
Cet article présente principalement une brève discussion sur la réactivité de Vue (méthode de mutation de tableau), qui a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Avant-propos
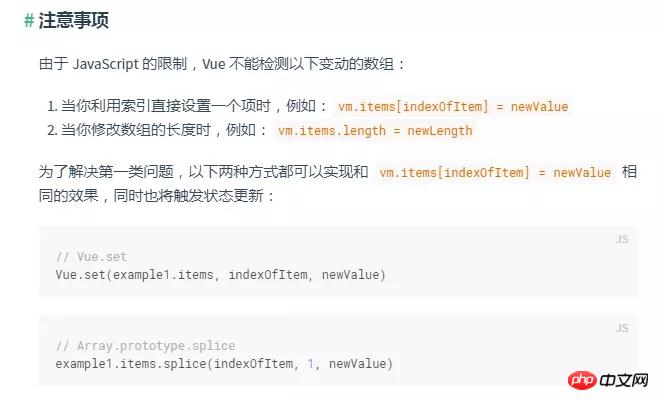
De nombreux étudiants qui débutent dans l'utilisation de Vue constateront que lorsque la valeur du tableau change, la valeur change, mais la vue est effectivement indifférente, c'est parce que. le tableau est trop froid. Après avoir vérifié les documents officiels, j’ai découvert que ce n’est pas que la déesse a trop froid, mais que vous n’avez pas utilisé la bonne méthode.

Pourquoi la baie ne répond-elle pas ?
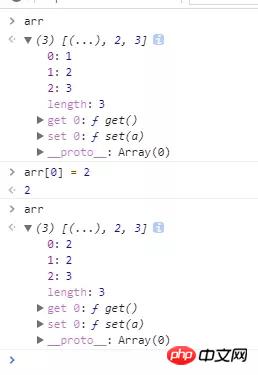
Si vous y réfléchissez bien, la réponse de Vue est basée sur Object.definePropery. Cette méthode modifie principalement la description des propriétés de l'objet. Les tableaux sont en fait des objets, et en définissant les propriétés du tableau, nous devrions pouvoir produire des effets réactifs. Testez d’abord votre idée, retroussez vos manches et lancez-vous.const arr = [1,2,3];
let val = arr[0];
Object.defineProperty(arr,'0',{
enumerable: true,
configurable: true,
get(){
doSomething();
return val;
},
set(a){
val = a;
doSomething();
}
});
function doSomething() {
}
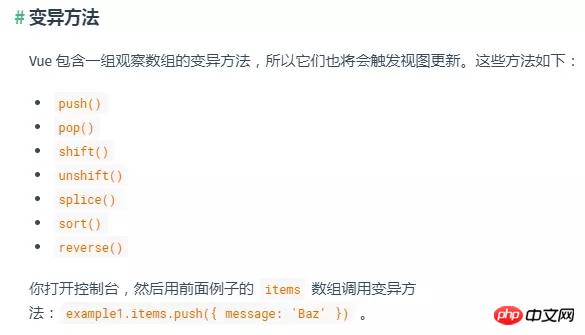
Pourquoi l'appel de la méthode native du tableau peut-il répondre ?
Pourquoi les données peuvent-elles répondre en utilisant ces méthodes de tableau ? Jetons d'abord un coup d'œil au code source de la partie tableau.//array.js
import { def } from '../util/index'
const arrayProto = Array.prototype
export const arrayMethods = Object.create(arrayProto)
//arrayMethods是对数组的原型对象的拷贝,
//在之后会将该对象里的特定方法进行变异后替换正常的数组原型对象
/**
* Intercept mutating methods and emit events
*/
[
'push',
'pop',
'shift',
'unshift',
'splice',
'sort',
'reverse'
]
.forEach(function (method) {
// cache original method
//将上面的方法保存到original中
const original = arrayProto[method]
def(arrayMethods, method, function mutator (...args) {
const result = original.apply(this, args)
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()
return result
})
})/**
* Define a property.
*/
export function def (obj: Object, key: string, val: any, enumerable?: boolean) {
Object.defineProperty(obj, key, {
value: val,
enumerable: !!enumerable,
writable: true,
configurable: true
})
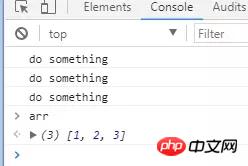
}const push = Array.prototype.push;
Array.prototype.push = function mutator (...arg){
const result = push.apply(this,arg);
doSomething();
return result
}
function doSomething(){
console.log('do something');
}
const arr = [];
arr.push(1);
arr.push(2);
arr.push(3);
const ob = this.__ob__
let inserted
switch (method) {
case 'push':
case 'unshift':
inserted = args
break
case 'splice':
inserted = args.slice(2)
break
}
if (inserted) ob.observeArray(inserted)
// notify change
ob.dep.notify()[ 'push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse' ]
Résumé
Quant au titre, je l'ai changé encore et encore. Au début, il s'appelait Une brève analyse des principes de réponse de Vue, mais plus tard, je l'ai modifié. J'ai vu que le titre était trop gros. Commençons par le plus simple, commençons par les tableaux, et cet article ne prendra pas trop de temps à lire. S'il y a une erreur dans cet article qui pourrait induire les autres en erreur, veuillez la signaler, je vous en serais très reconnaissant.
Recommandations associées :
Une brève discussion sur le principe de réactivité des données Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les définitions des tableaux ?
Quelles sont les définitions des tableaux ?
 chaîne js en tableau
chaîne js en tableau
 Méthode d'initialisation du tableau
Méthode d'initialisation du tableau
 méthode d'initialisation du tableau c
méthode d'initialisation du tableau c
 Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 Tutoriel d'auto-apprentissage Java base zéro
Tutoriel d'auto-apprentissage Java base zéro