
Cette fois, je vais vous apporter CSS3 pour créer divers effets de bordure. Quelles sont les précautions pour créer divers effets de bordure avec CSS3. Voici des cas pratiques, jetons un coup d'œil.
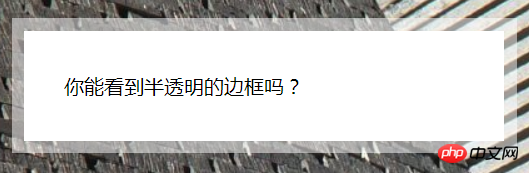
Bordure translucide
Effet de mise en œuvre :

Code de mise en œuvre :
<p>
你能看到半透明的边框吗?
</p>
p {
/* 关键代码 */
border: 10px solid rgba(255,255,255,.5);
background: white;
background-clip: padding-box;
/* 其它样式 */
max-width: 20em;
padding: 2em;
margin: 2em auto 0;
font: 100%/1.5 sans-serif;
}Points d'implémentation :
Définissez la bordure sur semi-transparente. Cela signifie que la bordure translucide ne peut pas encore être vue, car par défaut, l'arrière-plan s'étendra jusqu'à la couche inférieure de la zone où. la bordure est localisée, c'est-à-dire l'arrière-plan. Elle est coupée par le bord extérieur de la bordure.
En définissant background-clip: padding-box (la valeur initiale est border-box), l'arrière-plan ne s'étendra pas jusqu'à la zone inférieure où se trouve la bordure, c'est-à-dire laissera le bord extérieur du marge intérieure Recadrez l'arrière-plan.
Frontières multiples
Effet de mise en œuvre :

Code de mise en œuvre :
<p></p>
/* box-shadow 实现方案 */
p {
/* 关键代码 */
box-shadow: 0 0 0 10px #655,
0 0 0 15px deeppink,
0 2px 5px 15px rgba(0,0,0,.6);
/* 其它样式 */
width: 100px;
height: 60px;
margin: 25px;
background: yellowgreen;
}
/* border/outline 实现方案 */
p {
/* 关键代码 */
border: 10px solid #655;
outline: 5px solid deeppink;
/* 其它样式 */
width: 100px;
height: 60px;
margin: 25px;
background: yellowgreen;
}Points d'implémentation :
L'implémentation box-shadow utilise le quatrième paramètre de box-shadow (rayon d'expansion). Avec un rayon d'expansion positif plus deux décalages zéro et une valeur de flou nulle, la « projection » résultante ressemble en réalité à une bordure solide. Avec box-shadow prenant en charge la syntaxe de séparation par virgules, n'importe quel nombre d'ombres peut être créé, afin que nous puissions obtenir plusieurs effets de bordure.
L'implémentation border/outline consiste à utiliser border pour définir une couche de bordures, puis à utiliser outline pour définir une couche de bordures. Cette solution peut réaliser des bordures en pointillés, mais elle ne peut réaliser que deux couches de bordures.
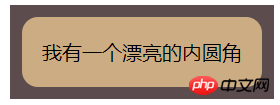
Bordure coins arrondis
Effet de mise en œuvre :

Code de mise en œuvre :
<p>我有一个漂亮的内圆角</p>
p {
outline: .6em solid #655;
box-shadow: 0 0 0 .4em #655; /* 关键代码 */
max-width: 10em;
border-radius: .8em;
padding: 1em;
margin: 1em;
background: tan;
font: 100%/1.5 sans-serif;
}Points d'implémentation :
le contour ne suivra pas les coins arrondis de l'élément (montrant ainsi des angles droits), mais box-shadow le fait, donc superposez les deux ensemble, La box-shadow ( dont la valeur d'expansion est à peu près égale à la moitié de la valeur du rayon de bordure) comblera simplement l'espace entre le contour et les coins arrondis du conteneur, obtenant ainsi l'effet souhaité.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes pour développer le framework mpvue avec Vue.js
Le plug-in jquery fullpage ajoute liés aux droits d'auteur de l'en-tête et de la queue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!