 interface Web
interface Web
 js tutoriel
js tutoriel
 Quelles étapes sont nécessaires pour implémenter l'authentification des utilisateurs JWT dans Koa ?
Quelles étapes sont nécessaires pour implémenter l'authentification des utilisateurs JWT dans Koa ?
Quelles étapes sont nécessaires pour implémenter l'authentification des utilisateurs JWT dans Koa ?
Cette fois, je vais vous présenter les étapes nécessaires pour implémenter l'authentification des utilisateurs JWT dans Koa, et quelles sont les précautions pour que Koa implémente l'authentification des utilisateurs JWT. Voici un cas pratique, jetons un coup d'œil.

1. Connaissances préalables
Authentification basée sur des jetons
Documentation chinoise Koajs
Tutoriel Koa Framework
2. Environnement
Environnement de développement intégré Microsoft Visual Studio 2017
Node .js v8.9.4JavascriptEnvironnement d'exécution
3. Commencez à travailler et améliorez-vous étape par étape
1. Créez un serveur de ressources statiques et une infrastructure de base
Ce qui suit est le code de base pour implémenter un serveur statique et un gestionnaire lorsque la vérification des jetons est anormale.
Ci-dessous, nous ajouterons progressivement des fonctions d'inscription, de connexion et d'information sous ce code de base.
const path = require('path'); // 用于处理目录路径
const Koa = require('koa'); // web开发框架
const serve = require('koa-static'); // 静态资源处理
const route = require('koa-route'); // 路由中间件
const jwt = require('jsonwebtoken'); // 用于签发、解析`token`
const jwtKoa = require('koa-jwt'); // 用于路由权限控制
const koaBody = require('koa-body'); // 用于查询字符串解析到`ctx.request.query`
const app = new Koa();
const website = {
scheme: 'http',
host: 'localhost',
port: 1337,
join: function () {
return `${this.scheme}://${this.host}:${this.port}`
}
}
/* jwt密钥 */
const secret = 'secret';
/* 当token验证异常时候的处理,如token过期、token错误 */
app.use((ctx, next) => {
return next().catch((err) => {
if (err.status === 401) {
ctx.status = 401;
ctx.body = {
ok: false,
msg: err.originalError ? err.originalError.message : err.message
}
} else {
throw err;
}
});
});
/* 查询字符串解析到`ctx.request.query` */
app.use(koaBody());
/* 路由权限控制 */
// 待办事项……
/* POST /api/register 注册 */
// 待办事项……
/* GET /api/login 登录 */
// 待办事项……
/* GET /api/info 信息 */
// 待办事项……
/* 静态资源处理 */
app.use(serve(path.join(dirname, 'static')));
/* 监听服务器端口 */
app.listen(website.port, () => {
console.log(`${website.join()} 服务器已经启动!`);
});Ci-dessous, nous ajouterons le code d'implémentation sous les commentaires d'inscription, de connexion et d'information.
2. Contrôle des autorisations de routage
Inscription, Interface de connexion, les autres ressources ne nécessitent pas d'authentification et l'interface d'information nécessite une authentification.
/* 路由权限控制 */
app.use(jwtKoa({ secret: secret }).unless({
// 设置login、register接口,可以不需要认证访问
path: [
/^\/api\/login/,
/^\/api\/register/,
/^((?!\/api).)*$/ // 设置除了私有接口外的其它资源,可以不需要认证访问
]
}));3. S'inscrire
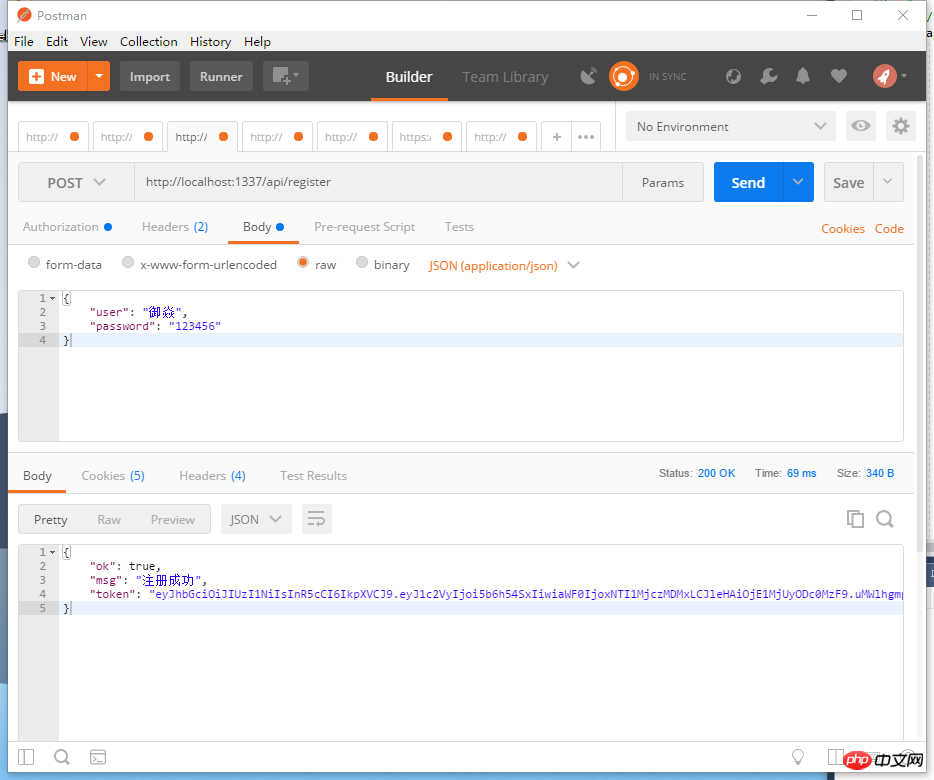
/* POST /api/register 注册 */
app.use(route.post('/api/register', async (ctx, next) => {
const body = ctx.request.body;
/*
* body = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 body.user 和 body.password 格式是否正确
// 待办事项……
// 判断用户是否已经注册
// 待办事项……
// 保存到新用户到数据库中
// 待办事项……
// 是否注册成功
let 是否注册成功 = true;
if (是否注册成功) {
// 返回一个注册成功的JOSN数据给前端
return ctx.body = {
ok: true,
msg: '注册成功',
token: getToken({ user: body.user, password: body.password })
}
} else {
// 返回一个注册失败的JOSN数据给前端
return ctx.body = {
ok: false,
msg: '注册失败'
}
}
}));
/* 获取一个期限为4小时的token */
function getToken(payload = {}) {
return jwt.sign(payload, secret, { expiresIn: '4h' });
}
3. >Une fois que le front-end a obtenu le jeton, il peut être enregistré dans n'importe quel stockage local.
/* GET /api/login 登录 */
app.use(route.get('/api/login', async (ctx, next) => {
const query = ctx.request.query;
/*
* query = {
* user : '御焱',
* password : '123456'
* }
*/
// 判断 query.user 和 query.password 格式是否正确
// 待办事项……
// 判断是否已经注册
// 待办事项……
// 判断姓名、学号是否正确
// 待办事项……
return ctx.body = {
ok: true,
msg: '登录成功',
token: getToken({ user: query.user, password: query.password })
}
}));
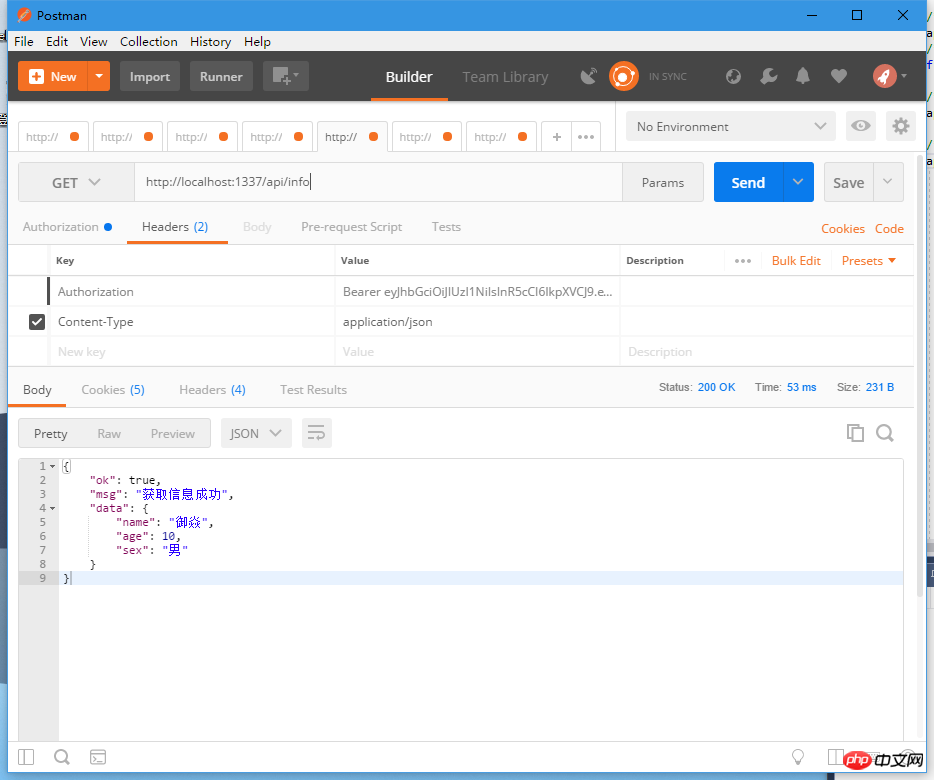
Lorsque vous accédez à une interface qui nécessite une authentification, vous devez inclure le champ Autorisation : Porteur [jeton] dans la demande. en-tête.
/* GET /api/info 信息 */
app.use(route.get('/api/info', async (ctx, next) => {
// 前端访问时会附带token在请求头
payload = getJWTPayload(ctx.headers.authorization)
/*
* payload = {
* user : "御焱",
* iat : 1524042454,
* exp : 1524056854
* }
*/
// 根据 payload.user 查询该用户在数据库中的信息
// 待办事项……
const info = {
name: '御焱',
age: 10,
sex: '男'
}
let 获取信息成功 = true;
if (获取信息成功) {
return ctx.body = {
ok: true,
msg: '获取信息成功',
data: info
}
} else {
return ctx.body = {
ok: false,
msg: '获取信息失败'
}
}
}));
/* 通过token获取JWT的payload部分 */
function getJWTPayload(token) {
// 验证并解析JWT
return jwt.verify(token.split(' ')[1], secret);
} Lecture recommandée :
Lecture recommandée :
plug-in jquery fullpage- pour ajouter l'en-tête et la queue copyright Connexe
Explication détaillée des étapes de configuration Sass dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 1.1.1.1 Comment se connecter au système d'authentification en ligne
Apr 20, 2023 am 10:44 AM
1.1.1.1 Comment se connecter au système d'authentification en ligne
Apr 20, 2023 am 10:44 AM
1.1.1.1 Méthode de connexion au système d'authentification Internet : 1. Recherchez le signal sans fil du réseau du campus et connectez-vous ; 2. Ouvrez le navigateur et sélectionnez « Self-Service » sur l'interface d'authentification contextuelle ; mot de passe initial pour vous connecter ; 4. Complétez les informations personnelles et définissez un mot de passe fort.
 Comment utiliser ThinkPHP6 pour l'authentification JWT ?
Jun 12, 2023 pm 12:18 PM
Comment utiliser ThinkPHP6 pour l'authentification JWT ?
Jun 12, 2023 pm 12:18 PM
JWT (JSONWebToken) est un mécanisme léger d'authentification et d'autorisation qui utilise des objets JSON comme jetons de sécurité pour transmettre en toute sécurité les informations d'identité des utilisateurs entre plusieurs systèmes. ThinkPHP6 est un framework MVC efficace et flexible basé sur le langage PHP. Il fournit de nombreux outils et fonctions utiles, notamment le mécanisme d'authentification JWT. Dans cet article, nous présenterons comment utiliser ThinkPHP6 pour l'authentification JWT afin de garantir la sécurité et la fiabilité des applications Web.
 Quelles sont les différences entre la certification et la non-certification du compte officiel WeChat ?
Sep 19, 2023 pm 02:15 PM
Quelles sont les différences entre la certification et la non-certification du compte officiel WeChat ?
Sep 19, 2023 pm 02:15 PM
La différence entre l'authentification du compte public WeChat et la non-authentification réside dans le logo d'authentification, les autorisations de fonction, la fréquence de poussée, les autorisations d'interface et la confiance de l'utilisateur. Introduction détaillée : 1. Le logo de certification. Les comptes publics certifiés obtiendront le logo de certification officiel, qui est le logo bleu V. Ce logo peut augmenter la crédibilité et l'autorité du compte public et permettre aux utilisateurs d'identifier plus facilement le véritable compte public officiel. 2. Autorisations de fonction. Les comptes publics certifiés ont plus de fonctions et d'autorisations que les comptes publics non certifiés. Par exemple, les comptes publics certifiés peuvent demander à activer la fonction de paiement WeChat pour réaliser des paiements en ligne et des opérations commerciales, etc.
 Quels jeux conviennent pour jouer avec des graphiques indépendants i34150 et 1G (quels jeux conviennent pour i34150)
Jan 05, 2024 pm 08:24 PM
Quels jeux conviennent pour jouer avec des graphiques indépendants i34150 et 1G (quels jeux conviennent pour i34150)
Jan 05, 2024 pm 08:24 PM
À quels jeux peut-on jouer avec le i34150 avec des graphiques indépendants 1G ? Peut-il jouer à de petits jeux tels que LoL ? GTX750 et GTX750TI sont des choix de cartes graphiques très adaptés. Si vous jouez simplement à quelques petits jeux ou ne jouez pas à des jeux, il est recommandé d'utiliser la carte graphique intégrée i34150. D’une manière générale, la différence de prix entre les cartes graphiques et les processeurs n’est pas très grande, il est donc important de choisir une combinaison raisonnable. Si vous avez besoin de 2 Go de mémoire vidéo, il est recommandé de choisir GTX750TI ; si vous n'avez besoin que de 1 Go de mémoire vidéo, choisissez simplement GTX750. La GTX750TI peut être considérée comme une version améliorée de la GTX750, avec des capacités d'overclocking. La carte graphique pouvant être associée au i34150 dépend de vos besoins. Si vous envisagez de jouer à des jeux autonomes, il est recommandé d'envisager de changer de carte graphique. tu peux choisir
 Qu'est-ce que la certification KC ?
Oct 11, 2022 pm 03:20 PM
Qu'est-ce que la certification KC ?
Oct 11, 2022 pm 03:20 PM
La certification KC vise à permettre aux consommateurs de comprendre plus clairement la marque de certification apposée sur les produits qu'ils achètent. Il s'agit d'une marque de certification nationale unifiée qui est utilisée pour réduire les divers frais de certification supportés par les fabricants de produits. L'Institut coréen des normes techniques (KATS) a annoncé le 20 août 2008 qu'il mettrait en œuvre la certification KC de juillet 2009 à décembre 2010.
 Quelle configuration est requise pour exécuter la CAO en douceur ?
Jan 01, 2024 pm 07:17 PM
Quelle configuration est requise pour exécuter la CAO en douceur ?
Jan 01, 2024 pm 07:17 PM
Quelles configurations sont nécessaires pour utiliser la CAO de manière fluide ? Pour utiliser le logiciel de CAO de manière fluide, vous devez répondre aux exigences de configuration suivantes : Configuration requise du processeur : Pour exécuter "Word Play Flowers" de manière fluide, vous devez être équipé d'au moins un processeur Intel Corei5 ou Processeur AMD Ryzen5 ou supérieur. Bien entendu, si vous choisissez un processeur plus performant, vous pourrez obtenir des vitesses de traitement plus rapides et de meilleures performances. La mémoire est un composant très important de l’ordinateur. Elle a un impact direct sur les performances et l’expérience utilisateur de l’ordinateur. De manière générale, nous recommandons au moins 8 Go de mémoire, ce qui peut répondre aux besoins de la plupart des utilisations quotidiennes. Cependant, pour de meilleures performances et une expérience d'utilisation plus fluide, il est recommandé de choisir une configuration de mémoire de 16 Go ou plus. Cela garantit que le
 Qu'est-ce que la fonction lambda en Python et pourquoi en avons-nous besoin ?
Aug 25, 2023 pm 02:41 PM
Qu'est-ce que la fonction lambda en Python et pourquoi en avons-nous besoin ?
Aug 25, 2023 pm 02:41 PM
Dans cet article, nous découvrirons la fonction lambda en Python et pourquoi nous en avons besoin, et verrons quelques exemples pratiques de fonctions lambda. Qu’est-ce que la fonction lambda en Python ? Une fonction Lambda est souvent appelée « fonction anonyme » et est identique à une fonction Python normale, sauf qu'elle peut être définie sans nom. Le mot-clé >def est utilisé pour définir des fonctions ordinaires, tandis que le mot-clé lambda est utilisé pour définir des fonctions anonymes. Cependant, ils sont limités aux expressions sur une seule ligne. Comme les fonctions normales, elles peuvent accepter plusieurs arguments. Syntaxe lambdaarguments:expression Cette fonction accepte n'importe quel nombre d'entrées, mais évalue et renvoie uniquement une expression. Agneau
 Tsinghua Optics AI apparaît dans Nature ! Réseau neuronal physique, la rétropropagation n'est plus nécessaire
Aug 10, 2024 pm 10:15 PM
Tsinghua Optics AI apparaît dans Nature ! Réseau neuronal physique, la rétropropagation n'est plus nécessaire
Aug 10, 2024 pm 10:15 PM
En utilisant la lumière pour entraîner les réseaux neuronaux, les résultats de l’Université Tsinghua ont été récemment publiés dans Nature ! Que dois-je faire si je ne parviens pas à appliquer l’algorithme de rétropropagation ? Ils ont proposé une méthode de formation en mode entièrement avancé (FFM) qui exécute directement le processus de formation dans le système optique physique, surmontant ainsi les limites des simulations informatiques numériques traditionnelles. Pour faire simple, il fallait autrefois modéliser le système physique en détail puis simuler ces modèles sur un ordinateur pour entraîner le réseau. La méthode FFM élimine le processus de modélisation et permet au système d'utiliser directement les données expérimentales pour l'apprentissage et l'optimisation. Cela signifie également que la formation n'a plus besoin de vérifier chaque couche d'avant en arrière (rétropropagation), mais peut directement mettre à jour les paramètres du réseau d'avant en arrière. Pour utiliser une analogie, comme un puzzle, la rétropropagation





