
Cet article présente principalement l'exemple de code d'introduction de l'éditeur de texte riche tinymce dans le projet Vue. Il est très bon et a une certaine valeur de référence. Les amis dans le besoin peuvent se référer au code initialement utilisé dans le projet
L'éditeur de texte enrichi est wangEditor, qui est un éditeur très léger et concis Cependant, l'activité de l'entreprise a été améliorée et je souhaite un éditeur avec des fonctions plus complètes que je recherche depuis longtemps. . Les éditeurs courants incluent actuellement ceux-ci : UEditor : le projet open source front-end de Baidu, qui est puissant et basé sur jQuery, mais il n'est plus maintenu et le code back-end est limité, ce qui rend la tâche difficile. à modifier. bootstrap-wysiwyg : micro , facile à utiliser, petit et beau, juste Bootstrap + jQuery...kindEditor : code puissant et simple, besoin de configurer l'arrière-plan, et il n'a pas été mis à jour depuis longtempswangEditor : léger, il est simple et facile à utiliser, mais après la mise à niveau vers 3.x, il n'est pas pratique pour un développement personnalisé. Mais l'auteur est très assidu. Au sens large, lui et moi sommes des membres de la famille. Appelez-moiplume : elle n'a pas beaucoup de fonctions, mais elle peut être étendue par elle-même. est également facile à comprendre. Si vous comprenez l'anglais...summernote : je ne l'ai pas étudié en profondeur. L'interface utilisateur est assez belle et c'est un petit et bel éditeur, mais j'ai besoin d'un grand. unAvec une telle référence, j'ai finalement choisi tinymce. L'éditeur ne peut même pas ouvrir le site officiel sans échelle (c'est simplement demander des ennuis), principalement à cause de deux points : 1. Il y a de nombreuses étoiles sur GitHub et les fonctions sont complètes 2 . Le seul éditeur capable de conserver la plupart du formatage lors du collage à partir de Word 3. personnel pour scanner les codes et changer l'interface, le front-end et le back-end sont séparés 4 Dites Deux bons points !1. Téléchargement de ressources
tinymce fournit officiellement un composant tinymce-vue pour le projet vuenpm install @tinymce/tinymce-vue -S
npm install tinymce -S

2. Initialisation
Introduire les fichiers suivants dans la pageimport tinymce from 'tinymce/tinymce' import 'tinymce/themes/modern/theme' import Editor from '@tinymce/tinymce-vue'

init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300
}
3. Plug-in d'extension
Après avoir terminé l'initialisation ci-dessus, l'éditeur peut fonctionner normalement, mais seulement avec quelques fonctions de basetinymce ajoute des fonctions en ajoutant des pluginsPar exemple, si vous souhaitez ajouter une fonction pour télécharger des images, vous devez utiliser le plug-in image. Pour ajouter un lien hypertexte, vous devez utiliser le plug-in lien


tinymce
<script> import tinymce from &#39;tinymce/tinymce&#39; import &#39;tinymce/themes/modern/theme&#39; import Editor from &#39;@tinymce/tinymce-vue&#39; import 'tinymce/plugins/image' import 'tinymce/plugins/link' import 'tinymce/plugins/code' import 'tinymce/plugins/table' import 'tinymce/plugins/lists' import 'tinymce/plugins/contextmenu' import 'tinymce/plugins/wordcount' import 'tinymce/plugins/colorpicker' import 'tinymce/plugins/textcolor' export default { name: 'tinymce', data () { return { tinymceHtml: '请输入内容', init: { language_url: '/static/tinymce/zh_CN.js', language: 'zh_CN', skin_url: '/static/tinymce/skins/lightgray', height: 300, plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu', toolbar: 'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat', branding: false } } }, mounted () { tinymce.init({}) }, components: {Editor} } </script>

4. Télécharger des images
tinymce fournit des API telles que images_upload_url pour permettre aux utilisateurs de configurer les paramètres pertinents pour le téléchargement d'images.
Mais afin de vous adapter à votre propre projet sans backend gênant, vous devez toujours utiliser images_upload_handler pour personnaliser une méthode de téléchargement

Cette méthode fournira trois paramètres : blobInfo, succès, échec
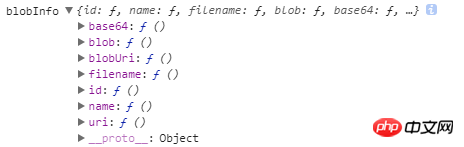
où blobinfo est un objet contenant des informations sur le fichier téléchargé :

le succès et l'échec sont des fonctions, qui sont signalées lorsque le téléchargement est réussi. Le succès transmet une adresse d'image et, en cas d'échec, transmet le message d'erreur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!