 interface Web
interface Web
 js tutoriel
js tutoriel
 La différence entre renvoyer false lorsque JavaScript utilise forEach() et jQuery utilise each pour parcourir un tableau
La différence entre renvoyer false lorsque JavaScript utilise forEach() et jQuery utilise each pour parcourir un tableau
La différence entre renvoyer false lorsque JavaScript utilise forEach() et jQuery utilise each pour parcourir un tableau
Cet article présente principalement la différence entre JavaScript utilisant forEach() et jQuery utilisant each pour parcourir le tableau. La différence entre each() traversant le tableau et renvoyant false :
var a=[20,21,22,23,24];
$.each(a, function(index,val) {
console.log('index='+index);
if(index==2){
return false;
}
console.log('val='+val);
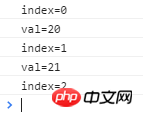
});Les résultats sont les suivants :
 Comme le montre l'effet de course, return équivaut à une rupture dans la boucle, mettant directement fin à la boucle entière .
Comme le montre l'effet de course, return équivaut à une rupture dans la boucle, mettant directement fin à la boucle entière .
var a=[20,21,22,23,24];
a.forEach(function(val,index){
console.log('index='+index);
if(index==2){
return false;
}
console.log('val='+val);
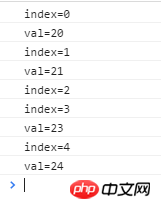
});Le résultat est le suivant :
 On peut voir d'après l'effet de course que le retour équivaut à continuer dans la boucle, en sortant de la boucle actuelle, et ce qui suit le parcours de la boucle continue.
On peut voir d'après l'effet de course que le retour équivaut à continuer dans la boucle, en sortant de la boucle actuelle, et ce qui suit le parcours de la boucle continue.
J'ai également vérifié certaines informations. Nous pouvons terminer toute la boucle forEach() en écrivant nos propres déclarations de jugement, ou en utilisant une boucle for() pour parcourir.
Recommandations associées :
AngularJS utilise la méthode Post pour transmettre les paramètres json (code joint) JavaScript utilise l'importation et nécessite des exemples d'empaquetage PartagerCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 PHP renvoie un tableau avec les valeurs clés inversées
Mar 21, 2024 pm 02:10 PM
PHP renvoie un tableau avec les valeurs clés inversées
Mar 21, 2024 pm 02:10 PM
Cet article expliquera en détail comment PHP renvoie un tableau après avoir inversé la valeur de la clé. L'éditeur pense que c'est assez pratique, je le partage donc avec vous comme référence. J'espère que vous pourrez gagner quelque chose après avoir lu cet article. PHP Key Value Flip Array Key Value Flip est une opération sur un tableau qui échange les clés et les valeurs du tableau pour générer un nouveau tableau avec la clé d'origine comme valeur et la valeur d'origine comme clé. Méthode d'implémentation En PHP, vous pouvez effectuer un retournement clé-valeur d'un tableau via les méthodes suivantes : Fonction array_flip() : La fonction array_flip() est spécialement utilisée pour les opérations de retournement clé-valeur. Il reçoit un tableau en argument et renvoie un nouveau tableau avec les clés et les valeurs échangées. $original_array=[
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Exemple 1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:





