 interface Web
interface Web
 js tutoriel
js tutoriel
 webpack vue environnement de développement de projet méthode IP de liaison LAN
webpack vue environnement de développement de projet méthode IP de liaison LAN
webpack vue environnement de développement de projet méthode IP de liaison LAN
Cette fois, je vais vous présenter la méthode IP de liaison LAN de l'environnement de développement de projet webpack vue. Quelles sont les précautions pour l'environnement de développement de projet webpack vue IP de liaison LAN. Prenons un cas pratique. regarder. .
Idée :Corrigez l'IP de démarrage et le port de votre projet. Bien sûr, le port peut également être le 8080 par défaut
. Étapes :
1. Vérifiez votre adresse IP dans le réseau local
Ligne de commande ipconfig
2. votre propre répertoire de développement, recherchez comfig/index.js
Modifier l'hôte : votre propre adresse IP LAN
Modifier le port : port personnalisé - de préférence ne pas utiliser 80 ou autre ports couramment utilisés
Exemple : comfig/index.js
host:'http://192.168.2.153',//一定要加上 http port:3000
Remarque : Une fois l'adresse IP ici corrigée, l'hôte local ou localhost ne sera pas accessible. Vous devez également utiliser cette adresse IP. Il en va de même pour l'accès LAN
Je pense que vous maîtrisez la méthode après avoir lu le cas. dans cet article. Pour un contenu plus passionnant, veuillez prêter attention au phpsite Web chinoisautres articles connexes !
Lecture recommandée :
Résumé des méthodes de transfert de données vue
Comment implémenter le passage des paramètres dynamiques de requête dans vue-router
Instructions pour utiliser vue+storejs pour obtenir des données
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Win11 ne peut pas se connecter à l'imprimante LAN, comment le résoudre ?
Jul 01, 2023 am 08:57 AM
Win11 ne peut pas se connecter à l'imprimante LAN, comment le résoudre ?
Jul 01, 2023 am 08:57 AM
Que dois-je faire si Win11 ne parvient pas à se connecter à l’imprimante LAN ? Les systèmes Win11 de nombreux utilisateurs ne peuvent pas se connecter normalement à l'imprimante partagée lors de l'utilisation de la fonction d'imprimante LAN. Ce problème peut survenir car les étapes de connexion ou un certain service fonctionnel ne sont pas activés. Aujourd'hui, l'éditeur vous a proposé une variété de solutions. De nombreux amis ne savent pas comment fonctionner en détail. L'éditeur a compilé des conseils pour résoudre le problème des ordinateurs Win11 qui ne peuvent pas se connecter aux imprimantes partagées. suivez l'éditeur pour lire ci-dessous. Conseils pour résoudre le problème selon lequel l'ordinateur Win11 ne peut pas se connecter à une imprimante partagée 1. Tout d'abord, appuyez sur la combinaison de touches Win+X du clavier ou cliquez avec le bouton droit sur l'icône de démarrage de Windows dans la barre des tâches et sélectionnez Exécuter dans l'élément de menu masqué qui s'ouvre ; 2. Fenêtre d'exécution
 Comment afficher toutes les adresses IP du LAN à l'aide de cmd
Feb 20, 2023 pm 02:22 PM
Comment afficher toutes les adresses IP du LAN à l'aide de cmd
Feb 20, 2023 pm 02:22 PM
Comment afficher toutes les adresses IP sur le LAN à l'aide de cmd : 1. Appuyez sur la touche de raccourci « Win+R » pour ouvrir la fenêtre « Exécuter » ; 2. Après avoir entré « CMD » dans la fenêtre « Exécuter », appuyez sur la touche Entrée ; 3. Dans l'interface "Command" ouverte, entrez la commande "arp -a" et appuyez sur la touche Entrée ; 4. À partir des résultats renvoyés, vous pouvez voir les adresses IP de tous les ordinateurs du LAN local qui communiquer avec la machine.
 Pourquoi les adresses IP LAN commencent-elles généralement par 192.168 au lieu de 1.2 ou 193.169 ?
Aug 02, 2023 pm 03:42 PM
Pourquoi les adresses IP LAN commencent-elles généralement par 192.168 au lieu de 1.2 ou 193.169 ?
Aug 02, 2023 pm 03:42 PM
Les personnes qui configurent les routeurs utilisent souvent l'adresse IP par défaut du routeur comme passerelle. La remplacer par une autre adresse IP est à la fois déroutante et gênante. Ne le croyez pas encore, les personnes qui effectuent souvent la maintenance du réseau définissent des adresses IP et saisissent « 192.168 » de manière très fluide. Mais ce n’est pas la cause profonde.
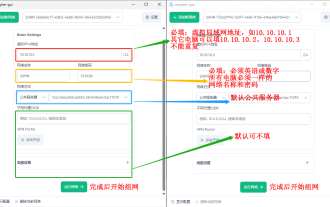
 Comment utiliser le réseau à distance EasyTier
Jun 19, 2024 am 10:14 AM
Comment utiliser le réseau à distance EasyTier
Jun 19, 2024 am 10:14 AM
EasyTier est un outil de mise en réseau à distance de pénétration intranet open source, gratuit et décentralisé. Il s'agit d'une solution de mise en réseau à distance facile à utiliser et riche en fonctionnalités, adaptée à la collaboration au bureau à distance, à la connexion de jeux et à d'autres scénarios. Ce qui suit est une brève introduction à l'utilisation du réseau à distance EasyTier. Téléchargez le programme easytier-gui et installez-le. Adresse de téléchargement : https://github.com/EasyTier/EasyTier Configurez-le simplement comme indiqué ci-dessus sur l'ordinateur qui doit être mis en réseau. Adresse IPv4 virtuelle : obligatoire. Par exemple, l'ordinateur A est 10.10.10.1, B est 10.10.10.2 et C est 10.10.10.3. Il ne peut pas être répété. (De tels segments IP sont disponibles : 10.
 Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Vue est un excellent framework JavaScript qui peut nous aider à créer rapidement des applications Web interactives et efficaces. Vue3 est la dernière version de Vue, qui introduit de nombreuses nouvelles fonctionnalités et fonctionnalités. Webpack est actuellement l'un des packagers de modules et outils de construction JavaScript les plus populaires, qui peut nous aider à gérer diverses ressources dans nos projets. Cet article explique comment utiliser Webpack pour empaqueter et créer des applications Vue3. 1. Installez Webpack
 Quelle est la différence entre vite et webpack
Jan 11, 2023 pm 02:55 PM
Quelle est la différence entre vite et webpack
Jan 11, 2023 pm 02:55 PM
Différences : 1. La vitesse de démarrage du serveur webpack est plus lente que celle de Vite ; car Vite n'a pas besoin d'être empaqueté au démarrage, il n'est pas nécessaire d'analyser les dépendances du module et de compiler, donc la vitesse de démarrage est très rapide. 2. La mise à jour à chaud de Vite est plus rapide que le webpack ; en termes de HRM de Vite, lorsque le contenu d'un certain module change, laissez simplement le navigateur demander à nouveau le module. 3. Vite utilise esbuild pour pré-construire les dépendances, tandis que webpack est basé sur le nœud. 4. L'écologie de Vite n'est pas aussi bonne que celle du webpack, et les chargeurs et plug-ins ne sont pas assez riches.
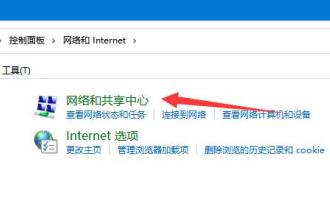
 Comment résoudre le problème de réseau selon lequel Win11 ne peut pas reconnaître les autres ordinateurs sur le LAN ?
Jan 30, 2024 am 10:51 AM
Comment résoudre le problème de réseau selon lequel Win11 ne peut pas reconnaître les autres ordinateurs sur le LAN ?
Jan 30, 2024 am 10:51 AM
Comment résoudre le problème selon lequel les autres ordinateurs du réseau local ne peuvent pas être trouvés sur le réseau Win11 ? La méthode est très simple. Les utilisateurs peuvent accéder à Modifier les paramètres de partage avancés sous Paramètres réseau et Internet sous le Panneau de configuration, puis sélectionner Démarrer la découverte du réseau pour effectuer l'opération. Laissez ce site présenter soigneusement aux utilisateurs la solution au problème selon lequel les autres ordinateurs du réseau local ne peuvent pas être trouvés dans le réseau Win11. Solution au problème selon lequel les autres ordinateurs du réseau local ne peuvent pas être trouvés dans le réseau Win11 1. Tout d'abord, nous ouvrons le panneau de configuration. 2. Entrez ensuite les paramètres réseau et Internet. 3. Ouvrez ensuite le Centre Réseau et partage. 6. Il y a également une coche dans les options invité ci-dessous pour activer la découverte du réseau. Il convient de noter que les deux côtés du réseau local doivent être activés si un côté.
 Comment utiliser PHP et Webpack pour le développement modulaire
May 11, 2023 pm 03:52 PM
Comment utiliser PHP et Webpack pour le développement modulaire
May 11, 2023 pm 03:52 PM
Avec le développement continu de la technologie de développement Web, la séparation front-end et back-end et le développement modulaire sont devenus une tendance répandue. PHP est un langage back-end couramment utilisé. Lors du développement modulaire, nous devons utiliser certains outils pour gérer et empaqueter les modules. Webpack est un outil d'empaquetage modulaire très facile à utiliser. Cet article explique comment utiliser PHP et Webpack pour le développement modulaire. 1. Qu'est-ce que le développement modulaire ? Le développement modulaire fait référence à la décomposition d'un programme en différents modules indépendants. Chaque module a sa propre fonction.





