Une brève discussion sur le principe de réactivité des données Vue
Cet article introduit principalement une brève discussion sur le principe de la réactivité des données Vue. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
. Avant-propos
La réponse aux données de Vue repose principalement sur Object.defineProperty(), alors à quoi ressemble l'ensemble du processus ? Prendre le chemin de Vue avec nos propres idées signifie en fait prendre les principes de Vue comme point final. Inversons le processus de mise en œuvre.
Le code de cet article est une version discrète, et de nombreux endroits ne sont pas rigoureux. Par exemple, if(typeof obj === 'object') sert à déterminer si obj est un objet, bien que obj. peut également être un tableau, etc. D'autres types de données, mais par souci de simplicité, cet article les écrira directement pour représenter l'objet de jugement. Pour les tableaux, utilisez Array.isArray().
Transformer des données
Essayons d'abord d'écrire une fonction pour transformer des objets :
Pourquoi devrions-nous écrire ceci en premier ? Et les fonctions ? La transformation des données étant l’étape la plus fondamentale et la plus importante, toutes les étapes ultérieures dépendront de cette étape.
// 代码 1.1
function defineReactive (obj,key,val) {
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
return val;
},
set: function (newVal) {
//判断新值与旧值是否相等
//判断的后半段是为了验证新值与旧值都为NaN的情况 NaN不等于自身
if(newVal === val || (newVal !== newVal && value !== value)){
return ;
}
val = newVal;
}
});
}Par exemple, const obj = {}, puis appelez la méthode DefineReactive(obj,'a',2) à ce stade, dans la fonction, val =2, puis chaque fois que vous obtenez la valeur de obj.a, vous obtenez la valeur de val, et lorsque vous définissez obj.a, vous définissez également la valeur de val. (Chaque appel à definitionReactive générera une fermeture pour enregistrer la valeur de val);
Discussion sur le processus
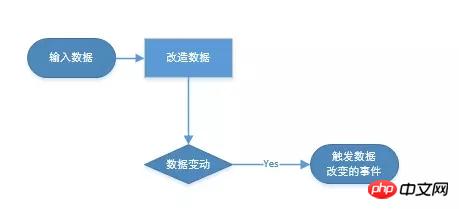
Après vérification, je constaté que cette fonction peut effectivement être utilisée. Discutons ensuite du processus de réponse :

Données d'entrée
Transformer les données (defineReactive() )
Si les données changent => événement déclencheur
Regardons la troisième étape Comment la modification des données déclenche-t-elle des événements ultérieurs ? Réfléchissez bien, si vous souhaitez modifier les données, vous devez d'abord définir les données, puis nous pouvons simplement ajouter la méthode à set() et tout ira bien.
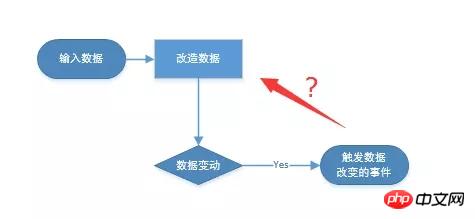
Ensuite, il y a une autre question importante :

Collection des dépendances
Comment savoir quel événement sera déclenché après les modifications des données ? Dans Vue :
Utiliser les données => Vue ; Les données sont utilisées pour restituer la vue, c'est donc le meilleur moment pour collecter les dépendances lors de l'obtention des données. Vue génère une instance Dep, utilisée pour collecter les dépendances.
// 代码 1.2
class Dep {
constructor(){
//订阅的信息
this.subs = [];
}
addSub(sub){
this.subs.push(sub);
}
removeSub (sub) {
remove(this.subs, sub);
}
//此方法的作用等同于 this.subs.push(Watcher);
depend(){
if (Dep.target) {
Dep.target.addDep(this);
}
}
//这个方法就是发布通知了 告诉你 有改变啦
notify(){
const subs = this.subs.slice()
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update();
}
}
}
Dep.target = null;Le code 1.2 fait partie du code de Dep. Pour l'instant, il vous suffit de connaître les fonctions de 2 méthodes <. 🎜>
- depend() --- Elle peut être comprise comme un événement qui collecte des dépendances. Sans considérer d'autres aspects, la fonction est équivalente à addSub()
- notify() --- Cette méthode est plus intuitive et exécute toutes les méthodes update() dépendantes. Changez simplement la vue plus tard et ainsi de suite.
//代码 1.3
function defineReactive (obj,key,val) {
const dep = new Dep();
Object.defineProperty(obj,key,{
enumerable: true,
configurable: true,
get: function () {
if(Dep.target){
//收集依赖 等同于 dep.addSub(Dep.target)
dep.depend()
}
return val;
},
set: function (newVal) {
if(newVal === val || (newVal !== newVal && val !== val)){
return ;
}
val = newVal;
//发布改变
dep.notify();
}
});
}- Dep est une classe, et Dep.target est un attribut de la classe, pas un attribut de l'instance dep.
- La classe Dep est disponible globalement, donc Dep.target est accessible globalement et sa valeur peut être modifiée arbitrairement.
- La méthode get est très courante et il est impossible d'appeler dep.depend() à chaque fois qu'elle est utilisée pour obtenir des valeurs de données.
- dep.depend() est en fait dep.addSub(Dep.target).
- Ensuite, le meilleur moyen est de définir Dep.target sur un objet avant utilisation, et de définir Dep.target = null une fois l'abonnement terminé.
Vérification
Il est temps de vérifier l'utilisabilité d'une vague de codes//代码 1.4
const obj = {};//这一句是不是感觉很熟悉 就相当于初始化vue的data ---- data:{obj:{}};
//低配的不能再低配的watcher对象(源码中是一个类,我这用一个对象代替了)
const watcher = {
addDep:function (dep) {
dep.addSub(this);
},
update:function(){
html();
}
}
//假装这个是渲染页面的
function html () {
document.querySelector('body').innerHTML = obj.html;
}
defineReactive(obj,'html','how are you');//定义响应式的数据
Dep.target = watcher;
html();//第一次渲染界面
Dep.target = null;
obj.html = 'I am fine thank you'

Fin
Le modèle de conception de la réponse aux données Vue est un peu similaire au modèle de publication par abonnement, mais différent, chaque département L'instance est un centre d'abonnement et tous les abonnements seront publiés à chaque publication.Il existe en fait une grande partie du principe de réactivité de Vue. Cet article explique principalement comment Vue fait réagir les données. Mais en fait, il y a généralement beaucoup de données qui sont utilisées à plusieurs endroits. Les nouvelles valeurs, comment observer, comment s'abonner, comment programmer, il y a encore beaucoup de choses qui n'ont pas été abordées. Les trois classes principales, Dep (collecte des dépendances), Observer (observation des données) et Watcher (abonnés, avertissant les abonnés si les données changent), n'ont été que peu mentionnées.
J'ai déjà écrit un article sur la réactivité de Vue - méthode de mutation de tableau, discutant de la transformation des tableaux dans Vue. Bien sûr, il y aura d'autres articles plus tard, et il y a encore beaucoup de contenu dans l'ensemble du processus de réponse aux données. Les trois classes principales n'ont pas encore été discutées.
En fait, lire le code source, ce n'est pas seulement savoir comment fonctionne le code source, mais surtout, apprendre les idées et les méthodes de l'auteur. Les articles que j'écris ne sont pas longs, et j'espère. que je peux me concentrer sur un point à la fois, je peux vraiment comprendre le principe de ce point. Bien sûr, je souhaite également contrôler le temps de lecture afin que les gens ne le ferment pas après l’avoir lu à mi-parcours.
Recommandations associées :
Résumé des méthodes de transfert de données vue
Explication détaillée des étapes de mise en œuvre du transfert de données vue
Utilisation de la méthode de surveillance des données Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Utilisez ddrescue pour récupérer des données sous Linux
Mar 20, 2024 pm 01:37 PM
Utilisez ddrescue pour récupérer des données sous Linux
Mar 20, 2024 pm 01:37 PM
DDREASE est un outil permettant de récupérer des données à partir de périphériques de fichiers ou de blocs tels que des disques durs, des SSD, des disques RAM, des CD, des DVD et des périphériques de stockage USB. Il copie les données d'un périphérique bloc à un autre, laissant derrière lui les blocs corrompus et ne déplaçant que les bons blocs. ddreasue est un puissant outil de récupération entièrement automatisé car il ne nécessite aucune interruption pendant les opérations de récupération. De plus, grâce au fichier map ddasue, il peut être arrêté et repris à tout moment. Les autres fonctionnalités clés de DDREASE sont les suivantes : Il n'écrase pas les données récupérées mais comble les lacunes en cas de récupération itérative. Cependant, il peut être tronqué si l'outil est invité à le faire explicitement. Récupérer les données de plusieurs fichiers ou blocs en un seul
 Open source! Au-delà de ZoeDepth ! DepthFM : estimation rapide et précise de la profondeur monoculaire !
Apr 03, 2024 pm 12:04 PM
Open source! Au-delà de ZoeDepth ! DepthFM : estimation rapide et précise de la profondeur monoculaire !
Apr 03, 2024 pm 12:04 PM
0. À quoi sert cet article ? Nous proposons DepthFM : un modèle d'estimation de profondeur monoculaire génératif de pointe, polyvalent et rapide. En plus des tâches traditionnelles d'estimation de la profondeur, DepthFM démontre également des capacités de pointe dans les tâches en aval telles que l'inpainting en profondeur. DepthFM est efficace et peut synthétiser des cartes de profondeur en quelques étapes d'inférence. Lisons ce travail ensemble ~ 1. Titre des informations sur l'article : DepthFM : FastMonocularDepthEstimationwithFlowMatching Auteur : MingGui, JohannesS.Fischer, UlrichPrestel, PingchuanMa, Dmytr
 Google est ravi : les performances de JAX surpassent Pytorch et TensorFlow ! Cela pourrait devenir le choix le plus rapide pour la formation à l'inférence GPU
Apr 01, 2024 pm 07:46 PM
Google est ravi : les performances de JAX surpassent Pytorch et TensorFlow ! Cela pourrait devenir le choix le plus rapide pour la formation à l'inférence GPU
Apr 01, 2024 pm 07:46 PM
Les performances de JAX, promu par Google, ont dépassé celles de Pytorch et TensorFlow lors de récents tests de référence, se classant au premier rang sur 7 indicateurs. Et le test n’a pas été fait sur le TPU présentant les meilleures performances JAX. Bien que parmi les développeurs, Pytorch soit toujours plus populaire que Tensorflow. Mais à l’avenir, des modèles plus volumineux seront peut-être formés et exécutés sur la base de la plate-forme JAX. Modèles Récemment, l'équipe Keras a comparé trois backends (TensorFlow, JAX, PyTorch) avec l'implémentation native de PyTorch et Keras2 avec TensorFlow. Premièrement, ils sélectionnent un ensemble de
 Vitesse Internet lente des données cellulaires sur iPhone : correctifs
May 03, 2024 pm 09:01 PM
Vitesse Internet lente des données cellulaires sur iPhone : correctifs
May 03, 2024 pm 09:01 PM
Vous êtes confronté à un décalage et à une connexion de données mobile lente sur iPhone ? En règle générale, la puissance de l'Internet cellulaire sur votre téléphone dépend de plusieurs facteurs tels que la région, le type de réseau cellulaire, le type d'itinérance, etc. Vous pouvez prendre certaines mesures pour obtenir une connexion Internet cellulaire plus rapide et plus fiable. Correctif 1 – Forcer le redémarrage de l'iPhone Parfois, le redémarrage forcé de votre appareil réinitialise simplement beaucoup de choses, y compris la connexion cellulaire. Étape 1 – Appuyez simplement une fois sur la touche d’augmentation du volume et relâchez-la. Ensuite, appuyez sur la touche de réduction du volume et relâchez-la à nouveau. Étape 2 – La partie suivante du processus consiste à maintenir le bouton sur le côté droit. Laissez l'iPhone finir de redémarrer. Activez les données cellulaires et vérifiez la vitesse du réseau. Vérifiez à nouveau Correctif 2 – Changer le mode de données Bien que la 5G offre de meilleures vitesses de réseau, elle fonctionne mieux lorsque le signal est plus faible
 Analyse de la fonction et du principe de nohup
Mar 25, 2024 pm 03:24 PM
Analyse de la fonction et du principe de nohup
Mar 25, 2024 pm 03:24 PM
Analyse du rôle et du principe de nohup Dans les systèmes d'exploitation Unix et de type Unix, nohup est une commande couramment utilisée pour exécuter des commandes en arrière-plan. Même si l'utilisateur quitte la session en cours ou ferme la fenêtre du terminal, la commande peut. continuent toujours à être exécutés. Dans cet article, nous analyserons en détail la fonction et le principe de la commande nohup. 1. Le rôle de nohup : Exécuter des commandes en arrière-plan : Grâce à la commande nohup, nous pouvons laisser les commandes de longue durée continuer à s'exécuter en arrière-plan sans être affectées par la sortie de l'utilisateur de la session du terminal. Cela doit être exécuté
 La vitalité de la super intelligence s'éveille ! Mais avec l'arrivée de l'IA qui se met à jour automatiquement, les mères n'ont plus à se soucier des goulots d'étranglement des données.
Apr 29, 2024 pm 06:55 PM
La vitalité de la super intelligence s'éveille ! Mais avec l'arrivée de l'IA qui se met à jour automatiquement, les mères n'ont plus à se soucier des goulots d'étranglement des données.
Apr 29, 2024 pm 06:55 PM
Je pleure à mort. Le monde construit à la folie de grands modèles. Les données sur Internet ne suffisent pas du tout. Le modèle de formation ressemble à « The Hunger Games », et les chercheurs en IA du monde entier se demandent comment nourrir ces personnes avides de données. Ce problème est particulièrement important dans les tâches multimodales. À une époque où rien ne pouvait être fait, une équipe de start-up du département de l'Université Renmin de Chine a utilisé son propre nouveau modèle pour devenir la première en Chine à faire de « l'auto-alimentation des données générées par le modèle » une réalité. De plus, il s’agit d’une approche à deux volets, du côté compréhension et du côté génération, les deux côtés peuvent générer de nouvelles données multimodales de haute qualité et fournir un retour de données au modèle lui-même. Qu'est-ce qu'un modèle ? Awaker 1.0, un grand modèle multimodal qui vient d'apparaître sur le Forum Zhongguancun. Qui est l'équipe ? Moteur Sophon. Fondé par Gao Yizhao, doctorant à la Hillhouse School of Artificial Intelligence de l’Université Renmin.
 L'US Air Force présente son premier avion de combat IA de grande envergure ! Le ministre a personnellement effectué l'essai routier sans intervenir pendant tout le processus, et 100 000 lignes de code ont été testées 21 fois.
May 07, 2024 pm 05:00 PM
L'US Air Force présente son premier avion de combat IA de grande envergure ! Le ministre a personnellement effectué l'essai routier sans intervenir pendant tout le processus, et 100 000 lignes de code ont été testées 21 fois.
May 07, 2024 pm 05:00 PM
Récemment, le milieu militaire a été submergé par la nouvelle : les avions de combat militaires américains peuvent désormais mener des combats aériens entièrement automatiques grâce à l'IA. Oui, tout récemment, l’avion de combat IA de l’armée américaine a été rendu public pour la première fois, dévoilant ainsi son mystère. Le nom complet de ce chasseur est Variable Stability Simulator Test Aircraft (VISTA). Il a été personnellement piloté par le secrétaire de l'US Air Force pour simuler une bataille aérienne en tête-à-tête. Le 2 mai, le secrétaire de l'US Air Force, Frank Kendall, a décollé à bord d'un X-62AVISTA à la base aérienne d'Edwards. Notez que pendant le vol d'une heure, toutes les actions de vol ont été effectuées de manière autonome par l'IA ! Kendall a déclaré : "Au cours des dernières décennies, nous avons réfléchi au potentiel illimité du combat air-air autonome, mais cela a toujours semblé hors de portée." Mais maintenant,
 Le premier robot capable d'accomplir de manière autonome des tâches humaines apparaît, avec cinq doigts flexibles et rapides, et de grands modèles prennent en charge l'entraînement dans l'espace virtuel
Mar 11, 2024 pm 12:10 PM
Le premier robot capable d'accomplir de manière autonome des tâches humaines apparaît, avec cinq doigts flexibles et rapides, et de grands modèles prennent en charge l'entraînement dans l'espace virtuel
Mar 11, 2024 pm 12:10 PM
Cette semaine, FigureAI, une entreprise de robotique investie par OpenAI, Microsoft, Bezos et Nvidia, a annoncé avoir reçu près de 700 millions de dollars de financement et prévoit de développer un robot humanoïde capable de marcher de manière autonome au cours de la prochaine année. Et l’Optimus Prime de Tesla a reçu à plusieurs reprises de bonnes nouvelles. Personne ne doute que cette année sera celle de l’explosion des robots humanoïdes. SanctuaryAI, une entreprise canadienne de robotique, a récemment lancé un nouveau robot humanoïde, Phoenix. Les responsables affirment qu’il peut accomplir de nombreuses tâches de manière autonome, à la même vitesse que les humains. Pheonix, le premier robot au monde capable d'accomplir des tâches de manière autonome à la vitesse d'un humain, peut saisir, déplacer et placer avec élégance chaque objet sur ses côtés gauche et droit. Il peut identifier des objets de manière autonome






