 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication de cinq valeurs telles que l'attribut de position CSS absolu relatif
Explication de cinq valeurs telles que l'attribut de position CSS absolu relatif
Explication de cinq valeurs telles que l'attribut de position CSS absolu relatif
Cet article présente principalement l'explication des cinq valeursde l'attribut de position CSS relatif absolu. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Presque tous les navigateurs grand public prennent actuellement en charge l'attribut position (sauf "inherit", "inherit" ne prend pas en charge tous les navigateurs, y compris IE8 et les versions précédentes d'IE, et IE9 et IE10 n'ont pas été testés). Ce qui suit est l'explication de w3school). des cinq valeursde position. Ce qui est nécessaire Les amis peuvent se référer à Actuellement, presque tous les navigateurs grand public prennent en charge l'attribut position (sauf "inherit", "inherit" ne prend pas en charge tous les navigateurs, y compris IE8. et les versions précédentes d'IE, et IE9 et IE10 n'ont pas encore été testées), voici l'explication de w3school sur les cinq valeurs de position :
1. Absolute (positionnement absolu)
Absolute est un élément qui génère un positionnement visuel et est séparé du flux de texte (c'est-à-dire qu'il n'occupe plus de position dans le document), reportez-vous à Le coin supérieur gauche du navigateur est positionné via haut, droite, bas, gauche (TRBL en abrégé). Vous pouvez sélectionner un objet parent positionné (la combinaison de relatif et d'absolu sera discutée ci-dessous) ou l'origine des coordonnées du corps pour le positionnement, ou vous pouvez effectuer une classification hiérarchique via z-index. Lorsque la valeur TRBL n'est pas définie, Absolute utilise les coordonnées de l'objet parent comme point de départ. Lorsque la valeur TRBL est définie, le coin supérieur gauche du navigateur est utilisé comme point d'origine. Le cas précis est le suivant :Copier le code
Le code est le suivant :<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:absolute定位</title>
<style type="text/css">
html,body,p{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
}
.p1{
width:200px;
height:200px;
background:#0099FF;
/*设定TRBL*/
position:absolute;
left:0px;
top:0px;
}
.p2{
width:400px;
height:300px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<p class="center">
<p class="p1"></p>
<p class="p2">position:absolute定位测试</p>
</p>
</body>
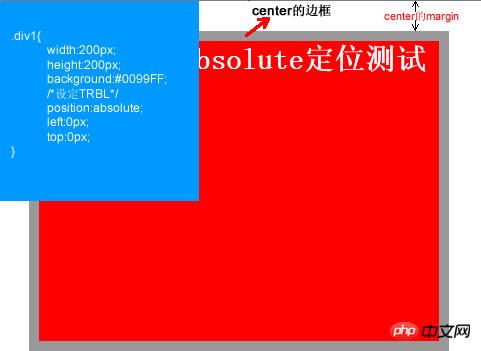
</html>Ce code génère L'effet est le suivant :

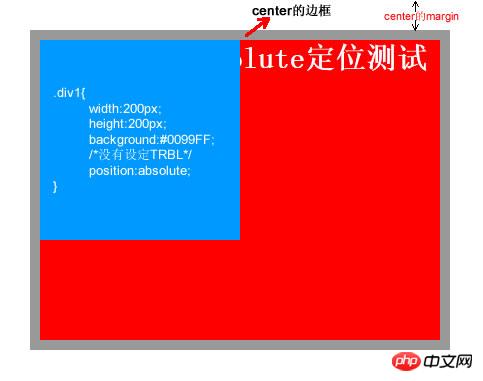
Copier le code
Le code est le suivant :
.p1{
width:200px;
height:200px;
background:#0099FF;
/*没有设定TRBL*/
position:absolute;
}
2. relatif (positionnement relatif)
relatif signifie relatif. Comme son nom l'indique, il s'agit de déplacer l'élément par rapport à la position où l'élément lui-même doit apparaître dans le document. utilisez TRBL pour déplacer la position de l'élément. En fait, l'élément occupe toujours la position d'origine dans le document, mais il est visuellement déplacé par rapport à la position d'origine. Le cas précis est le suivant :Copier le code
Le code est le suivant :<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>position:relative定位</title>
<style type="text/css">
html,body,p{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
background:#FFFF00;
}
.p1{
width:200px;
height:150px;
background:#0099FF;
position:relative;
top:-20px;
left:0px;
}
.p2{
width:400px;
height:150px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}
</style>
</head>
<body>
<p class="center">
<p class="p1"></p>
<p class="p2">position:relative定位测试</p>
</p>
</body>
</html>
3. La combinaison du relatif et de l'absolu
Les flotteurs sont souvent. utilisé dans la conception Web pour présenter la page, mais il existe de nombreux facteurs incertains causés par le flottement (par exemple : problèmes de compatibilité du navigateur IE). Relativement parlant, le positionnement dans certaines mises en page sera plus simple, plus rapide et plus compatible (utilisé en combinaison avec relatif et absolu). Ce qui suit est un exemple dans une page Web (la partie d'en-tête de la page Web est la suivante). suit :Copiez le code
Le code est le suivant :<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
html,body,p,ul,li,a{
margin:0;
padding:0;
list-style:none;
}
a, a:hover{
color:#000;
border:0;
text-decoration:none;
}
#warp,#head,#main,#foot
{
width: 962px;
}
/*设置居中*/
#warp{
margin: 0 auto;
}
#head{
height:132px;
position:relative;
}
.logo{
position:absolute;
top:17px;
}
.head_pic{
position:absolute;
top:17px;
left:420px;
}
.sc{
position:absolute;
right:5px;
top:12px;
}
.sc a{
padding-left:20px;
color:#666;
}
.nav{
width:960px;
height:42px;
line-height:42px;
position:absolute;
bottom:0px;
background:url(img/nav_bj.jpg) no-repeat center;
}
.nav ul{
float:left;
padding:0 10px;
}
.nav li{
float:left;
background:url(img/li_bj.jpg) no-repeat right center;
padding-right:40px;
padding-left:20px;
text-align:center;
display:inline;
}
.nav li a{
font-size:14px;
font-family:Microsoft YaHei !important;
white-space:nowrap;
}
.nav li a:hover{
color:#FBECB7;
}
</style>
<title></title>
</head>
<body>
<p id="warp">
<p id="head">
<p class="logo"><img src="img/logo.jpg" /></p>
<p class="head_pic"><img src="img/head_pic.jpg" /></p>
<p class="sc">
<a href=""><img src="img/sc_btn.jpg" /></a>
<a href=""><img src="img/sy_btn.jpg" /></a>
<a href=""><img src="img/kf_btn.jpg" /></a>
</p>
<p class="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">团队文化</a></li>
<li><a href="">公司动态</a></li>
<li><a href="">资讯参考</a></li>
<li><a href="">业务中心</a></li>
<li><a href="">合作银行</a></li>
<li><a href="">联系我们</a></li>
</ul>
</p>
</p>
<p id="main"></p>
<p id="foot"></p>
</p>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Compétences d'application flexibles de l'attribut de poste en H5
Dec 27, 2023 pm 01:05 PM
Compétences d'application flexibles de l'attribut de poste en H5
Dec 27, 2023 pm 01:05 PM
Comment utiliser de manière flexible l'attribut position dans H5. Dans le développement H5, le positionnement et la disposition des éléments sont souvent impliqués. A ce moment, la propriété CSS position entrera en jeu. L'attribut position peut contrôler le positionnement des éléments sur la page, y compris le positionnement relatif (relatif), le positionnement absolu (absolu), le positionnement fixe (fixe) et le positionnement collant (collant). Cet article présentera en détail comment utiliser de manière flexible l'attribut position dans le développement H5.
 Conseils d'optimisation des propriétés de mise en page CSS : position collante et flexbox
Oct 20, 2023 pm 03:15 PM
Conseils d'optimisation des propriétés de mise en page CSS : position collante et flexbox
Oct 20, 2023 pm 03:15 PM
Conseils d'optimisation des attributs de mise en page CSS : positionsticky et flexbox Dans le développement Web, la mise en page est un aspect très important. Une bonne structure de mise en page peut améliorer l’expérience utilisateur et rendre la page plus belle et plus facile à naviguer. Les propriétés de mise en page CSS sont la clé pour atteindre cet objectif. Dans cet article, je présenterai deux techniques d'optimisation des propriétés de mise en page CSS couramment utilisées : positionsticky et flexbox, et je fournirai des exemples de code spécifiques. 1. Postes
 Comment mettre div en bas en HTML
Mar 02, 2021 pm 05:44 PM
Comment mettre div en bas en HTML
Mar 02, 2021 pm 05:44 PM
Comment placer un div en bas du HTML : 1. Utilisez l'attribut position pour positionner la balise div par rapport à la fenêtre du navigateur, avec la syntaxe "div{position:fixed;}" 2. Définissez la distance vers le bas sur ; 0 pour placer définitivement le div en bas de page, la syntaxe est "div{bottom:0;}".
 Comment utiliser la position en h5
Dec 26, 2023 pm 01:39 PM
Comment utiliser la position en h5
Dec 26, 2023 pm 01:39 PM
Dans H5, vous pouvez utiliser l'attribut position pour contrôler le positionnement des éléments via CSS : 1. Positionnement relatif, la syntaxe est "style="position: relative;"; 2. Positionnement absolu, la syntaxe est "style="position : Absolute;" "; 3. Positionnement fixe, la syntaxe est "style="position:fixed;" et ainsi de suite.
 Quels sont les attributs du poste ?
Oct 10, 2023 am 11:18 AM
Quels sont les attributs du poste ?
Oct 10, 2023 am 11:18 AM
Les valeurs d'attribut de position incluent statique, relatif, absolu, fixe, collant, etc. Introduction détaillée : 1. static est la valeur par défaut de l'attribut position, ce qui signifie que les éléments sont disposés selon le flux normal du document sans positionnement particulier. La position des éléments est déterminée par leur ordre dans le document HTML et ne peut pas être définie. passé par le haut, la droite et le bas. Ajustez avec l'attribut gauche ; 2. relatif est le positionnement relatif et ainsi de suite.
 Comment effacer la position en CSS
Oct 07, 2023 pm 12:02 PM
Comment effacer la position en CSS
Oct 07, 2023 pm 12:02 PM
Comment effacer la position en CSS : 1. Utilisez l'attribut static, qui peut être défini sur static pour effacer l'attribut position ; 2. Utilisez l'attribut hériter pour effacer l'attribut position de l'élément et hériter de l'attribut position de l'élément parent ; 3. Utilisez l'attribut unset, restaurez les attributs à leurs valeurs par défaut et effacez l'attribut position de l'élément ; 4. Utilisez la règle !important, qui remplacera les autres règles de style et effacera l'attribut position, etc.
 Interprétation des propriétés en cascade CSS : z-index et position
Oct 20, 2023 pm 07:19 PM
Interprétation des propriétés en cascade CSS : z-index et position
Oct 20, 2023 pm 07:19 PM
Interprétation des propriétés en cascade CSS : z-index et position En CSS, la conception de la mise en page et du style est très importante. En conception, il est souvent nécessaire de superposer et de positionner les éléments. Deux propriétés CSS importantes, z-index et position, peuvent nous aider à répondre à ces besoins. Cet article approfondira ces deux propriétés et fournira des exemples de code spécifiques. 1. Attribut z-index L'attribut z-index est utilisé pour définir l'ordre d'empilement des éléments dans le sens vertical. Empilement d'éléments
 Utilisation et affichage des effets de l'attribut de positionnement collant en CSS
Dec 27, 2023 pm 12:08 PM
Utilisation et affichage des effets de l'attribut de positionnement collant en CSS
Dec 27, 2023 pm 12:08 PM
Exemples d'application de l'attribut position en CSS : utilisation et effets du positionnement collant Dans le développement front-end, nous utilisons souvent l'attribut position de CSS pour contrôler le positionnement des éléments. Parmi eux, l'attribut position a quatre valeurs facultatives : statique, relative, absolue et fixe. En plus de ces attributs de localisation courants, il existe également une méthode de positionnement spéciale, à savoir le positionnement collant. Cet article discutera de l'utilisation et des effets du positionnement collant





