Comment faire en sorte que IE prenne en charge HTML5
Cet article présente principalement la méthode permettant à IE de prendre en charge HTML5. Il a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
De plus en plus de sites commencent à utiliser HTML5. balise, mais la situation actuelle est que de nombreuses personnes utilisent encore IE6, IE7 et IE8. Afin de permettre à tous les navigateurs d'avoir un accès normal, il existe deux solutions :
De plus en plus de sites commencent à utiliser des balises HTML5, mais la situation actuelle est que de nombreuses personnes utilisent encore IE6, IE7 et IE8. Afin de permettre à tous les navigateurs d'avoir un accès normal, il existe deux solutions :
1. Créez plusieurs ensembles de modèles pour le site Web et utilisez le programme pour évaluer l'agent utilisateur afin d'afficher différents contenus pour différents navigateurs. utilisateurs. Page, par exemple : Youku.com.
2. Utilisez Javascript pour permettre aux navigateurs qui ne prennent pas en charge HTML5 de prendre en charge les balises HTML.
Une meilleure solution pour IE est html5shiv. htnl5shiv résout principalement le problème selon lequel les nouveaux éléments proposés par HTML5 ne sont pas reconnus par IE6-8. Ces nouveaux éléments ne peuvent pas être utilisés comme nœuds parents pour envelopper des éléments enfants et les styles CSS ne peuvent pas être appliqués. Pour appliquer un style CSS à un élément inconnu, exécutez simplement document.createElement(elementName). html5shiv a été créé sur la base de ce principe.
L'utilisation de html5shiv est très simple Étant donné que IE9 prend en charge html5, il vous suffit d'ajouter le code suivant en tête de page :
Copier le code.
Le code est le suivant :
<!-–[if lt IE 9]--><script src=" http://html5shiv.googlecode.com/svn/trunk/html5.js "></script ><!--[endif]–- >
Voici quelques ajouts :
Bien sûr en incluant mon blog. Concernant HTML5, je dois mentionner IE. Alors que les principaux fabricants de navigateurs tels qu'Apple, Google, Opera et Mozilla participent activement à la formulation et à la promotion de nouvelles versions des normes HTML, Microsoft rejette la spécification HTML 5. Cependant, Microsoft n'a annoncé que récemment qu'il prendrait en charge HTML 5 dans IE. À partir d'aujourd'hui, IE8 et les versions antérieures ne peuvent pas prendre en charge les balises HTML5. Mais j'ai trouvé un moyen de faire en sorte que IE prenne en charge HTML5 dans Sitepoint.
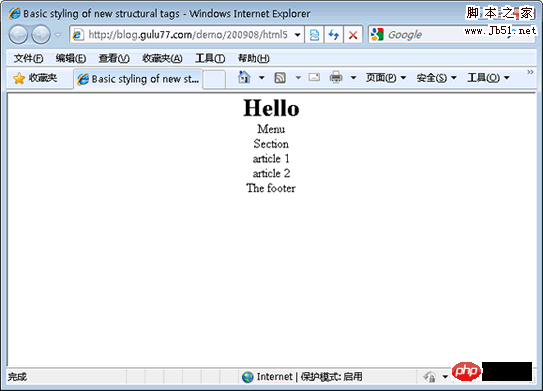
Ce qui suit est un exemple affiché dans IE 8, avant le traitement : 
Pour que IE (y compris IE6) prenne en charge les éléments HTML5, nous devons ajouter le JavaScript suivant à l'en-tête HTML , Il s'agit d'une simple instruction document.createElement qui utilise des annotations conditionnelles pour créer les nœuds correspondants dans l'objet pour IE.
Copier le code
Le code est le suivant :
<!--[if IE]>
<script>
document.createElement("header");
document.createElement("footer");
document.createElement("nav");
document.createElement("article");
document.createElement("section");
</script>
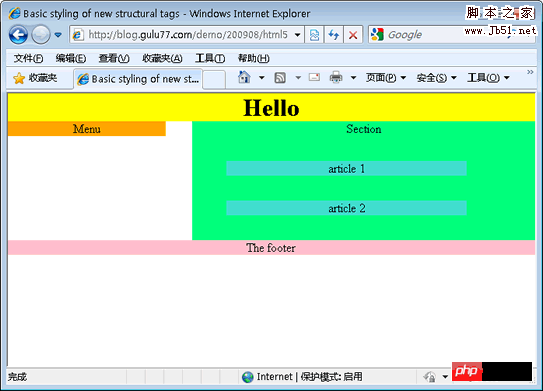
<![endif]-->Après avoir ajouté le code ci-dessus, il sera affiché dans IE8 L'effet est le suivant : 
Le code JavaScript pour créer des nœuds dans l'exemple sitepoint semble trop volumineux, et le code fourni dans smashingmagazine semble plus concis.
La démonstration est la suivante
Astuce : Vous pouvez modifier une partie du code avant d'exécuter
Copiez le code
Le code est le suivant :
<!--[if IE]>
<script>
(function(){if(!/*@cc_on!@*/0)return;var e = "header,footer,nav,article,section".split(','),i=e.length;while(i--){document.createElement(e[i])}})()
</script>
<![endif]-->HTML5 se comporte par défaut comme des éléments en ligne. Pour disposer ces éléments, nous devons utiliser CSS pour les convertir manuellement en éléments de bloc, comme dans ce qui suit. exemple :
Copier le code
Le code est le suivant :
header, footer, nav, section, article {
display:block;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






