 interface Web
interface Web
 js tutoriel
js tutoriel
 Analyse des méthodes de routage imbriqué de vue et de mise en œuvre de la redirection 404
Analyse des méthodes de routage imbriqué de vue et de mise en œuvre de la redirection 404
Analyse des méthodes de routage imbriqué de vue et de mise en œuvre de la redirection 404
Cet article présente principalement les méthodes d'implémentation du routage imbriqué vue.js et de la redirection 404, et analyse les concepts, principes, étapes de mise en œuvre et compétences opérationnelles associées du routage imbriqué vue.js et de la redirection 404 sous forme d'exemples. Vous pouvez vous référer à l'exemple
dans cet article pour décrire la méthode d'implémentation du routage imbriqué vue et de la redirection 404. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Partie 1 : vue du routage imbriqué
Ce qui est imbriqué routage ?
Le routage imbriqué signifie que vous pouvez continuer à utiliser le routage sous une page routée. Le routage signifie le routage dans le routage. Par exemple, dans vue, si on n'utilise pas de routage imbriqué, il n'y aura qu'un seul <router-view>, mais si on l'utilise, il y en aura un autre <router-view> dans un composant, qui constitue aussi du nesting.
Pourquoi utiliser le routage imbriqué ?
Par exemple, dans une page, il y a trois boutons dans la partie supérieure de la page, et la partie inférieure affiche un contenu différent en fonction du clic sur différents boutons, nous pouvons alors utiliser ce composant La partie inférieure est considéré comme une route imbriquée, ce qui signifie qu'il doit y avoir un autre <router-view> en dessous de ce composant. Lorsque je clique sur différents boutons, leur router-link pointe respectivement vers le composant. <router-view>.
Comment le site officiel est-il présenté ?
Chaque fois que nous parlons du site officiel, nous devons parler de Baidu. N'utilisez jamais la recherche Baidu. .

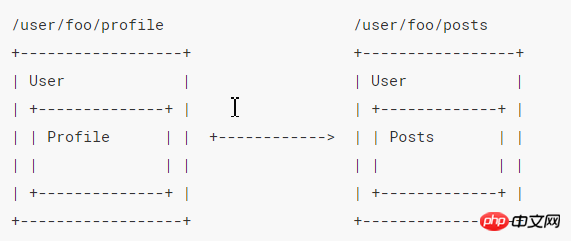
Dire que le site officiel a cité cette photo, l'intention est bonne, mais la description est trop lourde. Déposez une plainte. .
Il s'agit d'une bonne interface d'application dans la vie réelle, généralement composée de plusieurs couches de composants imbriqués. De même, chaque segment de chemin dynamique dans l'URL correspond également à chaque couche de composants imbriqués selon une certaine structure. Comme indiqué ci-dessus.
Autrement dit, l'utilisateur représente la page utilisateur, et l'utilisateur peut être considéré comme une seule page en vue. Pour un utilisateur, il doit y avoir un utilisateur. Le foo (Xiao Ming, Xiao Hong) représente ici un utilisateur. , le profil ici peut être compris comme une page d'accueil personnelle, et les messages ici peuvent être compris comme des articles publiés par cette personne, et le titre ne peut pas changer, par exemple, si vous passez aux articles publiés par cette personne ou si vous passez à la page d'accueil personnelle de cette personne, nous voulons tous afficher la même chose en haut, et ce que nous modifions lors du changement est la partie inférieure. Nous pouvons utiliser <router-view>
Avec l'aide de vue-router et de la configuration du routage imbriqué, cette relation peut être facilement exprimée.
<p id="app"> <router-view></router-view> </p>
const User = {
template: `
<p class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</p>
`
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User,
children: [
{
// 当 /user/:id/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: 'posts',
component: UserPosts
},
// 当 /user/:id 匹配成功,
// UserHome 会被渲染在 User 的 <router-view> 中
{
path: '',
component: UserHome
},
// ...其他子路由
]
}
]
})OK ! Il s’agit d’un routage grossièrement imbriqué ! Parmi eux, le premier morceau de code place <router-view> dans le fichier. Il s'agit de la sortie de niveau supérieur, qui restitue les composants correspondant au routage avancé.
À partir de la configuration du routage, nous pouvons voir : Lorsque le chemin est /user/Xiaoming ou /user/小红, l'utilisateur sera rendu dans la page, et ce rendu est la route de niveau supérieur. (:id est Xiao Ming et Xiao Hong,). Ensuite, il y a une route imbriquée dans cette page. Bien sûr, si l'URL est /user/Xiao Ming, alors cette route secondaire n'affichera rien. Si nous voulons même s'il s'agit uniquement de /user/Xiao Ming, nous devons restituer. quelque chose, alors nous pouvons définir l'itinéraire correspondant au chemin : "", afin que même /user/Xiao Ming puisse en afficher davantage.
Si nous voulons voir la page d'accueil personnelle de Xiao Ming, c'est /user/Xiao Ming/profile Ensuite, le composant UserProfile sera rendu dans cette route secondaire.
Si nous voulons lire les articles publiés par Xiao Ming, c'est /user/Xiao Ming/posts Ensuite, le composant UserPost sera restitué dans cette route secondaire, qui est également la route secondaire.
En fait, il n’y a qu’un nombre limité de concepts, n’est-ce pas très simple !
Mais vous devez également faire attention aux points suivants :
1 Comme le montre le code ci-dessus : Dans le composant, nous pouvons récupérer l'utilisateur. via $route.params.id Xiao Ming dans /Xiao Ming/post, afin que nous puissions effectuer des réglages personnalisés.
2. Les chemins imbriqués commençant par / seront considérés comme le chemin racine, ce qui vous permet d'utiliser pleinement les composants imbriqués sans définir de chemins imbriqués.
C'est-à-dire : dans le code ci-dessus, nous écrivons path : "profile" sous children, ce qui équivaut à le coller dans /user/:id/profile Bien sûr, On peut aussi l'écrire directement sous la forme chemin : "/user/:id/profile". Le résultat final est le même, mais je pense personnellement que cette dernière méthode de représentation permet d'observer clairement la structure. S'il y a trop de niveaux d'imbrication, des erreurs peuvent survenir.
Partie 2 : Redirection 404
有时,我们可能会输入错的 url, 或者不再存在等各种原因导致其不再能被访问,那么我们就可以对于这种情况进行重定向。 很简单,只要在路由中添加下面的代码就可以了:
{
path: "*",
redirect: "/"
}即对于所有的(*代表所有)错误页面,我们都可以重定向到 "/" 中。
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Tomato Novel est un logiciel de lecture de romans très populaire. Nous avons souvent de nouveaux romans et bandes dessinées à lire dans Tomato Novel. De nombreux amis souhaitent également gagner de l'argent de poche et éditer le contenu de leur roman. Je veux écrire dans du texte. Alors, comment pouvons-nous y écrire le roman ? Mes amis ne le savent pas, alors allons ensemble sur ce site. Prenons le temps de regarder une introduction à la façon d'écrire un roman. Partagez le didacticiel du roman Tomato sur la façon d'écrire un roman. 1. Ouvrez d'abord l'application de roman gratuite Tomato sur votre téléphone mobile et cliquez sur Personal Center - Writer Center 2. Accédez à la page Tomato Writer Assistant - cliquez sur Créer un nouveau livre. à la fin du roman.
 Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Malheureusement, les gens suppriment souvent certains contacts accidentellement pour certaines raisons. WeChat est un logiciel social largement utilisé. Pour aider les utilisateurs à résoudre ce problème, cet article explique comment récupérer les contacts supprimés de manière simple. 1. Comprendre le mécanisme de suppression des contacts WeChat. Cela nous offre la possibilité de récupérer les contacts supprimés. Le mécanisme de suppression des contacts dans WeChat les supprime du carnet d'adresses, mais ne les supprime pas complètement. 2. Utilisez la fonction intégrée « Récupération du carnet de contacts » de WeChat. WeChat fournit une « Récupération du carnet de contacts » pour économiser du temps et de l'énergie. Les utilisateurs peuvent récupérer rapidement les contacts précédemment supprimés grâce à cette fonction. 3. Accédez à la page des paramètres WeChat et cliquez sur le coin inférieur droit, ouvrez l'application WeChat « Moi » et cliquez sur l'icône des paramètres dans le coin supérieur droit pour accéder à la page des paramètres.
 Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ? Avec l’essor des réseaux sociaux, WeChat est devenu l’un des outils de communication indispensables dans la vie quotidienne des gens. Cependant, de nombreuses personnes peuvent rencontrer un problème : se connecter à plusieurs comptes WeChat en même temps sur le même téléphone mobile. Pour les utilisateurs de téléphones mobiles Huawei, il n'est pas difficile d'obtenir une double connexion WeChat. Cet article explique comment obtenir une double connexion WeChat sur les téléphones mobiles Huawei. Tout d'abord, le système EMUI fourni avec les téléphones mobiles Huawei offre une fonction très pratique : l'ouverture d'une double application. Grâce à la fonction de double ouverture de l'application, les utilisateurs peuvent simultanément
 Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Les jeux mobiles font désormais partie intégrante de la vie des gens avec le développement de la technologie. Il a attiré l'attention de nombreux joueurs avec sa jolie image d'œuf de dragon et son processus d'éclosion intéressant, et l'un des jeux qui a beaucoup attiré l'attention est la version mobile de Dragon Egg. Pour aider les joueurs à mieux cultiver et faire grandir leurs propres dragons dans le jeu, cet article vous présentera comment faire éclore des œufs de dragon dans la version mobile. 1. Choisissez le type d'œuf de dragon approprié. Les joueurs doivent choisir soigneusement le type d'œuf de dragon qu'ils aiment et qui leur conviennent, en fonction des différents types d'attributs et de capacités d'œuf de dragon fournis dans le jeu. 2. Améliorez le niveau de la machine d'incubation. Les joueurs doivent améliorer le niveau de la machine d'incubation en accomplissant des tâches et en collectant des accessoires. Le niveau de la machine d'incubation détermine la vitesse d'éclosion et le taux de réussite de l'éclosion. 3. Collectez les ressources nécessaires à l'éclosion. Les joueurs doivent être dans le jeu.
 Maîtrisez rapidement : comment ouvrir deux comptes WeChat sur les téléphones mobiles Huawei révélé !
Mar 23, 2024 am 10:42 AM
Maîtrisez rapidement : comment ouvrir deux comptes WeChat sur les téléphones mobiles Huawei révélé !
Mar 23, 2024 am 10:42 AM
Dans la société actuelle, les téléphones portables sont devenus un élément indispensable de nos vies. En tant qu'outil important pour notre communication, notre travail et notre vie quotidienne, WeChat est souvent utilisé. Cependant, il peut être nécessaire de séparer deux comptes WeChat lors du traitement de différentes transactions, ce qui nécessite que le téléphone mobile prenne en charge la connexion à deux comptes WeChat en même temps. En tant que marque nationale bien connue, les téléphones mobiles Huawei sont utilisés par de nombreuses personnes. Alors, quelle est la méthode pour ouvrir deux comptes WeChat sur les téléphones mobiles Huawei ? Dévoilons le secret de cette méthode. Tout d'abord, vous devez utiliser deux comptes WeChat en même temps sur votre téléphone mobile Huawei. Le moyen le plus simple est de le faire.
 Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
La définition de la taille de la police est devenue une exigence de personnalisation importante à mesure que les téléphones mobiles deviennent un outil important dans la vie quotidienne des gens. Afin de répondre aux besoins des différents utilisateurs, cet article présentera comment améliorer l'expérience d'utilisation du téléphone mobile et ajuster la taille de la police du téléphone mobile grâce à des opérations simples. Pourquoi avez-vous besoin d'ajuster la taille de la police de votre téléphone mobile - L'ajustement de la taille de la police peut rendre le texte plus clair et plus facile à lire - Adapté aux besoins de lecture des utilisateurs d'âges différents - Pratique pour les utilisateurs malvoyants qui souhaitent utiliser la taille de la police fonction de configuration du système de téléphonie mobile - Comment accéder à l'interface des paramètres du système - Dans Rechercher et entrez l'option "Affichage" dans l'interface des paramètres - recherchez l'option "Taille de la police" et ajustez-la. application - téléchargez et installez une application prenant en charge l'ajustement de la taille de la police - ouvrez l'application et entrez dans l'interface des paramètres appropriée - en fonction de l'individu
 Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei Avec la popularité des logiciels sociaux et l'importance croissante accordée à la confidentialité et à la sécurité, la fonction de clonage WeChat est progressivement devenue le centre d'attention. La fonction de clonage WeChat peut aider les utilisateurs à se connecter simultanément à plusieurs comptes WeChat sur le même téléphone mobile, ce qui facilite la gestion et l'utilisation. Il n'est pas difficile de mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei. Il vous suffit de suivre les étapes suivantes. Étape 1 : Assurez-vous que la version du système de téléphonie mobile et la version de WeChat répondent aux exigences. Tout d'abord, assurez-vous que la version de votre système de téléphonie mobile Huawei a été mise à jour vers la dernière version, ainsi que l'application WeChat.
 Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Le langage de programmation PHP est un outil puissant pour le développement Web, capable de prendre en charge une variété de logiques et d'algorithmes de programmation différents. Parmi eux, l’implémentation de la séquence de Fibonacci est un problème de programmation courant et classique. Dans cet article, nous présenterons comment utiliser le langage de programmation PHP pour implémenter la séquence de Fibonacci et joindrons des exemples de code spécifiques. La suite de Fibonacci est une suite mathématique définie comme suit : le premier et le deuxième élément de la suite valent 1, et à partir du troisième élément, la valeur de chaque élément est égale à la somme des deux éléments précédents. Les premiers éléments de la séquence





