
Cet article présente principalement en détail comment utiliser le composant de carrousel d'images Bootstrap Carousel. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Bootstrap est une boîte à outils open source lancée par Twitter. terminer le développement. Il a été développé par les concepteurs de Twitter Mark Otto et Jacob Thornton et est un framework CSS/HTML. Bootstrap fournit des spécifications HTML et CSS élégantes, écrites dans le langage CSS dynamique Less. Bootstrap est très populaire depuis son lancement et est un projet open source populaire sur GitHub, y compris le Breaking News MSNBC (Microsoft National Broadcasting Company) de la NASA.
Le composant carrousel d'images est une technologie très courante dans les pages Web, mais s'il est écrit directement, il nécessite un long codage JavaScript et il est difficile de contrôler la taille.
Si vous utilisez Bootstrap pour écrire le composant carrousel d'images Carousel, vous pouvez gagner beaucoup de temps.
En même temps, le sens originel du mot Carrousel est un manège.
1. Objectif de base
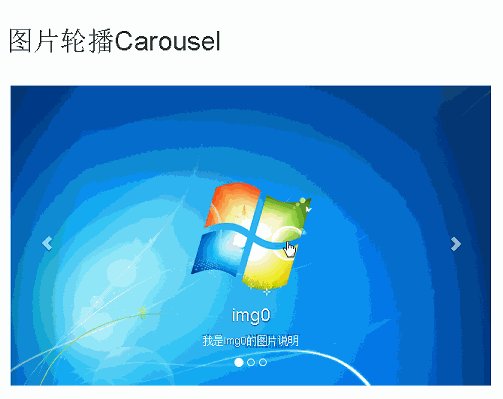
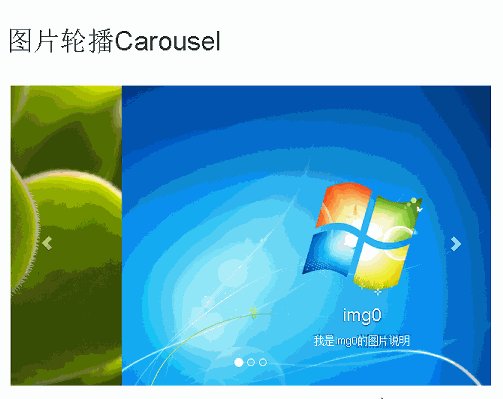
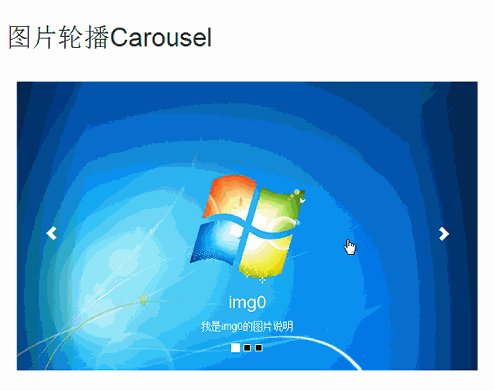
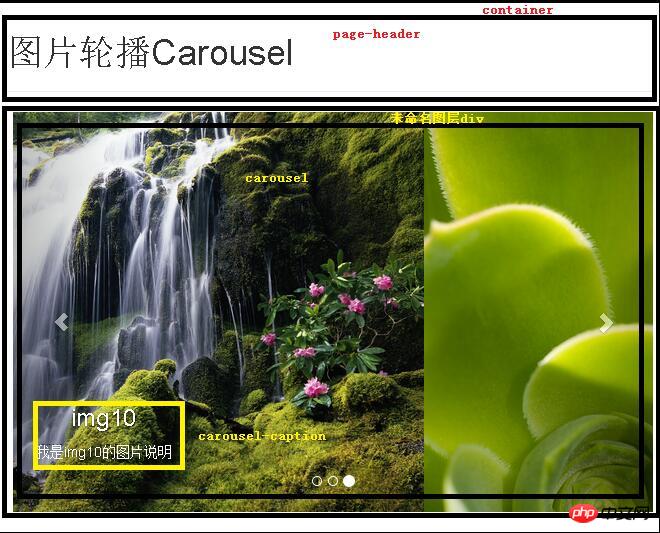
Écrire un composant carrousel pour plusieurs images sur une page Web. Placez la souris dessus pour avoir un effet de survol, et sous chaque image vient. avec description en image.
Le logiciel d'enregistrement vidéo informatique de l'auteur étant plutôt médiocre, je ne pense pas qu'il soit nécessaire d'y consacrer trop de temps, je pense que c'est suffisant tant qu'il peut expliquer le problème, donc le GIF. ci-dessous est assez décoloré, mais l'effet de base est toujours un affichage.
Ce composant de carrousel d'images Bootstrap Carrousel n'est pas compatible avec IE6 et 7. Si vous avez besoin du support IE6, accédez au site Web pour télécharger le support du composant IE6 de Bootstrap (cliquez pour ouvrir le lien). Dans le même temps, dans Google Chrome, la description du fichier image saignera un peu en noir, mais cela n'affectera pas la navigation :

La situation d'affichage dans différents navigateurs est différente. Pour IE8, voici l'effet :

2. Idée de base
Voir la mise en page de la page Web dans l'image ci-dessous :

3. Processus de production
Identique au précédent "[JavaScript] Utilisez Bootstrap pour écrire une boîte de dialogue qui apparaît. sur la page Web actuelle. Il peut être fermé. Pas besoin de La première étape de "Jump, non-pop-up"
Parce que vous devez utiliser Bootstrap, vous pouvez d'abord télécharger les composants depuis le site officiel. . La version Bootstrap utilisée dans l'environnement de production n'est pas compatible avec Bootstrap 3 et 2. Il est recommandé de l'utiliser directement. La documentation de développement utilise Bootstrap3. Cet article est également basé sur Bootstrap3. Dans le même temps, les effets JavaScript fournis par Bootstrap 3 doivent être pris en charge par jQuery 1.11. Vous pouvez accéder au site officiel de jQuery pour télécharger jQuery 1.11 compatible avec l'ancien navigateur IE6 (cliquez pour ouvrir le lien), au lieu de. jQuery2 qui n'est pas compatible avec l'ancien navigateur IE6. Après le téléchargement, configurez le répertoire du site. Extrayez Bootstrap3 directement dans le répertoire du site et placez jquery-1.11.1.js dans le répertoire js, qui est le même répertoire que bootstrap.js. La structure du dossier du site est à peu près la suivante :
<.>
2. Voici le code complet de la page Web, qui est expliqué partie par partie ci-dessous :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<title>图片轮播Carousel</title>
</head>
<body>
<p class="container">
<p class="page-header">
<h1>
图片轮播Carousel
</h1>
</p>
<p style="width: 640px; height: 480px; margin-right: auto; margin-left: auto;">
<p id="carousel" class="carousel slide" data-ride="carousel" data-interval="1000">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<p class="carousel-inner" role="listbox">
<p class="item active">
<a href="images/img0.jpg"><img src="images/img0.jpg" alt="img0"></a>
<p class="carousel-caption">
<h3>
img0
</h3>
<p>
我是img0的图片说明
</p>
</p>
</p>
<p class="item">
<a href="images/img10.jpg"><img src="images/img10.jpg" alt="img10"></a>
<p class="carousel-caption">
<h3>
img10
</h3>
<p>
我是img10的图片说明
</p>
</p>
</p>
<p class="item">
<a href="images/img2.jpg"><img src="images/img2.jpg" alt="img2"></a>
<p class="carousel-caption">
<h3>
img2
</h3>
<p>
我是img2的图片说明
</p>
</p>
</p>
</p>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span> </a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span> </a>
</p>
</p>
</p>
</body>
</html><head> <!--声明网页编码,自动适应浏览器的尺寸,要使用bootstrap的css,需要jquery支持,要使用bootstrap的js,标题--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <link href="css/bootstrap.css" rel="stylesheet" media="screen"> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <title>图片轮播Carousel</title> </head>
<p class="page-header"> <h1> 图片轮播Carousel </h1> </p>
<p style="width: 640px; height: 480px; margin-right: auto; margin-left: auto;">
<!--图片轮播组件的名称为carousel,data-ride元素是bootstrap要求存在的,data-interval的值是每隔1000毫秒,也就是1秒换一张图片,此值太小组件会失真-->
<p id="carousel" class="carousel slide" data-ride="carousel" data-interval="1000">
<!--这里定义有几张图片,如果再多一张图片就再下面多加一项,data-slide-to的值加一,首张图片也就是第0张图片必须要有class="active"否则组件无法工作-->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<p class="carousel-inner" role="listbox">
<!--以下是各张的图片的详细编辑,首张图片的class值必须为item active,余下的皆为item-->
<p class="item active">
<!--意为点击img0.jpg这张图片就打开img0.jpg的超级链接,如果不需要超级链接,则去掉<a>标签-->
<a href="images/img0.jpg"><img src="images/img0.jpg" alt="img0"></a>
<p class="carousel-caption">
<!--图片下的文字说明-->
<h3>
img0
</h3>
<p>
我是img0的图片说明
</p>
</p>
</p>
<p class="item">
<a href="images/img10.jpg"><img src="images/img10.jpg" alt="img10"></a>
<p class="carousel-caption">
<h3>
img10
</h3>
<p>
我是img10的图片说明
</p>
</p>
</p>
<p class="item">
<a href="images/img2.jpg"><img src="images/img2.jpg" alt="img2"></a>
<p class="carousel-caption">
<h3>
img2
</h3>
<p>
我是img2的图片说明
</p>
</p>
</p>
</p>
<!--这里是组件中向左想右的两个按钮,固定存在的框架代码-->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span> </a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span> </a>
</p>
</p>
thinkphp jquery implémente des effets de téléchargement et d'aperçu d'images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer une base de données dans MySQL
Comment créer une base de données dans MySQL
 Site officiel de l'application de plateforme de trading okex
Site officiel de l'application de plateforme de trading okex
 Application de plateforme de trading Ouyi
Application de plateforme de trading Ouyi
 Comment s'inscrire à Alipay d'entreprise
Comment s'inscrire à Alipay d'entreprise
 utilisation de la fonction de tri c++sort
utilisation de la fonction de tri c++sort
 Comment convertir du HTML au format texte txt
Comment convertir du HTML au format texte txt
 Que sont les échanges de devises numériques ?
Que sont les échanges de devises numériques ?
 qu'est-ce que c'est
qu'est-ce que c'est
 Comment résoudre le problème selon lequel tous les dossiers ne peuvent soudainement pas être ouverts dans Win10
Comment résoudre le problème selon lequel tous les dossiers ne peuvent soudainement pas être ouverts dans Win10