Résumé et solutions aux erreurs JS courantes
Cette fois, je vais vous apporter un résumé et une solution des points sujets aux erreurs JS. Quelles sont les précautions pour résoudre les points sujets aux erreurs JS. Voici des cas pratiques, jetons un coup d'œil.
1. Préface
Pendant cette période, de nombreuses personnes interviewent et partagent des questions d'entretien. Il y a quelque temps, j'ai également servi temporairement d'intervieweur Afin d'avoir une compréhension générale du niveau de l'intervieweur, j'ai également rédigé une question et interviewé plusieurs développeurs front-end. Pendant cette période, j'apprenais et j'écrivais sur certaines connaissances sur les Modèles de conception. Des connaissances inattendues sur les modèles de conception sont ce qui fait souvent tomber les gens dans le piège des questions d'entretien.
Alors, aujourd'hui, je vais résumer les points de test qui font tomber les gens dans des pièges. Pas grand chose à dire ci-dessous, jetons un œil à l’introduction détaillée.
2.Programmationorientée objet
Concernant l'orienté objet et l'orienté processus, j'ai personnellement sentir que ces deux Ils ne sont pas absolument indépendants, mais mutuellement complémentaires. Quant à savoir quand utiliser l’orientation objet et quand utiliser l’orientation processus, des situations spécifiques nécessitent une analyse détaillée.
Destiné à la programmation orientée objet. Il y a une réponse très appréciée sur Zhihu :
Orienté objet : chien mange (caca)
Orienté processus : mange (chien, caca)
Mais ça. L'exemple donne l'impression que ce n'est pas très élégant. Je l'ai modifié et j'ai donné un exemple plus élégant pour illustrer la différence entre orienté objet et orienté processus.
Exigences : Définition de « attendre de manger une fondue »
La pensée orientée objet est : attendre Action (manger une fondue)
La pensée orientée processus est. : action (attendre, manger du Hot pot)
Implémentation du code :
//面向对象
//定义人(姓名)
let People=function(name){
this.name=name;
}
//动作
People.prototype={
eat:function(someThing){
console.log(`${this.name}吃${someThing}`);
}
}
//守候是个人,所以要创建一个人(new一次People)
let shouhou=new People('守候','男',24);
shouhou.eat('火锅');
//面向过程
let eat=function(who,someThing){
console.log(`${who}吃${someThing}`);
}
eat('守候','火锅');Les résultats sont les mêmes, ils affichent tous « En attendant de manger du hot pot ». Mais que se passe-t-il si je suis rassasié maintenant et prêt à coder. Comment y parvenir ? En regardant le code
//面向对象
shouhou.coding=function(){
console.log(this.name+'写代码');
}
shouhou.coding();
//面向过程
let coding=function(who){
console.log(who+'写代码');
}
coding('守候');le résultat est le même : 'En attente d'écriture du code'
Mais il n'est pas difficile de constater que l'orienté objet est plus flexible, réutilisable et évolutif. Parce que l'orientation objet consiste à effectuer certaines actions sur des objets (dans l'exemple : « en attente »). Ces actions peuvent être personnalisées et étendues.
Orienté processus définit de nombreuses actions pour préciser qui effectuera l'action.
D'accord, c'est tout pour l'explication simple de l'orientation objet. Quant aux trois caractéristiques majeures de l'orientation objet : l'héritage, l'encapsulation et le polymorphisme, vous pouvez rechercher des informations sur Internet par vous-même.
3.this
Lors du développement en utilisant JavaScript, de nombreux développeurs seront plus ou moins pointés du doigt par ceci. déroutant, mais en fait, concernant la direction de cela, rappelez-vous la phrase principale : quel objet appelle la fonction, et ceci dans la fonction pointe vers quel objet.
Discutons de plusieurs situations ci-dessous
3-1 Appel de fonction ordinaire
Il n'y a pas de surprise particulière dans ce cas, cela pointe simplement le objet-fenêtre global.
let username='守候'
function fn(){
alert(this.username);//undefined
}
fn();Vous ne comprenez peut-être pas pourquoi la sortie n'est pas en attente, mais après y avoir regardé de plus près, je l'ai déclaré comme let, et non comme objet fenêtre
Si la sortie est en attente, elle doit être écrite comme ceci
var username='守候'
function fn(){
alert(this.username);//守候
}
fn();
//---------------
window.username='守候'
function fn(){
alert(this.username);//守候
}
fn();3-2 Appel de fonction objet
Je pense que ce n'est pas difficile à comprendre. , c'est l'appel de fonction, où cela pointe-t-il
window.b=2222
let obj={
a:111,
fn:function(){
alert(this.a);//111
alert(this.b);//undefined
}
}
obj.fn();Évidemment, la première fois est de sortir obj.a, qui est 111. La deuxième fois, obj n'a pas l'attribut b, donc la sortie n'est pas définie, car elle pointe vers obj.
Mais vous devez faire attention à la situation suivante
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj1.fn=obj2.fn;
obj1.fn();//222Je pense que ce n'est pas difficile à comprendre Bien que obj1.fn soit attribué à partir de obj2.fn, c'est obj1 qui appelle. la fonction, donc cela pointe vers obj1.
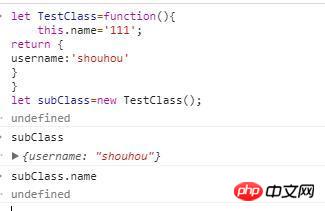
3-3.Constructeur appelle
let TestClass=function(){
this.name='111';
}
let subClass=new TestClass();
subClass.name='守候';
console.log(subClass.name);//守候
let subClass1=new TestClass();
console.log(subClass1.name)//111Ce n'est pas difficile à comprendre Rappel (les quatre étapes du nouveau) C'est presque. il!
Mais il y a un piège, même s'il n'apparaît généralement pas, il est nécessaire de le mentionner.
Renvoyer un objet dans le constructeur renverra l'objet directement au lieu de l'objet créé après l'exécution du constructeur

3-4.apply和call调用
apply和call简单来说就是会改变传入函数的this。
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);此时虽然是 obj2 调用方法,但是使用 了call,动态的把 this 指向到 obj1。相当于这个 obj2.fn 这个执行环境是 obj1 。apply 和 call 详细内容在下面提及。
3-5.箭头函数调用
首先不得不说,ES6 提供了箭头函数,增加了我们的开发效率,但是在箭头函数里面,没有 this ,箭头函数里面的 this 是继承外面的环境。
一个例子
let obj={
a:222,
fn:function(){
setTimeout(function(){console.log(this.a)})
}
};
obj.fn();//undefined不难发现,虽然 fn() 里面的 this 是指向 obj ,但是,传给 setTimeout 的是普通函数, this 指向是 window , window 下面没有 a ,所以这里输出 undefined 。
换成箭头函数
let obj={
a:222,
fn:function(){
setTimeout(()=>{console.log(this.a)});
}
};
obj.fn();//222这次输出 222 是因为,传给 setTimeout 的是箭头函数,然后箭头函数里面没有 this ,所以要向上层作用域查找,在这个例子上, setTimeout 的上层作用域是 fn。而 fn 里面的 this 指向 obj ,所以 setTimeout 里面的箭头函数的 this ,指向 obj 。所以输出 222 。
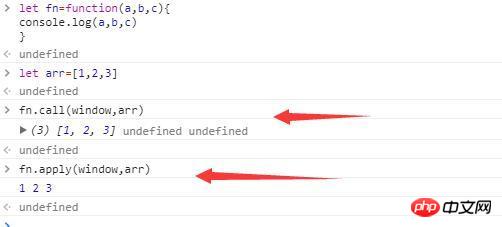
4.call和apply
call 和 apply 的作用,完全一样,唯一的区别就是在参数上面。
call 接收的参数不固定,第一个参数是函数体内 this 的指向,第二个参数以下是依次传入的参数。
apply接收两个参数,第一个参数也是函数体内 this 的指向。第二个参数是一个集合对象(数组或者类数组)
let fn=function(a,b,c){
console.log(a,b,c);
}
let arr=[1,2,3];
如上面这个例子
let obj1={
a:222
};
let obj2={
a:111,
fn:function(){
alert(this.a);
}
}
obj2.fn.call(obj1);call 和 apply 两个主要用途就是
1.改变 this 的指向(把 this 从 obj2 指向到 obj1 )
2.方法借用( obj1 没有 fn ,只是借用 obj2 方法)
5.闭包
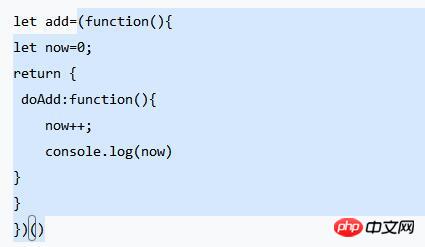
闭包这个可能大家是迷糊,但是必须要征服的概念!下面用一个例子简单说下
let add=(function(){
let now=0;
return {
doAdd:function(){
now++;
console.log(now);
}
}
})()然后执行几次!

上图结果看到,now 这个变量,并没有随着函数的执行完毕而被回收,而是继续保存在内存里面。
具体原因说下:刚开始进来,因为是自动执行函数,一开始进来会自动执行,这一块

然后把这个对象赋值给 add 。由于 add 里面有函数是依赖于 now 这个变量。所以 now 不会被销毁,回收。这就是闭包的用途之一(延续变量周期)。由于 now 在外面访问不到,这就是闭包的另一个用途(创建局部变量,保护局部变量不会被访问和修改)。
可能有人会有疑问,闭包会造成内存泄漏。但是大家想下,上面的例子,如果不用闭包,就要用全局变量。把变量放在闭包里面和放在全局变量里面,影响是一致的。使用闭包又可以减少全局变量,所以上面的例子闭包更好!
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
vue.js element-ui tree树形控件如何修改iview
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Solution au problème selon lequel le pack de langue chinoise ne peut pas être installé sur le système Win11
Mar 09, 2024 am 09:48 AM
Solution au problème selon lequel le pack de langue chinoise ne peut pas être installé sur le système Win11
Mar 09, 2024 am 09:48 AM
Solution au problème selon lequel le système Win11 ne peut pas installer le pack de langue chinoise Avec le lancement du système Windows 11, de nombreux utilisateurs ont commencé à mettre à niveau leur système d'exploitation pour découvrir de nouvelles fonctions et interfaces. Cependant, certains utilisateurs ont constaté qu'ils ne parvenaient pas à installer le pack de langue chinoise après la mise à niveau, ce qui perturbait leur expérience. Dans cet article, nous discuterons des raisons pour lesquelles le système Win11 ne peut pas installer le pack de langue chinoise et proposerons des solutions pour aider les utilisateurs à résoudre ce problème. Analyse des causes Tout d'abord, analysons l'incapacité du système Win11 à
 Cinq conseils pour vous apprendre à résoudre le problème du téléphone Black Shark qui ne s'allume pas !
Mar 24, 2024 pm 12:27 PM
Cinq conseils pour vous apprendre à résoudre le problème du téléphone Black Shark qui ne s'allume pas !
Mar 24, 2024 pm 12:27 PM
À mesure que la technologie des smartphones se développe, les téléphones portables jouent un rôle de plus en plus important dans notre vie quotidienne. En tant que téléphone phare axé sur les performances de jeu, le téléphone Black Shark est très apprécié des joueurs. Cependant, nous sommes parfois également confrontés à la situation où le téléphone Black Shark ne peut pas être allumé. Pour le moment, nous devons prendre certaines mesures pour résoudre ce problème. Ensuite, partageons cinq conseils pour vous apprendre à résoudre le problème du téléphone Black Shark qui ne s'allume pas : Étape 1 : Vérifiez la puissance de la batterie. Tout d'abord, assurez-vous que votre téléphone Black Shark est suffisamment chargé. C'est peut-être parce que la batterie du téléphone est épuisée
 Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme permettant à de plus en plus de jeunes de partager leur vie et de découvrir de belles choses. De nombreux utilisateurs sont gênés par des problèmes de sauvegarde automatique lors de la publication d’images. Alors, comment résoudre ce problème ? 1. Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? 1. Vider le cache Tout d'abord, nous pouvons essayer de vider les données du cache de Xiaohongshu. Les étapes sont les suivantes : (1) Ouvrez Xiaohongshu et cliquez sur le bouton « Mon » dans le coin inférieur droit (2) Sur la page du centre personnel, recherchez « Paramètres » et cliquez dessus (3) Faites défiler vers le bas et recherchez « ; "Vider le cache". Cliquez sur OK. Après avoir vidé le cache, entrez à nouveau dans Xiaohongshu et essayez de publier des photos pour voir si le problème de sauvegarde automatique est résolu. 2. Mettez à jour la version Xiaohongshu pour vous assurer que votre Xiaohongshu
 Le pilote ne peut pas être chargé sur cet appareil. Comment résoudre ce problème ? (Testé personnellement et valide)
Mar 14, 2024 pm 09:00 PM
Le pilote ne peut pas être chargé sur cet appareil. Comment résoudre ce problème ? (Testé personnellement et valide)
Mar 14, 2024 pm 09:00 PM
Tout le monde sait que si l'ordinateur ne parvient pas à charger le pilote, le périphérique risque de ne pas fonctionner correctement ou d'interagir correctement avec l'ordinateur. Alors, comment résoudre le problème lorsqu'une boîte de dialogue apparaît sur l'ordinateur indiquant que le pilote ne peut pas être chargé sur ce périphérique ? L'éditeur ci-dessous vous apprendra deux façons de résoudre facilement le problème. Impossible de charger le pilote sur cet appareil Solution 1. Recherchez « Kernel Isolation » dans le menu Démarrer. 2. Désactivez l'intégrité de la mémoire et le message "L'intégrité de la mémoire a été désactivée. Votre appareil est peut-être vulnérable." Cliquez derrière pour l'ignorer, et cela n'affectera pas l'utilisation. 3. Le problème peut être résolu après le redémarrage de la machine.
 Comment résoudre les caractères chinois tronqués sous Linux
Feb 21, 2024 am 10:48 AM
Comment résoudre les caractères chinois tronqués sous Linux
Feb 21, 2024 am 10:48 AM
Le problème du chinois tronqué sous Linux est un problème courant lors de l'utilisation de jeux de caractères et d'encodages chinois. Les caractères tronqués peuvent être causés par des paramètres de codage de fichier incorrects, des paramètres régionaux du système non installés ou définis, des erreurs de configuration de l'affichage du terminal, etc. Cet article présentera plusieurs solutions de contournement courantes et fournira des exemples de code spécifiques. 1. Vérifiez le paramètre d'encodage du fichier. Utilisez la commande file pour afficher l'encodage du fichier. Utilisez la commande file dans le terminal pour afficher l'encodage du fichier : file-ifilename S'il y a "charset" dans la sortie.
 Partagez la méthode pour résoudre le problème selon lequel PyCharm ne peut pas être ouvert
Feb 22, 2024 am 09:03 AM
Partagez la méthode pour résoudre le problème selon lequel PyCharm ne peut pas être ouvert
Feb 22, 2024 am 09:03 AM
Titre : Comment résoudre le problème selon lequel PyCharm ne peut pas être ouvert. PyCharm est un puissant environnement de développement intégré Python, mais nous pouvons parfois rencontrer le problème selon lequel PyCharm ne peut pas être ouvert. Dans cet article, nous partagerons quelques solutions de contournement courantes et fournirons des exemples de code spécifiques. J'espère que cela aidera ceux qui rencontrent ce problème. Méthode 1 : vider le cache Parfois, les fichiers de cache de PyCharm peuvent empêcher le programme de s'ouvrir normalement. Nous pouvons essayer de vider le cache pour résoudre ce problème. Outil
 Comment résoudre le problème de la disparition automatique de la passerelle par défaut
Feb 24, 2024 pm 04:18 PM
Comment résoudre le problème de la disparition automatique de la passerelle par défaut
Feb 24, 2024 pm 04:18 PM
Comment résoudre le problème de la disparition automatique de la passerelle par défaut. Dans la société moderne, Internet est devenu un élément indispensable de la vie des gens. Que ce soit pour le travail ou le divertissement, nous avons tous besoin de connexions réseau stables pour accomplir diverses tâches. La passerelle par défaut est l'un des éléments clés reliant le réseau local à l'Internet externe. Cependant, nous pouvons parfois rencontrer le problème de la disparition automatique de la passerelle par défaut, entraînant l'impossibilité d'accéder à Internet. Alors, comment résoudre ce problème lorsque la passerelle par défaut disparaît ? Tout d’abord, nous devons clarifier le concept de passerelle par défaut. La passerelle par défaut est une route réseau
 Comment résoudre le problème selon lequel le navigateur Huawei a cessé d'accéder à cette page Web
Feb 26, 2024 pm 01:28 PM
Comment résoudre le problème selon lequel le navigateur Huawei a cessé d'accéder à cette page Web
Feb 26, 2024 pm 01:28 PM
Comment résoudre le problème selon lequel le navigateur Huawei a cessé d'accéder à cette page Web ? Lorsque vous utilisez le navigateur mobile Huawei pour accéder à certains sites Web, une invite indiquant que l'accès est interdit peut apparaître, empêchant les utilisateurs de parcourir normalement le contenu associé. C'est très gênant pour les utilisateurs. Alors, que devons-nous faire lorsque nous rencontrons une situation où l'accès au site Web du navigateur mobile Huawei est interdit ? L'éditeur ci-dessous vous fournira des solutions au problème de l'interdiction de l'accès au site Web du navigateur Huawei. J'espère qu'il vous sera utile. Solution à l'interdiction d'accès au site Web du navigateur Huawei 1. Après avoir ouvert le navigateur mobile Huawei, cliquez sur l'icône à trois points ci-dessous, puis cliquez sur Paramètres. 2. Après avoir entré les paramètres, cliquez sur [Sécurité et confidentialité] 3. Désactivez le commutateur sur le côté droit de [Navigation sécurisée] pour supprimer les restrictions d'accès au site Web. Ce qui précède est la solution à l’interdiction d’accès au site Web du navigateur Huawei.






