
Cette fois, je vais vous apporter des requêtes CSS et médias pour implémenter la fonction de navigation Web (avec code). Quelles sont les précautions pour implémenter la fonction de navigation Web avec CSS et médias). requêtes. Voici Voyons des cas pratiques.
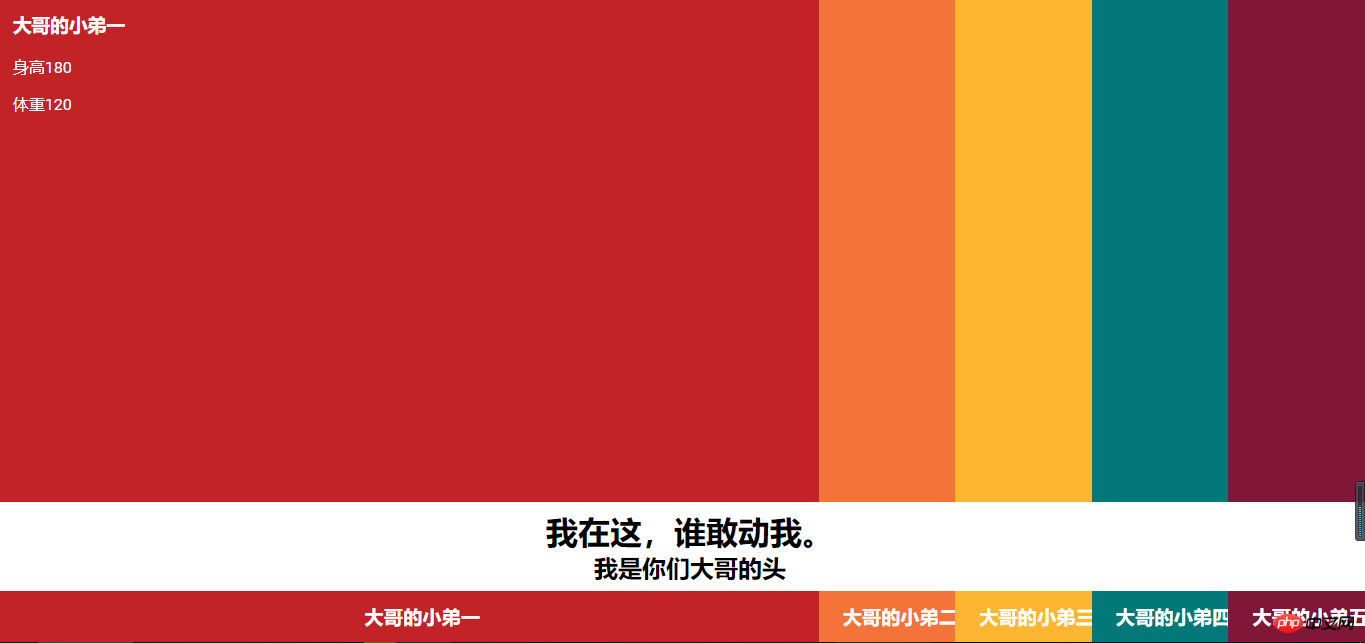
Ci-joint le rendu. Si vous vous sentez bien, veuillez vous référer au code d'implémentation :

Le code est le suivant, copiez et utilisez :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background: #801638;
}
body,
body > * {
margin: 0;
padding: 0;
font-family: 'Roboto', sans-serif;
font-weight: normal;
}
* {
transition: all .3s ease 0s;
}
/* Background colours */
p + p article:nth-child(1) {
background: #c22326;
}
p + p article:nth-child(2) {
background: #f37338;
}
p + p article:nth-child(3) {
background: #fdb632;
}
p + p article:nth-child(4) {
background: #027878;
}
p + p article:nth-child(5),
p + p {
background: #801638;
}
/* Main layout */
html,
body,
p + p {
width: 100vw;
height: 100vh;
}
p + p {
list-style: none;
position: relative;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
align-items: stretch;
overflow: hidden;
}
/* Articles */
p + p article {
flex: initial;
width: 20%;
height: 100%;
text-align: center;
color: #fff;
text-decoration: none;
vertical-align: bottom;
box-sizing: border-box;
padding: 2vh 1vw;
position: relative;
}
/* Big Headings */
body > p:first-child {
position: fixed;
bottom: 8vh;
background: #fff;
width: 100%;
text-align: center;
padding: .5rem;
z-index: 2;
}
body > p:first-child h1,
body > p:first-child h2 {
margin: 0;
padding: 0;
}
/* Hover interaction */
p + p:hover article {
flex: initial;
width: 10%;
}
p + p article:hover {
width: 60%;
}
article > p {
opacity: 0;
transition: opacity .2s ease 0;
}
p + p article:hover > p {
opacity: 1;
transition: opacity .3s ease .3s;
}
/* navigation */
p + p article > h2 {
bottom: 2vh;
position: absolute;
text-align: center;
width: 100%;
margin: 0;
font-size: 3vh;
}
/* Article layouts */
article p {
text-align: left;
width: 58vw;
}
article p p,
article p p h2,
article p h3 {
margin: 0 0 1em 0;
}
article p p {
width: 40vw;
}
@media (max-width: 900px) {
p + p article {
padding: 2vh 3vw;
}
p + p article > h2 {
transform: rotate(90deg);
bottom: 23vh;
min-width: 12em;
text-align: left;
transform: rotate(-90deg);
transform-origin: 0 0 0;
opacity: 1;
}
p + p article:hover > h2 {
opacity: 0;
}
article p p {
width: 50vw;
}
article p {
max-height: calc(72%);
overflow-y: auto;
}
}
</style>
</head>
<body>
<p>
<h1>我在这,谁敢动我。</h1>
<h2>我是你们大哥的头</h2>
</p>
<p>
<article>
<h2>大哥的小弟一</h2>
<p>
<h3>大哥的小弟一</h3>
<p>身高180</p>
<p>体重120</p>
</p>
</article>
<article>
<h2>大哥的小弟二</h2>
<p>
<h3>大哥的小弟二</h3>
<p>身高160</p>
<p>体重100</p>
</p>
</article>
<article>
<h2>大哥的小弟三</h2>
<p>
<h3>大哥的小弟三</h3>
<p>身高175</p>
<p>体重180</p>
</p>
</article>
<article>
<h2>大哥的小弟四</h2>
<p>
<h3>大哥的小弟四</h3>
<p>身高180</p>
<p>体重110</p>
</p>
</article>
<article>
<h2>大哥的小弟五</h2>
<p>
<h3>大哥的小弟五</h3>
<p>身高180</p>
<p>体重150</p>
</p>
</article>
</p>
</body>
</html>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation de l'outil de débogage de nœud
Explication détaillée des étapes de packaging du webpack et compression de js et css
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!