 interface Web
interface Web
 js tutoriel
js tutoriel
 Pourquoi ne puis-je pas utiliser IP pour accéder à l'environnement de développement local du webpack ?
Pourquoi ne puis-je pas utiliser IP pour accéder à l'environnement de développement local du webpack ?
Pourquoi ne puis-je pas utiliser IP pour accéder à l'environnement de développement local du webpack ?
Cette fois, je vais vous expliquer pourquoi l'IP ne peut pas être utilisée pour accéder à l'environnement de développement local du webpack, et quelles sont les précautions pour résoudre le problème selon lequel l'IP ne peut pas accéder à l'environnement de développement local du webpack. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Description du problème :
Vous ne pouvez utiliser que http://localhost:8080 pour accéder au projet, mais vous ne pouvez pas utiliser http://localhost:8080 pour accéder le projet
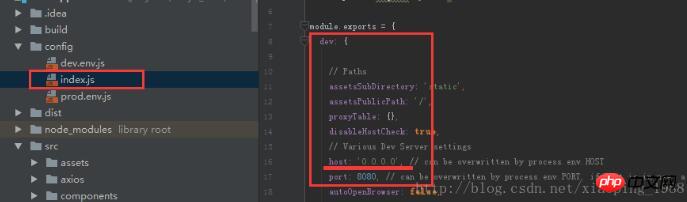
Solution :
webpack devAjouter
host:'0.0.0.0' 🎜>
Vue.js+Flask pour créer une application d'une seule page (avec code)
Comment pour personnaliser Définissez et configurez le projet vue pour activer et désactiver la vérification eslint
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La page H5 doit être maintenue en continu, en raison de facteurs tels que les vulnérabilités du code, la compatibilité des navigateurs, l'optimisation des performances, les mises à jour de sécurité et les améliorations de l'expérience utilisateur. Des méthodes de maintenance efficaces comprennent l'établissement d'un système de test complet, à l'aide d'outils de contrôle de version, de surveiller régulièrement les performances de la page, de collecter les commentaires des utilisateurs et de formuler des plans de maintenance.
 Pourquoi avez-vous besoin d'appeler Vue.User (VUerouter) dans le fichier index.js dans le dossier du routeur?
Apr 05, 2025 pm 01:03 PM
Pourquoi avez-vous besoin d'appeler Vue.User (VUerouter) dans le fichier index.js dans le dossier du routeur?
Apr 05, 2025 pm 01:03 PM
La nécessité d'enregistrer VUerouter dans le fichier index.js dans le dossier du routeur Lors du développement d'applications VUE, vous rencontrez souvent des problèmes de configuration de routage. Spécial...
 JS peut-il fonctionner sans H5?
Apr 06, 2025 am 09:06 AM
JS peut-il fonctionner sans H5?
Apr 06, 2025 am 09:06 AM
JavaScript est-il disponible pour s'exécuter sans HTML5? Le moteur JavaScript lui-même peut fonctionner indépendamment. L'exécution de JavaScript dans un environnement de navigateur dépend de HTML5 car il fournit l'environnement standardisé requis pour charger et exécuter du code. Les API et les fonctionnalités fournies par HTML5 sont cruciales pour les frameworks et bibliothèques JavaScript modernes. Sans environnements HTML5, de nombreuses fonctionnalités JavaScript sont difficiles à implémenter ou ne peuvent pas être implémentées.
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...
 Quels sont les avantages de la production de pages H5
Apr 05, 2025 pm 11:48 PM
Quels sont les avantages de la production de pages H5
Apr 05, 2025 pm 11:48 PM
Les avantages de la production de pages H5 comprennent: une expérience légère, une vitesse de chargement rapide et une amélioration de la rétention des utilisateurs. Compatibilité multiplateforme, pas besoin de s'adapter à différentes plates-formes, améliorant l'efficacité du développement. Flexibilité et mises à jour dynamiques, aucun audit requis, ce qui facilite la modification et la mise à jour du contenu. Les coûts de développement rentables et économiques que les applications natives.
 Pourquoi les feuilles de style personnalisées peuvent-elles prendre effet sur les pages Web locales de Safari mais pas sur les pages Baidu?
Apr 05, 2025 pm 05:15 PM
Pourquoi les feuilles de style personnalisées peuvent-elles prendre effet sur les pages Web locales de Safari mais pas sur les pages Baidu?
Apr 05, 2025 pm 05:15 PM
Discussion sur l'utilisation de styles de style personnalisés dans Safari aujourd'hui, nous allons discuter d'une question sur l'application de feuilles de style personnalisées pour le navigateur Safari. Novice frontal ...
 Impossible de se connecter à MySQL en tant que racine
Apr 08, 2025 pm 04:54 PM
Impossible de se connecter à MySQL en tant que racine
Apr 08, 2025 pm 04:54 PM
Les principales raisons pour lesquelles vous ne pouvez pas vous connecter à MySQL en tant que racines sont des problèmes d'autorisation, des erreurs de fichier de configuration, des problèmes de mot de passe incohérents, des problèmes de fichiers de socket ou une interception de pare-feu. La solution comprend: vérifiez si le paramètre Bind-Address dans le fichier de configuration est configuré correctement. Vérifiez si les autorisations de l'utilisateur racine ont été modifiées ou supprimées et réinitialisées. Vérifiez que le mot de passe est précis, y compris les cas et les caractères spéciaux. Vérifiez les paramètres et les chemins d'autorisation du fichier de socket. Vérifiez que le pare-feu bloque les connexions au serveur MySQL.
 Pourquoi un élément div spécifique dans le navigateur Edge ne s'affiche-t-il pas? Comment résoudre ce problème?
Apr 05, 2025 pm 08:21 PM
Pourquoi un élément div spécifique dans le navigateur Edge ne s'affiche-t-il pas? Comment résoudre ce problème?
Apr 05, 2025 pm 08:21 PM
Comment résoudre le problème d'affichage causé par les feuilles de style d'agent utilisateur? Lorsque vous utilisez le navigateur Edge, un élément DIV du projet ne peut pas être affiché. Après avoir vérifié, j'ai posté ...





