Code HTML pour créer du texte défilant
Cet article présente principalement le code HTML pour produire du texte défilant, qui a une certaine valeur de référence. Maintenant, je le partage avec tout le monde. Les amis dans le besoin peuvent s'y référer
Dans cette section, l'auteur parle du. fonctionnalités spéciales du code HTML, qui permettent de faire défiler le texte dans la page Web et de contrôler ses propriétés de défilement.
Créer un texte défilant Grâce aux études précédentes de ce chapitre, les lecteurs ont pu bien contrôler la méthode d'affichage de divers textes de paragraphes, mais quelle que soit la façon dont ils sont définis, le texte est statique.
Dans cette section, l'auteur parle de balises spéciales dans le code HTML, qui peuvent faire défiler le texte dans la page Web et contrôler ses propriétés de défilement.
Créer un texte défilant
Grâce aux études précédentes de ce chapitre, les lecteurs ont pu bien contrôler la méthode d'affichage de divers textes de paragraphes, mais quelle que soit la façon dont ils sont définis, le texte est statique. Dans cette section, l'auteur décrit les balises spéciales du code HTML, qui peuvent faire défiler le texte dans la page Web et contrôler ses propriétés de défilement.
4.3.1 Définir le défilement du texte
La méthode pour faire défiler le texte dans la technologie HTML consiste à utiliser des balises doubles . Dans le code HTML, le texte de la portée peut défiler. La valeur par défaut est le défilement de droite à gauche et circulaire. Créez un fichier de page Web dans le répertoire D:web, nommez-le mar.htm et écrivez le code comme indiqué dans le code 4.15.
Code 4.15 Paramètres de défilement du texte : mar.htm
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="5" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> </font> </body> </html>
Entrez http://localhost/mar.htm dans la barre d'adresse du navigateur et l'effet de navigation est celui indiqué dans la figure 4.15 . 
Figure 4.15 Définir la forme par défaut du défilement du texte
À partir de la figure 4.15, lorsque la largeur n'est pas définie, la balise
4.3.2 Définir la direction du défilement du texte
L'attribut direction de la balise est utilisé pour définir la direction du défilement du contenu. sont gauche, droite, haut et bas. , représentant respectivement gauche, droite, haut et bas, comme le code suivant :
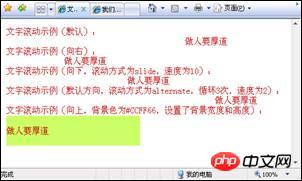
<html> <head> <title>文字滚动的设置</title> </head> <body> <font size="3" color="#cc0000"> 文字滚动示例(默认):<marquee>做人要厚道</marquee> 文字滚动示例(向右):<marquee direction="right" scrolldelay="500">做人要厚道</marquee> 文字滚动示例(向下,滚动方式为slide,速度为10):<marquee scrollamount="10" behavior="slide">做人要厚道</marquee> 文字滚动示例(默认方向,滚动方式为alternate,循环3次,速度为2):<marquee scrollamount="2" behavior="alternate" loop="3">做人要厚道</marquee> 文字滚动示例(向上,背景色为#CCFF66,设置了背景宽度和高度):<marquee direction="up" bgcolor="#CCFF66" width="250" height="55">做人要厚道</marquee> </font> </body> </html>
Entrez http://localhost/mar.htm dans la barre d'adresse du navigateur, l'effet de navigation est celui indiqué dans Figure 4.16 Afficher. 
Figure 4.16 Différentes formes de défilement de texte Les nombreux attributs de
Recommandations associées :
Code HTML pour implémenter un panier simple
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.




