Méthodes de traitement inter-domaines dans les projets Vue
Cette fois, je vais vous présenter la méthode de traitement inter-domaines dans le projet Vue. Quelles sont les précautions pour le traitement inter-domaines dans le projet Vue. Ce qui suit est un cas pratique, prenons un. regarder.
Description du problème
Front-end vue Framework, arrière-plan php, arrière-plan du problème inter-domaines Baidu ajouter ce code
header("Access-Control-Allow-Origin: *");Après l'avoir ajouté, j'ai signalé cette erreur :
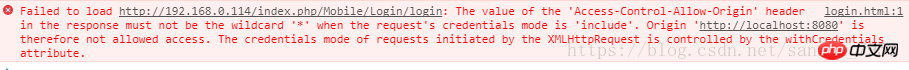
La valeur de l'en-tête 'Access-Control-Allow-Origin' dans la réponse ne doit pas être le caractère générique '*' lorsque les informations d'identification de la demande mode est 'include'.
La valeur de l'en-tête 'Access-Control-Allow-Origin' dans la réponse ne doit pas être le caractère générique '*' lorsque le mode d'informations d'identification de la demande est 'include'.

Solution
Lien de l'article : CORS : mode identifiants est 'include '
xhrFields: {
withCredentials: false
},Remplacez withCredentials: true par withCredentials: false Bien entendu, cette erreur ne sera pas signalée si vous n'ajoutez pas le code ci-dessus. Bien que la solution soit très simple, j'ai constaté que je ne maîtrisais pas beaucoup de connaissances et que je devais les trier.
•Il existe de nombreuses méthodes de requête HTTP, et certaines requêtes déclencheront des requêtes de contrôle en amont CORS. Les « Demandes nécessitant un contrôle en amont » utiliseront la méthode OPTIONS pour lancer une demande de contrôle en amont auprès du serveur afin de savoir si le serveur autorise la demande réelle.
•Les navigateurs n'envoient généralement pas d'informations d'identification pour les requêtes inter-domaines. Si vous souhaitez envoyer des informations d'identification, vous devez définir l'attribut withCredentials de XMLHttpRequest sur true : withCredentials : true. À ce stade, les informations de réponse du serveur doivent contenir Access-Control-Allow-Credentials: true, sinon le contenu de la réponse ne sera pas renvoyé.
• Pour les requêtes portant des informations d'identification, le serveur ne doit pas définir la valeur de Access-Control-Allow-Origin sur "*". Parce que l’en-tête de la requête contient des informations Cookie. Pour définir la valeur de Access-Control-Allow-Origin sur http://www.zrt.local:8080.
•De plus, l'entête de réponse porte également le champ Set-Cookie , essayez de modifier le cookie. Si l’opération échoue, une exception sera levée.
Si vous souhaitez apporter des cookies avec des requêtes inter-domaines, vous devez ajouter dans l'en-tête de la requête :
crossDomain: true,
xhrFields: {
withCredentials: true
}C'est redevenu le problème au début de l'article. La solution. :
Code backend :
Access-Control-Allow-Origin: 'http://www.zrt.local:8080' Access-Control-Allow-Credentials: true
Code front-end :
crossDomain: true,
xhrFields: {
withCredentials: true
}Tout comme avant.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Quelles étapes sont nécessaires pour obtenir ModelAndView avec js
Comment gérer le scintillement lors du rendu de la vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Comment écrire un roman dans l'application Tomato Free Novel Partagez le tutoriel sur la façon d'écrire un roman dans l'application Tomato Novel
Mar 28, 2024 pm 12:50 PM
Tomato Novel est un logiciel de lecture de romans très populaire. Nous avons souvent de nouveaux romans et bandes dessinées à lire dans Tomato Novel. De nombreux amis souhaitent également gagner de l'argent de poche et éditer le contenu de leur roman. Je veux écrire dans du texte. Alors, comment pouvons-nous y écrire le roman ? Mes amis ne le savent pas, alors allons ensemble sur ce site. Prenons le temps de regarder une introduction à la façon d'écrire un roman. Partagez le didacticiel du roman Tomato sur la façon d'écrire un roman. 1. Ouvrez d'abord l'application de roman gratuite Tomato sur votre téléphone mobile et cliquez sur Personal Center - Writer Center 2. Accédez à la page Tomato Writer Assistant - cliquez sur Créer un nouveau livre. à la fin du roman.
 Comment entrer dans le bios sur la carte mère Colorful ? Apprenez-vous deux méthodes
Mar 13, 2024 pm 06:01 PM
Comment entrer dans le bios sur la carte mère Colorful ? Apprenez-vous deux méthodes
Mar 13, 2024 pm 06:01 PM
Les cartes mères colorées jouissent d'une grande popularité et d'une part de marché élevée sur le marché intérieur chinois, mais certains utilisateurs de cartes mères colorées ne savent toujours pas comment accéder au BIOS pour les paramètres ? En réponse à cette situation, l'éditeur vous a spécialement proposé deux méthodes pour accéder au bios coloré de la carte mère. Venez l'essayer ! Méthode 1 : utilisez la touche de raccourci de démarrage du disque U pour accéder directement au système d'installation du disque U. La touche de raccourci de la carte mère Colorful pour démarrer le disque U en un seul clic est ESC ou F11. Tout d'abord, utilisez Black Shark Installation Master pour créer un Black. Disque de démarrage Shark U, puis allumez l'ordinateur lorsque vous voyez l'écran de démarrage, appuyez continuellement sur la touche ESC ou F11 du clavier pour accéder à une fenêtre de sélection de la séquence d'éléments de démarrage. Déplacez le curseur à l'endroit où "USB. " s'affiche, puis
 Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Malheureusement, les gens suppriment souvent certains contacts accidentellement pour certaines raisons. WeChat est un logiciel social largement utilisé. Pour aider les utilisateurs à résoudre ce problème, cet article explique comment récupérer les contacts supprimés de manière simple. 1. Comprendre le mécanisme de suppression des contacts WeChat. Cela nous offre la possibilité de récupérer les contacts supprimés. Le mécanisme de suppression des contacts dans WeChat les supprime du carnet d'adresses, mais ne les supprime pas complètement. 2. Utilisez la fonction intégrée « Récupération du carnet de contacts » de WeChat. WeChat fournit une « Récupération du carnet de contacts » pour économiser du temps et de l'énergie. Les utilisateurs peuvent récupérer rapidement les contacts précédemment supprimés grâce à cette fonction. 3. Accédez à la page des paramètres WeChat et cliquez sur le coin inférieur droit, ouvrez l'application WeChat « Moi » et cliquez sur l'icône des paramètres dans le coin supérieur droit pour accéder à la page des paramètres.
 Le processus de fonctionnement de l'hôte de service WIN10 occupant trop de CPU
Mar 27, 2024 pm 02:41 PM
Le processus de fonctionnement de l'hôte de service WIN10 occupant trop de CPU
Mar 27, 2024 pm 02:41 PM
1. Tout d'abord, nous cliquons avec le bouton droit sur l'espace vide de la barre des tâches et sélectionnons l'option [Gestionnaire des tâches], ou cliquons avec le bouton droit sur le logo de démarrage, puis sélectionnons l'option [Gestionnaire des tâches]. 2. Dans l'interface du Gestionnaire des tâches ouverte, nous cliquons sur l'onglet [Services] à l'extrême droite. 3. Dans l'onglet [Service] ouvert, cliquez sur l'option [Ouvrir le service] ci-dessous. 4. Dans la fenêtre [Services] qui s'ouvre, cliquez avec le bouton droit sur le service [InternetConnectionSharing(ICS)], puis sélectionnez l'option [Propriétés]. 5. Dans la fenêtre des propriétés qui s'ouvre, remplacez [Ouvrir avec] par [Désactivé], cliquez sur [Appliquer] puis cliquez sur [OK]. 6. Cliquez sur le logo Démarrer, puis cliquez sur le bouton d'arrêt, sélectionnez [Redémarrer] et terminez le redémarrage de l'ordinateur.
 L'IA peut-elle vaincre le dernier théorème de Fermat ? Un mathématicien a abandonné 5 ans de sa carrière pour transformer 100 pages de preuve en code
Apr 09, 2024 pm 03:20 PM
L'IA peut-elle vaincre le dernier théorème de Fermat ? Un mathématicien a abandonné 5 ans de sa carrière pour transformer 100 pages de preuve en code
Apr 09, 2024 pm 03:20 PM
Le dernier théorème de Fermat, sur le point d'être conquis par l'IA ? Et la partie la plus significative de tout cela est que le dernier théorème de Fermat, que l’IA est sur le point de résoudre, vise précisément à prouver que l’IA est inutile. Autrefois, les mathématiques appartenaient au domaine de l’intelligence humaine pure ; aujourd’hui, ce territoire est déchiffré et piétiné par des algorithmes avancés. Image Le dernier théorème de Fermat est une énigme « notoire » qui intrigue les mathématiciens depuis des siècles. Cela a été prouvé en 1993, et les mathématiciens ont désormais un grand projet : recréer la preuve à l’aide d’ordinateurs. Ils espèrent que toute erreur logique dans cette version de la preuve pourra être vérifiée par un ordinateur. Adresse du projet : https://github.com/riccardobrasca/flt
 Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Les jeux mobiles font désormais partie intégrante de la vie des gens avec le développement de la technologie. Il a attiré l'attention de nombreux joueurs avec sa jolie image d'œuf de dragon et son processus d'éclosion intéressant, et l'un des jeux qui a beaucoup attiré l'attention est la version mobile de Dragon Egg. Pour aider les joueurs à mieux cultiver et faire grandir leurs propres dragons dans le jeu, cet article vous présentera comment faire éclore des œufs de dragon dans la version mobile. 1. Choisissez le type d'œuf de dragon approprié. Les joueurs doivent choisir soigneusement le type d'œuf de dragon qu'ils aiment et qui leur conviennent, en fonction des différents types d'attributs et de capacités d'œuf de dragon fournis dans le jeu. 2. Améliorez le niveau de la machine d'incubation. Les joueurs doivent améliorer le niveau de la machine d'incubation en accomplissant des tâches et en collectant des accessoires. Le niveau de la machine d'incubation détermine la vitesse d'éclosion et le taux de réussite de l'éclosion. 3. Collectez les ressources nécessaires à l'éclosion. Les joueurs doivent être dans le jeu.
 Maîtrisez rapidement : comment ouvrir deux comptes WeChat sur les téléphones mobiles Huawei révélé !
Mar 23, 2024 am 10:42 AM
Maîtrisez rapidement : comment ouvrir deux comptes WeChat sur les téléphones mobiles Huawei révélé !
Mar 23, 2024 am 10:42 AM
Dans la société actuelle, les téléphones portables sont devenus un élément indispensable de nos vies. En tant qu'outil important pour notre communication, notre travail et notre vie quotidienne, WeChat est souvent utilisé. Cependant, il peut être nécessaire de séparer deux comptes WeChat lors du traitement de différentes transactions, ce qui nécessite que le téléphone mobile prenne en charge la connexion à deux comptes WeChat en même temps. En tant que marque nationale bien connue, les téléphones mobiles Huawei sont utilisés par de nombreuses personnes. Alors, quelle est la méthode pour ouvrir deux comptes WeChat sur les téléphones mobiles Huawei ? Dévoilons le secret de cette méthode. Tout d'abord, vous devez utiliser deux comptes WeChat en même temps sur votre téléphone mobile Huawei. Le moyen le plus simple est de le faire.
 Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
La définition de la taille de la police est devenue une exigence de personnalisation importante à mesure que les téléphones mobiles deviennent un outil important dans la vie quotidienne des gens. Afin de répondre aux besoins des différents utilisateurs, cet article présentera comment améliorer l'expérience d'utilisation du téléphone mobile et ajuster la taille de la police du téléphone mobile grâce à des opérations simples. Pourquoi avez-vous besoin d'ajuster la taille de la police de votre téléphone mobile - L'ajustement de la taille de la police peut rendre le texte plus clair et plus facile à lire - Adapté aux besoins de lecture des utilisateurs d'âges différents - Pratique pour les utilisateurs malvoyants qui souhaitent utiliser la taille de la police fonction de configuration du système de téléphonie mobile - Comment accéder à l'interface des paramètres du système - Dans Rechercher et entrez l'option "Affichage" dans l'interface des paramètres - recherchez l'option "Taille de la police" et ajustez-la. application - téléchargez et installez une application prenant en charge l'ajustement de la taille de la police - ouvrez l'application et entrez dans l'interface des paramètres appropriée - en fonction de l'individu






