HS implémente l'aperçu du téléchargement de fichiers txt
Cette fois, je vais vous présenter un aperçu de la mise en œuvre HS de l'aperçu du téléchargement de fichiers txt Quelles sont les précautions pour la mise en œuvre HS de l'aperçu du téléchargement de fichiers txt. Voici des cas pratiques, voyons. jetez un oeil.
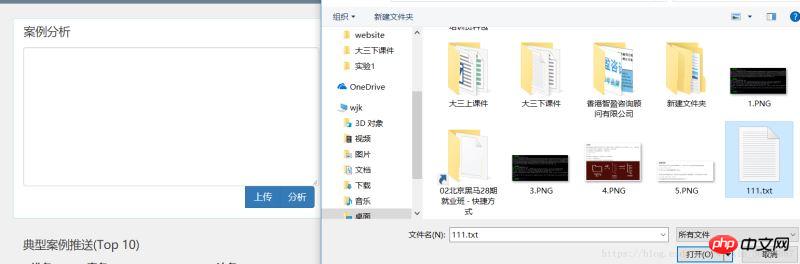
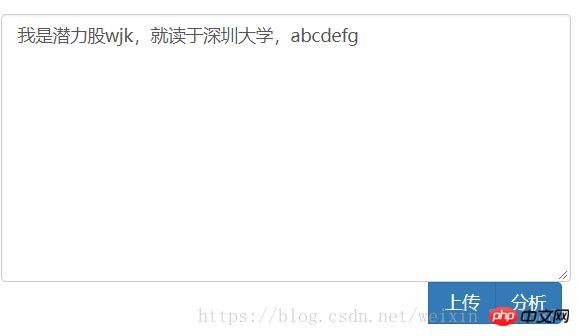
Il m'est arrivé de tomber sur ce disque en travaillant sur un projet aujourd'hui. Parce qu'il s'agit d'un simple fichier txt, il ne s'agit que de texte. Si vous avez besoin de prévisualiser des images, vous devez utiliser papaparse et jschardet. Il n'y a pas beaucoup de description ici.Le bouton Formulaire utilise l'événement de js Le code de fonction est le suivant : onchange=”uploadfile()”
//此处为txt文件上传预览的js代码
function uploadfile(){
var file=$("#txt")[0].files[0];
//判断上传文件是不是txt格式,判断后缀是不是.txt
if(file.name.substr(-4).toLocaleLowerCase() != '.txt'){
alert("请上传格式为txt的文件!");
windows.location="test.jsp";//重新定位到上传txt文件页面
}
else//如果上传文件是txt文件,则显示文件的预览
{
var reader=new FileReader;
reader.readAsText(file,'gb2312');
//reader.readAsDataURL(file);
reader.onload=function(evt){
var data=evt.target.result;
$('#textarea_id').val(data);
}
}
} 


Supplément :
js Télécharger un aperçu du fichier1. FILE API
HTML5 fournit deux méthodes, FIle et FileReader, qui peuvent lire les informations sur les fichiers et lire les fichiers.2. exemple
<p style="border: 1px solid rgb(204, 204, 204); width: 100%; height: 200px; background-size: contain; background-repeat: no-repeat; background-position: center center;"> </p>
<br>
<p></p>
<br>
<input>
<script>
var
fileInput = document.getElementById('test-image-file'),
info = document.getElementById('test-file-info'),
preview = document.getElementById('test-image-preview');
// 监听change事件:
fileInput.addEventListener('change', function () {
// 清除背景图片:
preview.style.backgroundImage = '';
// 检查文件是否选择:
if (!fileInput.value) {
info.innerHTML = '没有选择文件';
return;
}
// 获取File引用:
var file = fileInput.files[0];
// 获取File信息:
info.innerHTML = '文件: ' + file.name + '<br>' +
'大小: ' + file.size + '<br>' +
'修改: ' + file.lastModifiedDate;
if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') {
alert('不是有效的图片文件!');
return;
}
// 读取文件:
var reader = new FileReader();
reader.onload = function(e) {
var
data = e.target.result; // 'data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...'
preview.style.backgroundImage = 'url(' + data + ')';
};
// 以DataURL的形式读取文件:
reader.readAsDataURL(file);
});
</script>
3. Explication
Le code ci-dessus démontre également une fonctionnalité importante de JavaScript qui est le mode d'exécution monothread. En JavaScript, le moteur d'exécution JavaScript du navigateur s'exécute toujours en mode monothread lors de l'exécution du code JavaScript. Autrement dit, le code JavaScript ne peut pas être exécuté par plus d'un thread simultanément. Vous vous demandez peut-être comment JavaScript exécuté en mode monothread gère-t-il le multitâche ? En JavaScript, effectuer du multitâche est en fait un appel asynchrone. Par exemple, le code ci-dessus :reader.readAsDataURL(file);
reader.onload = function(e) {
// 当文件读取完成后,自动调用此函数:
};Utilisation et différence entre apply et Math.max()
Explication détaillée de Vue construite- dans les étapes d'application du composant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment récupérer des fichiers WeChat expirés ? Les fichiers WeChat expirés peuvent-ils être récupérés ?
Feb 22, 2024 pm 02:46 PM
Comment récupérer des fichiers WeChat expirés ? Les fichiers WeChat expirés peuvent-ils être récupérés ?
Feb 22, 2024 pm 02:46 PM
Ouvrez WeChat, sélectionnez Paramètres dans Moi, sélectionnez Général, puis sélectionnez Espace de stockage, sélectionnez Gestion dans Espace de stockage, sélectionnez la conversation dans laquelle vous souhaitez restaurer les fichiers et sélectionnez l'icône de point d'exclamation. Didacticiel Modèle applicable : iPhone13 Système : iOS15.3 Version : WeChat 8.0.24 Analyse 1 Ouvrez d'abord WeChat et cliquez sur l'option Paramètres sur la page Ma. 2 Ensuite, recherchez et cliquez sur Options générales sur la page des paramètres. 3Cliquez ensuite sur Espace de stockage sur la page générale. 4 Ensuite, cliquez sur Gérer sur la page de l'espace de stockage. 5Enfin, sélectionnez la conversation dans laquelle vous souhaitez récupérer des fichiers et cliquez sur l'icône de point d'exclamation à droite. Supplément : les fichiers WeChat expirent généralement au bout de quelques jours. Si le fichier reçu par WeChat n'a pas été cliqué, le système WeChat l'effacera après 72 heures. Si le fichier WeChat a été consulté,
 Photos ne peut pas ouvrir ce fichier car le format n'est pas pris en charge ou le fichier est corrompu
Feb 22, 2024 am 09:49 AM
Photos ne peut pas ouvrir ce fichier car le format n'est pas pris en charge ou le fichier est corrompu
Feb 22, 2024 am 09:49 AM
Sous Windows, l'application Photos constitue un moyen pratique d'afficher et de gérer des photos et des vidéos. Grâce à cette application, les utilisateurs peuvent facilement accéder à leurs fichiers multimédia sans installer de logiciel supplémentaire. Cependant, les utilisateurs peuvent parfois rencontrer des problèmes, tels que le message d'erreur « Ce fichier ne peut pas être ouvert car le format n'est pas pris en charge » lors de l'utilisation de l'application Photos, ou une corruption de fichier lorsqu'ils tentent d'ouvrir des photos ou des vidéos. Cette situation peut être déroutante et gênante pour les utilisateurs, nécessitant des investigations et des correctifs pour résoudre les problèmes. Les utilisateurs voient l'erreur suivante lorsqu'ils tentent d'ouvrir des photos ou des vidéos sur l'application Photos. Désolé, Photos ne peut pas ouvrir ce fichier car le format n'est pas actuellement pris en charge ou le fichier
 La préparation à la suppression prend beaucoup de temps sous Windows 11/10
Feb 19, 2024 pm 07:42 PM
La préparation à la suppression prend beaucoup de temps sous Windows 11/10
Feb 19, 2024 pm 07:42 PM
Dans cet article, nous expliquerons comment résoudre le problème de l'invite « Prêt à supprimer » lors de la suppression de fichiers ou de dossiers dans le système Windows. Cette invite signifie que le système effectue certaines opérations en arrière-plan, telles que vérifier les autorisations du fichier, vérifier si le fichier est occupé par d'autres programmes, calculer la taille de l'élément à supprimer, etc. Nous vous proposerons quelques solutions de contournement pour vous assurer que vous pouvez supprimer vos fichiers avec succès sans attendre trop longtemps. Pourquoi Windows met-il autant de temps à supprimer des fichiers ? Le temps nécessaire à Windows pour préparer un fichier à la suppression dépend de divers facteurs, notamment la taille du fichier, la vitesse du périphérique de stockage et les processus en arrière-plan. Une invite « Préparation à la suppression » longue ou bloquée peut indiquer des ressources système insuffisantes, des erreurs de disque ou des problèmes de système de fichiers. exister
 Les fichiers au format Tmp peuvent-ils être supprimés ?
Feb 24, 2024 pm 04:33 PM
Les fichiers au format Tmp peuvent-ils être supprimés ?
Feb 24, 2024 pm 04:33 PM
Les fichiers au format Tmp sont un format de fichier temporaire généralement généré par un système informatique ou un programme lors de l'exécution. Le but de ces fichiers est de stocker des données temporaires pour aider le programme à fonctionner correctement ou à améliorer les performances. Une fois l'exécution du programme terminée ou l'ordinateur redémarré, ces fichiers tmp ne sont souvent plus nécessaires. Par conséquent, pour les fichiers au format Tmp, ils sont essentiellement supprimables. De plus, la suppression de ces fichiers tmp peut libérer de l'espace sur le disque dur et assurer le fonctionnement normal de l'ordinateur. Cependant, avant de supprimer les fichiers au format Tmp, nous devons
 Que faire si le code d'erreur 0x80004005 apparaît. L'éditeur vous apprendra comment résoudre le code d'erreur 0x80004005.
Mar 21, 2024 pm 09:17 PM
Que faire si le code d'erreur 0x80004005 apparaît. L'éditeur vous apprendra comment résoudre le code d'erreur 0x80004005.
Mar 21, 2024 pm 09:17 PM
Lors de la suppression ou de la décompression d'un dossier sur votre ordinateur, une boîte de dialogue d'invite « Erreur 0x80004005 : erreur non spécifiée » apparaît parfois. Comment devez-vous résoudre cette situation ? Il existe en fait de nombreuses raisons pour lesquelles le code d'erreur 0x80004005 est demandé, mais la plupart d'entre elles sont causées par des virus. Nous pouvons réenregistrer la DLL pour résoudre le problème. Ci-dessous, l'éditeur vous expliquera l'expérience de gestion du code d'erreur 0x80004005. . Certains utilisateurs reçoivent le code d'erreur 0X80004005 lors de l'utilisation de leur ordinateur. L'erreur 0x80004005 est principalement due au fait que l'ordinateur n'enregistre pas correctement certains fichiers de bibliothèque de liens dynamiques ou à un pare-feu qui n'autorise pas les connexions HTTPS entre l'ordinateur et Internet. Alors que diriez-vous
 Comment installer les fichiers GHO
Feb 19, 2024 pm 10:06 PM
Comment installer les fichiers GHO
Feb 19, 2024 pm 10:06 PM
Le fichier gho est un fichier image GhostImage, qui est généralement utilisé pour sauvegarder l'intégralité des données du disque dur ou de la partition dans un fichier. Dans certains cas spécifiques, nous devons réinstaller ce fichier gho sur le disque dur pour restaurer le disque dur ou la partition à son état précédent. Ce qui suit explique comment installer le fichier gho. Tout d'abord, avant l'installation, nous devons préparer les outils et le matériel suivants : Fichier gho d'entité : assurez-vous d'avoir un fichier gho complet, qui a généralement un suffixe .gho et contient une sauvegarde.
 Comment transférer des fichiers de Quark Cloud Disk vers Baidu Cloud Disk ?
Mar 14, 2024 pm 02:07 PM
Comment transférer des fichiers de Quark Cloud Disk vers Baidu Cloud Disk ?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk et Baidu Netdisk sont actuellement les logiciels Netdisk les plus couramment utilisés pour stocker des fichiers. Si vous souhaitez enregistrer les fichiers de Quark Netdisk sur Baidu Netdisk, comment procéder ? Dans ce numéro, l'éditeur a compilé les étapes du didacticiel pour transférer des fichiers d'un ordinateur Quark Network Disk vers Baidu Network Disk. Voyons comment le faire fonctionner. Comment enregistrer les fichiers du disque réseau Quark sur le disque réseau Baidu ? Pour transférer des fichiers de Quark Network Disk vers Baidu Network Disk, vous devez d'abord télécharger les fichiers requis depuis Quark Network Disk, puis sélectionner le dossier cible dans le client Baidu Network Disk et l'ouvrir. Ensuite, faites glisser et déposez les fichiers téléchargés depuis Quark Cloud Disk dans le dossier ouvert par le client Baidu Cloud Disk, ou utilisez la fonction de téléchargement pour ajouter les fichiers sur Baidu Cloud Disk. Assurez-vous de vérifier si le fichier a été transféré avec succès dans Baidu Cloud Disk une fois le téléchargement terminé. C'est ça
 Différentes utilisations des barres obliques et des barres obliques inverses dans les chemins de fichiers
Feb 26, 2024 pm 04:36 PM
Différentes utilisations des barres obliques et des barres obliques inverses dans les chemins de fichiers
Feb 26, 2024 pm 04:36 PM
Un chemin de fichier est une chaîne utilisée par le système d'exploitation pour identifier et localiser un fichier ou un dossier. Dans les chemins de fichiers, il existe deux symboles courants séparant les chemins, à savoir la barre oblique (/) et la barre oblique inverse (). Ces deux symboles ont des utilisations et des significations différentes selon les systèmes d'exploitation. La barre oblique (/) est un séparateur de chemin couramment utilisé dans les systèmes Unix et Linux. Sur ces systèmes, les chemins de fichiers partent du répertoire racine (/) et sont séparés par des barres obliques entre chaque répertoire. Par exemple, le chemin /home/user/Docume






