 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes de configuration pour utiliser sass dans vue
Explication détaillée des étapes de configuration pour utiliser sass dans vue
Explication détaillée des étapes de configuration pour utiliser sass dans vue
May 04, 2018 am 09:07 AMCette fois, je vais vous apporter une explication détaillée des étapes d'utilisation de la configuration sass dans Vue. Quelles sont les précautions pour utiliser la configuration sass dans Vue. Voici des cas pratiques, jetons un coup d'oeil.
1. Créez un nouveau projet basé sur le modèle webpack
$ vue init webpack myvue
2 Dans le répertoire actuel, installez les dépendances
$ cd myvue $ npm install
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
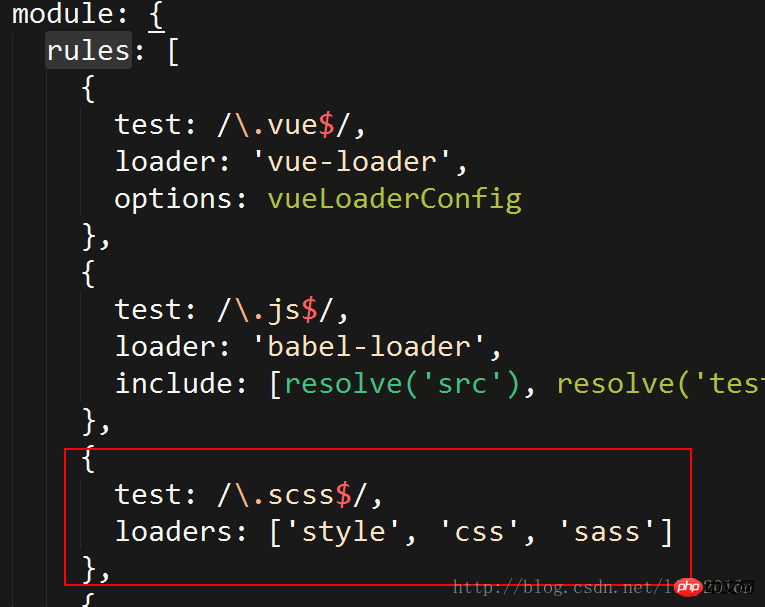
{
test: /\.sass$/,
loaders: ['style', 'css', 'scss']
}
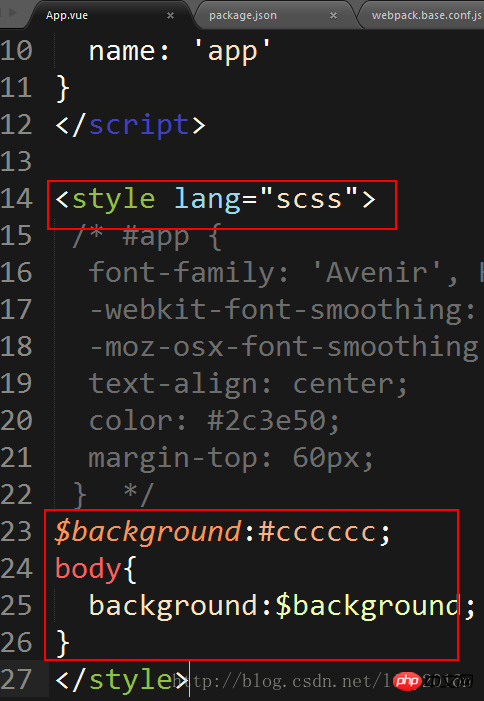
<style lang="scss">
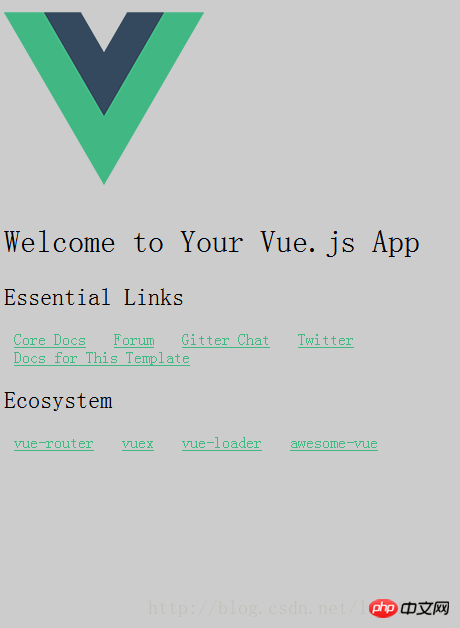
$ npm run dev


Résumé Nodejs des méthodes de traitement du cryptage des mots de passe
Résumé de la méthode de transfert de données Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
 Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span












