 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Le problème chinois tronqué des fichiers HTML et le problème d'affichage dans le navigateur
Le problème chinois tronqué des fichiers HTML et le problème d'affichage dans le navigateur
Le problème chinois tronqué des fichiers HTML et le problème d'affichage dans le navigateur
Cet article présente principalement le problème de confusion en chinois des fichiers HTML et le problème d'affichage dans le navigateur. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Moi d'aujourd'hui. La page contenait également des caractères tronqués, j'ai donc recherché des problèmes connexes sur Internet. Il semble que cette méthode soit assez bonne. Je l'ai également essayée. Je l'ai également essayée et je suis allée dans Document - Encodage de fichier - Modifier l'encodage de fichier - Choisissez simplement le. l'encodage dont vous avez besoin
Ma page d'aujourd'hui avait également des caractères tronqués, j'ai donc recherché des problèmes connexes sur Internet, il semble que cette méthode soit assez bonne, je l'ai également essayée et je l'ai utilisée dans l'éditeur editp. allez dans Document - Encodage de fichier - Modifier l'encodage de fichier - Sélectionnez l'encodage dont vous avez besoin
Dans les pages Web, le problème des caractères chinois tronqués se produit souvent. Lorsque j'ai rencontré des problèmes de code tronqué dans le passé, j'ai simplement continué à essayer différentes méthodes d'encodage jusqu'à ce que je réussisse. Hier, le projet a de nouveau rencontré ce problème, j'ai donc fait un test simple.
Les fichiers HTML ont des méthodes d'encodage, telles que "UTF-8", "GBK", etc. Ceux-ci peuvent ne pas être visibles dans le Bloc-notes, mais dans Eclipse, vous pouvez définir la méthode d'encodage des fichiers HTML, comme expliqué dans les images suivantes.
Test 1 :
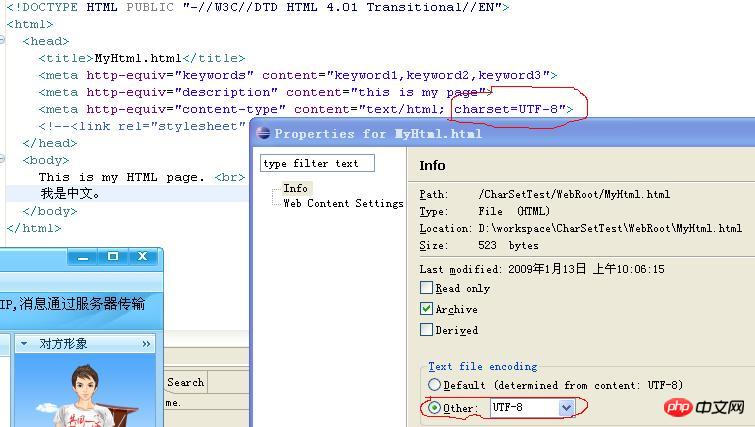
Enregistrez le fichier html en mode "UTF-8". Le contenu spécifique du fichier est affiché ci-dessous :

Comme vous pouvez le voir dans le fichier, la méthode de codage du fichier est "UTF-8", comme indiqué par Autre dans l'encadré rouge ci-dessous, qui est défini dans Eclipse. La case rouge au-dessus de l'image indique la méthode d'encodage utilisée par le navigateur pour ouvrir le fichier, qui peut être considérée comme « UTF-8 ».
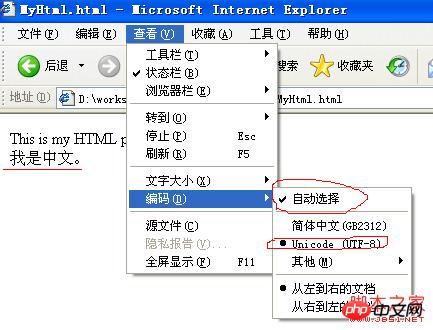
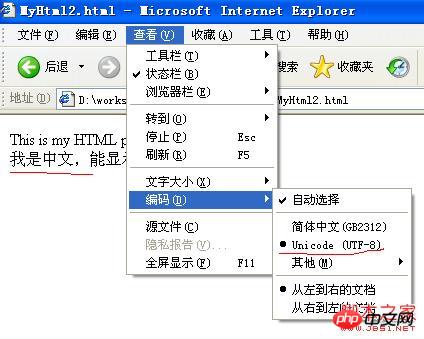
Utilisez IE pour ouvrir le fichier et vous pouvez voir l'image suivante :

Vérifiez la méthode d'encodage du navigateur et vous pouvez voir que le navigateur automatiquement sélectionne le mode "UTF -8" et aucun caractère tronqué n'apparaît.
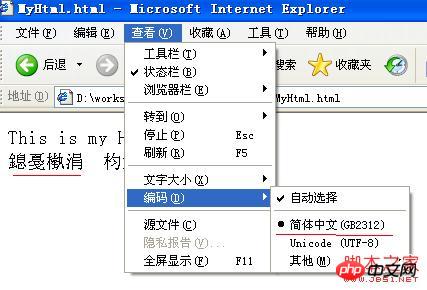
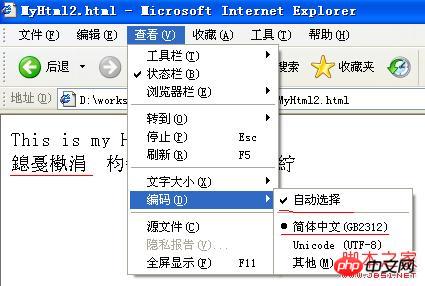
Basculez la méthode d'encodage du navigateur sur "GB2312", vous pouvez voir l'image suivante :

Test 2 :
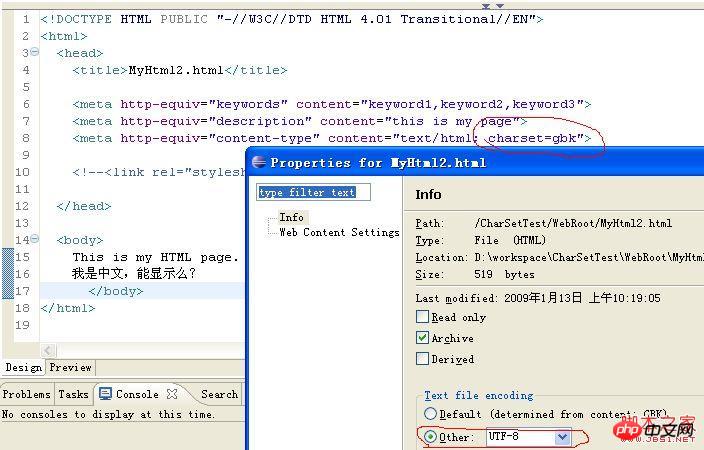
Utilisez "UTF -8" pour enregistrer le fichier html et définir la méthode d'encodage dans l'en-tête du fichier sur "GBK", comme indiqué ci-dessous :

Ceci indique : la méthode d'encodage de le fichier est "UTF-8", la méthode d'ouverture de fichier par défaut est "GBK".
La capture d'écran de l'ouverture de ce fichier à l'aide d'IE est la suivante :

Vous pouvez voir que le navigateur l'ouvre en mode "GB2312" selon les instructions du fichier html. Étant donné que la méthode de codage du fichier lui-même est « UTF-8 », des caractères tronqués apparaissent. Mais le fichier source de la page Web n’est pas tronqué.
Sélectionnez la méthode de codage du navigateur comme "UTF-8" et vous pourrez voir que les caractères tronqués disparaissent. La capture d'écran est la suivante :

À ce stade, le test est terminé. Résumez les points suivants :
1. Les fichiers HTML ont un format d'encodage, qui ne peut être vu et défini que dans un éditeur spécifique.
2. Le "charset" défini dans le "content-type" dans l'en-tête du fichier html indique au navigateur la méthode d'encodage utilisée pour ouvrir le fichier.
3. Généralement, les méthodes de codage des points 1 et 2 doivent être cohérentes. Une incohérence peut entraîner des caractères tronqués.
4. Si le navigateur affiche des caractères tronqués, mais que le fichier source de la page n'est pas tronqué, vous pouvez voir le chinois correct en modifiant la méthode d'encodage du navigateur. Si le "jeu de caractères" correct est défini dans le fichier source, Il n'est pas nécessaire de modifier la méthode d'encodage du navigateur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





