 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 La balise VIDEO native de la page HTML masque la fonction du bouton de téléchargement
La balise VIDEO native de la page HTML masque la fonction du bouton de téléchargement
La balise VIDEO native de la page HTML masque la fonction du bouton de téléchargement
Cet article présente principalement la fonction de masquer le bouton de téléchargement dans la balise VIDEO native de la page HTML. Il est très bien et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer
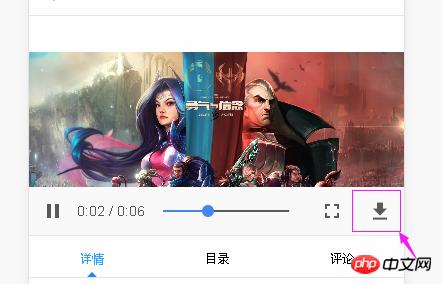
Lors de la rédaction d'un. projet Web, j'ai rencontré la page d'introduction. Il y a une vidéo d'introduction distincte. Il ne s'agit que de cette courte vidéo, donc aucun composant vidéo n'est utilisé, le problème est donc résolu en utilisant la balise vidéo native.
Bien que la vidéo d'introduction soit gratuite, je ne veux pas avoir de bouton de téléchargement ni enregistrer la vidéo sous, donc je trouve un moyen de donner l'impression qu'il n'y a pas de fonction de téléchargement et je prends des notes.

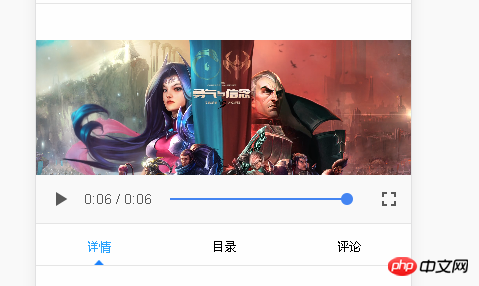
Si vous souhaitez masquer le bouton de téléchargement ci-dessus, trois styles suffisent. Collez simplement le code sans aucune bêtise :
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 50px);
}
Pour parler franchement, cela revient à déplacer le bouton de téléchargement en dehors de la fenêtre, mais je cherchais ces CSS depuis longtemps ! !

Cette méthode n'empêche pas vraiment le téléchargement de vidéos. Les utilisateurs "prudents" peuvent toujours trouver les fichiers vidéo chargés dans les fichiers cache, donc tout comme le titre l'écrit. caché.
Pour véritablement empêcher le téléchargement de vidéos, vous devez toujours crypter et vérifier l'adresse de la vidéo via le serveur.
Recommandations associées :
Comment utiliser et créer des sous-titres vidéo HTML5
Événement tactile HTML5 pour implémenter une simple barre de progression sur le mobile Côté Méthode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





