Explication détaillée des étapes pour créer une zone de texte dw
Cette fois, je vais vous donner une explication détaillée des étapes pour créer une zone de texte dw. Quelles sont les précautions pour créer une zone de texte dw. Voici un cas pratique, jetons un coup d'œil.
Nom du logiciel :
Adobe Dreamweaver CS6 Green Lite par Ansifa (2013.2.22) 93M
Taille du logiciel :
93 Mo
Mise à jourHeure :
27/09/2013
Nous créons d'abord un code HTML vierge. L'éditeur utilise ici Dreamweaver CS6, d'autres versions. sont semblables.

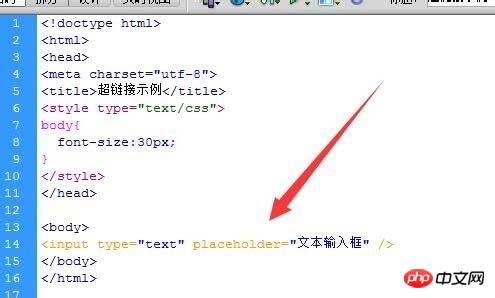
Méthode 1 : Convient aux amis qui connaissent un peu le HTML.
Écrivez le code directement, Voici la zone de saisie.

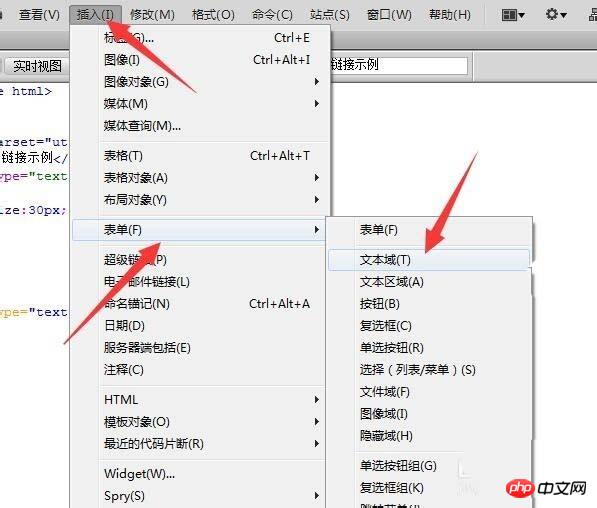
Méthode 2 : Si vous êtes novice, vous pouvez utiliser la méthode d'insertion.
1. Cliquez sur "Insérer " dans la barre de menu, puis sélectionnez "Formulaire". Il y a une option "Champ de texte" dans le sous-menu du formulaire. . Il s'agit d'une zone de saisie.

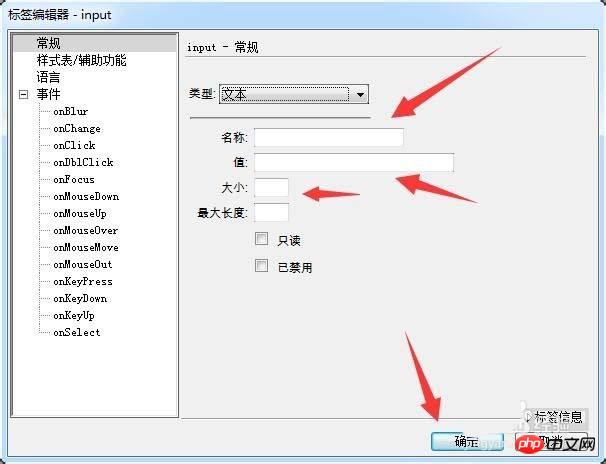
2. Ensuite, une boîte de dialogue apparaîtra. Nous pouvons définir le nom, la taille et d'autres attributs de la zone de texte .

Enfin, jetez un œil à l'effet dans le navigateur Le premier est manuscrit et le second est inséré.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation des outils de débogage Node
Le plug-in jquery fullpage ajoute un en-tête et la queue liée au droit d'auteur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
La carte par défaut sur l'iPhone est Maps, le fournisseur de géolocalisation propriétaire d'Apple. Même si la carte s’améliore, elle ne fonctionne pas bien en dehors des États-Unis. Il n'a rien à offrir par rapport à Google Maps. Dans cet article, nous discutons des étapes réalisables pour utiliser Google Maps afin de devenir la carte par défaut sur votre iPhone. Comment faire de Google Maps la carte par défaut sur iPhone Définir Google Maps comme application cartographique par défaut sur votre téléphone est plus facile que vous ne le pensez. Suivez les étapes ci-dessous – Étapes préalables – Vous devez avoir Gmail installé sur votre téléphone. Étape 1 – Ouvrez l'AppStore. Étape 2 – Recherchez « Gmail ». Étape 3 – Cliquez à côté de l'application Gmail
 Étapes pour mettre à niveau vers la dernière version de WeChat (maîtrisez facilement la méthode de mise à niveau vers la dernière version de WeChat)
Jun 01, 2024 pm 10:24 PM
Étapes pour mettre à niveau vers la dernière version de WeChat (maîtrisez facilement la méthode de mise à niveau vers la dernière version de WeChat)
Jun 01, 2024 pm 10:24 PM
WeChat est l'une des plateformes de médias sociaux en Chine qui lance continuellement de nouvelles versions pour offrir une meilleure expérience utilisateur. La mise à niveau de WeChat vers la dernière version est très importante pour rester en contact avec sa famille et ses collègues, rester en contact avec ses amis et se tenir au courant des derniers développements. 1. Comprendre les fonctionnalités et améliorations de la dernière version Il est très important de comprendre les fonctionnalités et améliorations de la dernière version avant de mettre à niveau WeChat. Pour améliorer les performances et corriger des bugs, vous pouvez en savoir plus sur les différentes nouvelles fonctionnalités apportées par la nouvelle version en consultant les notes de mise à jour sur le site officiel ou sur l'App Store de WeChat. 2. Vérifiez la version actuelle de WeChat Nous devons vérifier la version de WeChat actuellement installée sur le téléphone mobile avant de mettre à niveau WeChat. Cliquez pour ouvrir l'application WeChat « Moi », puis sélectionnez le menu « À propos » où vous pouvez voir le numéro de version actuel de WeChat. 3. Ouvrez l'application
 Cet identifiant Apple n'est pas encore utilisé dans l'iTunes Store : correctif
Jun 10, 2024 pm 05:42 PM
Cet identifiant Apple n'est pas encore utilisé dans l'iTunes Store : correctif
Jun 10, 2024 pm 05:42 PM
Lors de la connexion à iTunesStore à l'aide de l'AppleID, cette erreur indiquant "Cet AppleID n'a pas été utilisé dans iTunesStore" peut s'afficher à l'écran. Il n'y a pas de messages d'erreur à craindre, vous pouvez les corriger en suivant ces ensembles de solutions. Correctif 1 – Modifier l'adresse de livraison La principale raison pour laquelle cette invite apparaît dans l'iTunes Store est que vous n'avez pas la bonne adresse dans votre profil AppleID. Étape 1 – Tout d’abord, ouvrez les paramètres iPhone sur votre iPhone. Étape 2 – AppleID doit être au-dessus de tous les autres paramètres. Alors, ouvrez-le. Étape 3 – Une fois sur place, ouvrez l’option « Paiement et expédition ». Étape 4 – Vérifiez votre accès à l'aide de Face ID. étape
 L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
L'application Shazam ne fonctionne pas sur iPhone : correctif
Jun 08, 2024 pm 12:36 PM
Vous rencontrez des problèmes avec l’application Shazam sur iPhone ? Shazam vous aide à trouver des chansons en les écoutant. Cependant, si Shazam ne fonctionne pas correctement ou ne reconnaît pas la chanson, vous devrez la dépanner manuellement. La réparation de l'application Shazam ne prendra pas longtemps. Alors, sans perdre plus de temps, suivez les étapes ci-dessous pour résoudre les problèmes avec l'application Shazam. Correctif 1 – Désactiver la fonctionnalité de texte en gras Le texte en gras sur iPhone peut être la raison pour laquelle Shazam ne fonctionne pas correctement. Étape 1 – Vous ne pouvez le faire qu’à partir des paramètres de votre iPhone. Alors, ouvrez-le. Étape 2 – Ensuite, ouvrez les paramètres « Affichage et luminosité ». Étape 3 – Si vous constatez que « Texte en gras » est activé
 Les captures d'écran de l'iPhone ne fonctionnent pas : comment y remédier
May 03, 2024 pm 09:16 PM
Les captures d'écran de l'iPhone ne fonctionnent pas : comment y remédier
May 03, 2024 pm 09:16 PM
La fonction de capture d'écran ne fonctionne pas sur votre iPhone ? Prendre une capture d'écran est très simple car il vous suffit de maintenir enfoncés simultanément le bouton d'augmentation du volume et le bouton d'alimentation pour saisir l'écran de votre téléphone. Cependant, il existe d'autres moyens de capturer des images sur l'appareil. Correctif 1 – Utilisation d’Assistive Touch Prenez une capture d’écran à l’aide de la fonction Assistive Touch. Étape 1 – Accédez aux paramètres de votre téléphone. Étape 2 – Ensuite, appuyez pour ouvrir les paramètres d'accessibilité. Étape 3 – Ouvrez les paramètres Touch. Étape 4 – Ensuite, ouvrez les paramètres Assistive Touch. Étape 5 – Activez Assistive Touch sur votre téléphone. Étape 6 – Ouvrez « Personnaliser le menu supérieur » pour y accéder. Étape 7 – Il ne vous reste plus qu'à lier l'une de ces fonctions à votre capture d'écran. Alors cliquez sur le premier
 Application d'horloge manquante sur iPhone : comment y remédier
May 03, 2024 pm 09:19 PM
Application d'horloge manquante sur iPhone : comment y remédier
May 03, 2024 pm 09:19 PM
L'application horloge est-elle absente de votre téléphone ? La date et l'heure apparaîtront toujours sur la barre d'état de votre iPhone. Cependant, sans l'application Horloge, vous ne pourrez pas utiliser l'horloge mondiale, le chronomètre, le réveil et bien d'autres fonctionnalités. Par conséquent, réparer l’application d’horloge manquante devrait figurer en haut de votre liste de tâches. Ces solutions peuvent vous aider à résoudre ce problème. Correctif 1 – Placer l’application Horloge Si vous avez supprimé par erreur l’application Horloge de votre écran d’accueil, vous pouvez remettre l’application Horloge à sa place. Étape 1 – Déverrouillez votre iPhone et commencez à faire glisser votre doigt vers la gauche jusqu'à atteindre la page Bibliothèque d'applications. Étape 2 – Ensuite, recherchez « horloge » dans le champ de recherche. Étape 3 – Lorsque vous voyez « Horloge » ci-dessous dans les résultats de recherche, maintenez-la enfoncée et
 Problème de zoom Safari sur iPhone : voici la solution
Apr 20, 2024 am 08:08 AM
Problème de zoom Safari sur iPhone : voici la solution
Apr 20, 2024 am 08:08 AM
Si vous n'avez pas de contrôle sur le niveau de zoom dans Safari, faire avancer les choses peut être délicat. Donc, si Safari semble zoomé, cela pourrait être un problème pour vous. Voici quelques façons de résoudre ce problème mineur de zoom dans Safari. 1. Grossissement du curseur : sélectionnez « Affichage » > « Grossissement du curseur » dans la barre de menu Safari. Cela rendra le curseur plus visible sur l'écran, ce qui facilitera son contrôle. 2. Déplacez la souris : Cela peut paraître simple, mais parfois, le simple fait de déplacer la souris vers un autre emplacement de l'écran peut automatiquement la ramener à sa taille normale. 3. Utilisez les raccourcis clavier Fix 1 – Réinitialiser le niveau de zoom Vous pouvez contrôler le niveau de zoom directement depuis le navigateur Safari. Étape 1 – Lorsque vous êtes dans Safari
 Vitesse Internet lente des données cellulaires sur iPhone : correctifs
May 03, 2024 pm 09:01 PM
Vitesse Internet lente des données cellulaires sur iPhone : correctifs
May 03, 2024 pm 09:01 PM
Vous êtes confronté à un décalage et à une connexion de données mobile lente sur iPhone ? En règle générale, la puissance de l'Internet cellulaire sur votre téléphone dépend de plusieurs facteurs tels que la région, le type de réseau cellulaire, le type d'itinérance, etc. Vous pouvez prendre certaines mesures pour obtenir une connexion Internet cellulaire plus rapide et plus fiable. Correctif 1 – Forcer le redémarrage de l'iPhone Parfois, le redémarrage forcé de votre appareil réinitialise simplement beaucoup de choses, y compris la connexion cellulaire. Étape 1 – Appuyez simplement une fois sur la touche d’augmentation du volume et relâchez-la. Ensuite, appuyez sur la touche de réduction du volume et relâchez-la à nouveau. Étape 2 – La partie suivante du processus consiste à maintenir le bouton sur le côté droit. Laissez l'iPhone finir de redémarrer. Activez les données cellulaires et vérifiez la vitesse du réseau. Vérifiez à nouveau Correctif 2 – Changer le mode de données Bien que la 5G offre de meilleures vitesses de réseau, elle fonctionne mieux lorsque le signal est plus faible






