 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Explication détaillée des étapes pour créer un menu de navigation secondaire CSS3
Explication détaillée des étapes pour créer un menu de navigation secondaire CSS3
Explication détaillée des étapes pour créer un menu de navigation secondaire CSS3
Cette fois, je vais vous apporter une explication détaillée des étapes pour créer un menu de navigation secondaire CSS3 Quelles sont les précautions pour créer un menu de navigation secondaire CSS3 Voici un cas pratique, prenons. un regard.
Si nous voulons réaliser la navigation secondaire de la page Web, nous pouvons utiliser la technologie JS pour afficher et masquer dynamiquement le menu secondaire. Bien sûr, nous pouvons également utiliser la technologie CSS pour y parvenir. il. Et il est recommandé d'utiliser CSS ici car il est plus efficace et plus fluide. Nous présenterons ici l'affichage dynamique et le masquage des menus secondaires.
1 Structure
Nous utilisons principalement la balise ul li pour le corps principal de la navigation générale
<body> <header> <!-- 一级导航开始 --> <nav> <ul class="menu"> <li> <a href="#">首页</a> </li> <li> <a href="#">产品</a> <!-- 二级导航开始 --> <ul class="submenu"> <li><a href="#">小程序</a></li> <li><a href="#">微信</a></li> <li><a href="#">企业站</a></li> </ul> <!-- 二级导航结束 --> </li> <li> <a href="#">服务</a> <!-- 二级导航开始 --> <ul class="submenu"> <li><a href="#">技术支持</a></li> <li><a href="#">产品外包</a></li> </ul> <!-- 二级导航结束 --> </li> <li><a href="#">关于我们</a></li> <li><a href="#">人才招聘</a></li> </ul> </nav> <!-- 一级导航结束 --> </header> </body>
2 Mise en page
Disposition de navigation, car les éléments enfants doivent suivre les éléments parents, sélectionnez donc la disposition de positionnement pour le menu secondaire. Si vous souhaitez que plusieurs li soient affichés sur une seule ligne, vous devez faire flotter le li.
body{margin: 0; font-size: 14px; color: #666}
ul,ol{margin: 0;padding: 0; list-style: none;}
a {text-decoration: none; color: #666;}
/*一级导航*/
/*背景色*/
ul.menu,ul.submenu {
background-color: #ededed;
}
/*一级导航浮动*/
ul.menu::after {
content: '';
display: block;
clear: both;
}
ul.menu > li {
float: left;
width: 120px;
line-height: 3em;
height: 3em;
text-align: center;
cursor:pointer;
}
/*二级导航项分割线*/
ul.submenu {
/*默认隐藏*/
display: none;
}
ul.submenu > li {
border-bottom: 1px solid #fff;
}
/*内容区*/
.content {
min-height: 800px;
background-color: #fff;
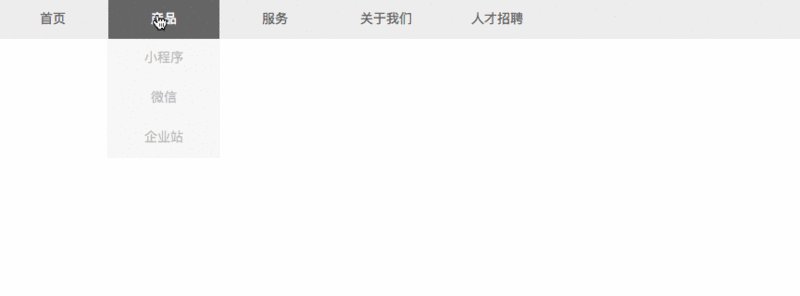
}3. Effets d'affichage du menu secondaire
Lorsque le curseur est placé sur la navigation, la couleur de fond de l'élément courant devient plus sombre et la couleur de la police devient plus léger.
S'il y a un menu secondaire, afficher le menu secondaire
Afin d'obtenir les deux effets spéciaux ci-dessus, nous pouvons utiliser le pseudo sélecteur de classe (:hover) pour capturer l'opération de survol du curseur. Et utilisez le sélecteur de pseudo-classe (:hover) pour sélectionner le menu secondaire correspondant au menu actuel
Cet effet spécial peut être rapidement obtenu en utilisant le CSS suivant.
/*选中特效*/
ul.menu > li:hover {
background-color: #666;
}
ul.menu > li:hover > a {
color: #fff;
}
ul.menu > li:hover > ul.submenu {
display: block;
}4. Animation
L'affichage du menu secondaire dans le code ci-dessus est instantané. Si vous pouvez fournir un effet de transition d'animation lente, cela ne pose bien sûr aucun problème. Ici, vous devez utiliser l'animation pour configurer l'animation, vous pouvez ensuite écrire les images d'animation vous-même ou demander l'aide d'une bibliothèque de codes tierce (animate.css). Ici, je vais utiliser la transparence pour obtenir cet effet de fondu
/*动画帧*/
@keyframes fade {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
/*基础动画样式*/
.animated {
animation-duration: 1s;
animation-fill-mode: both;
}
.fadeIn {
animation-name: fade;
animation-direction: normal;
}Une fois l'animation définie, vous pouvez directement référencer le style d'animation à ul.submenu. Notez que si vous utilisez animate.css, alors. les étapes ci-dessus l'omettreont et utiliseront simplement le bon style d'animation qu'il fournit.
<!-- 二级导航开始 --> <ul class="submenu animated fadeIn"> <li><a href="#">小程序</a></li> <li><a href="#">微信</a></li> <li><a href="#">企业站</a></li> </ul> <!-- 二级导航结束 -->

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Explication détaillée du développement multithread et de l'utilisation de H5+WebWorkers
CSS et media query pour réaliser la fonction de navigation Web (Code ci-joint)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





