protection du système pour nous empêcher d'être envahis par de mauvais logiciels. Pourquoi le contrôle du compte utilisateur Win11 continue-t-il d'apparaître : R : Étant donné que le contrôle du compte utilisateur Win11 est activé, une fois activé, le système continuera à apparaître pour vous le rappeler afin de protéger la sécurité de l'ordinateur et d'empêcher qu'il ne soit envahi. mauvais logiciel. Le contrôle de compte d'utilisateur Win11 continue de jouer Solution 1. Si nous trouvons difficile de continuer à jouer, nous souhaitons le fermer. 2. Ensuite, vous pouvez cliquer sur le « Menu Démarrer » en bas. 3. Ensuite, recherchez et ouvrez « Modifier les paramètres de contrôle de compte d'utilisateur ». 4. Enfin, déplacez le curseur de gauche sur « Ne jamais notifier » et « OK » pour enregistrer.
 Comment supprimer jquery dans yii2
Feb 17, 2023 am 09:55 AM
Comment supprimer jquery dans yii2
Feb 17, 2023 am 09:55 AM
Comment supprimer jquery de yii2 : 1. Modifiez le fichier AppAsset.php et commentez la valeur "yii\web\YiiAsset" dans la variable $depends ; 2. Modifiez le fichier main.php et ajoutez la configuration comme "'yii" sous le champ "components" \web\JqueryAsset' => ['js' => [],'sourcePath' => null,]," pour supprimer le script jquery.
 Étapes pour supprimer les publicités pop-up dans le système win10
Mar 27, 2024 pm 06:36 PM
Étapes pour supprimer les publicités pop-up dans le système win10
Mar 27, 2024 pm 06:36 PM
1. Ouvrez 360 Security Guard avec la souris et cliquez sur Plus dans le coin inférieur droit, comme indiqué dans l'image : 2. Recherchez l'interception de pop-up dans l'interface ou saisissez l'interception de pop-up dans la zone de recherche et cliquez pour ouvrir, comme montré dans l'image : 3. Dans l'interface, cliquez sur Interception puissante, puis cliquez sur Activer dans la fenêtre d'invite, comme indiqué dans la figure :





