Comment déboguer à l'aide de la console
Cette fois, je vais vous montrer comment déboguer à l'aide de la console, et quelles sont les précautions lors de l'utilisation de la console pour déboguer. Voici un cas pratique, jetons un coup d'œil.
Préface
Au cours des dix dernières années, l'une de mes plus grandes passions a été le développement front-end (en particulier JavaScript). En tant qu'« artisan », j'aime me spécialiser dans divers outils. Dans cet article, je vais vous présenter quelques techniques de débogage utilisant la console à l'ancienne.
Oui, nous connaissons tous les compétences de base suivantes :
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
À partir de maintenant, je vais vous apprendre certaines compétences que vous ne connaissez pas et vous laisser devenir un conducteur expérimenté !
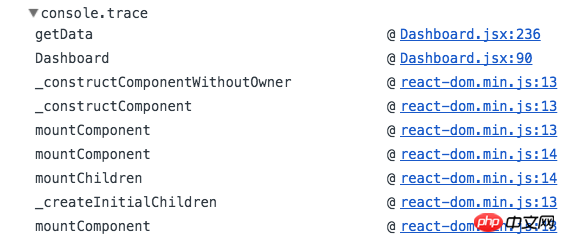
1. console.trace()
Si vous souhaitez savoir où le message est imprimé, utilisez console.trace() pour obtenir le message à imprimer Une trace de pile des données.

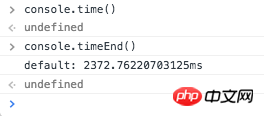
2. console.time() && console.timeEnd()
Si vous le souhaitez analyser Pour les performances de la fonction, vous pouvez utiliser console.time() pour chronométrer et console.timeEnd() pour terminer l'heure. La console imprimera le décalage horaire entre les deux heures.

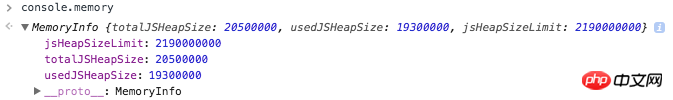
3. console.memory
Si vous trouvez des problèmes de performances difficiles à analyser, vous pouvez également voulez Pour déterminer s'il y a une fuite de mémoire, vous pouvez utiliser console.memory (notez que la mémoire est un attribut de la console, pas une fonction) pour afficher l'utilisation actuelle du tas.

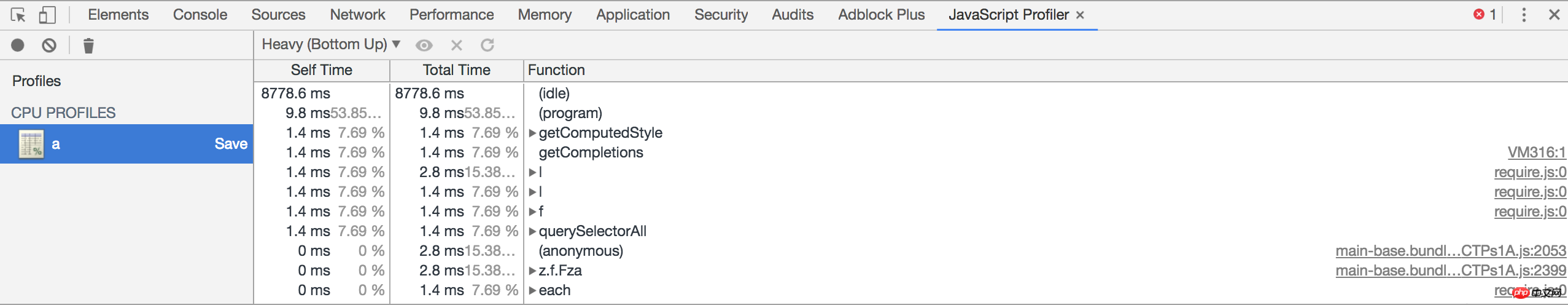
4. console.profile('profileName') & console.profileEnd('profileName')
Bien que ce ne soit pas une pratique standard, elle est largement acceptée et utilisée. Vous pouvez utiliser ces deux commandes pour démarrer et arrêter le profilage. Cela vous aide à effectuer un profilage précis dans votre code. Plutôt que de compter sur des clics manuels de souris. Vous pouvez trouver le profil tout à l'heure dans la console du navigateur JavaScript Profiler.

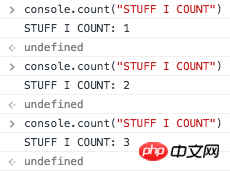
5. console.count("STUFF I COUNT")
Parfois pour enregistrer a Le nombre de fois qu'une fonction ou un morceau de code a été exécuté à plusieurs reprises peut être enregistré à l'aide de console.count('?'). Chaque fois que ce code est exécuté, il augmentera automatiquement de 1.

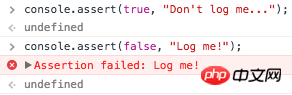
6. console.assert(false, "Connectez-moi !")
Vous pouvez utiliser console.assert pour afficher un message dans certaines fausses conditions au lieu d'utiliser if-else.
Remarque : signalera une erreur d'assertion sous Node.js.

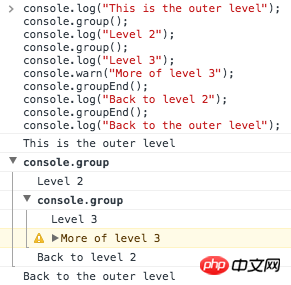
7. console.group('group') & console.groupEnd('group')
Si vous souhaitez formater le journal imprimé, vous pouvez utiliser console.group() et console.groupEnd() . Utilisez console.group pour regrouper les journaux en groupes et former des hiérarchies imbriquées.
Voir exemple :

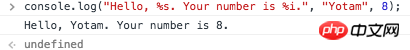
8 substitutions Chaîne
.Vous pouvez utiliser des console.logvariables d'impression(%s = string, %i = <a href="http://www.php.cn/wiki/54.html" target="_blank">integer</a>, %o = <a href="http://www.php.cn/wiki/60.html" target="_blank">object</a>, %f = float).

9. console.clear()
Nous avons sorti beaucoup d'enregistrements dans la console , Utilisons console.clear() pour l'effacer.

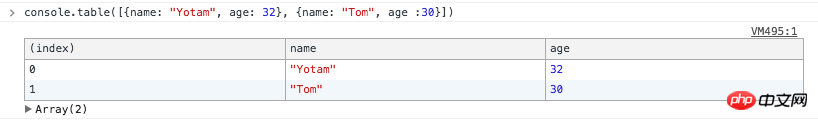
10. console.table()
Le dernier ! Vous pouvez utiliser console.table() pour imprimer des objets sous forme de tableau.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes pour introduire globalement bass.scss dans Vue
ligne de commande personnalisée du nœud outil
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 Précommandes ouvertes pour la nouvelle actualisation de la Nintendo Switch Lite
Jun 29, 2024 am 06:49 AM
Précommandes ouvertes pour la nouvelle actualisation de la Nintendo Switch Lite
Jun 29, 2024 am 06:49 AM
Nintendo a ouvert les précommandes pour la dernière version du Switch Lite (curr. 189,99 $ sur Amazon). Cependant, l’appareil n’est pas encore disponible à la commande dans le monde entier. Pour récapituler, la société a présenté la Switch Lite Hyrule Edition il y a près de deux semaines.
 Effacer la sortie de la console à l'aide de la fonction Console.Clear en C#
Nov 18, 2023 am 11:00 AM
Effacer la sortie de la console à l'aide de la fonction Console.Clear en C#
Nov 18, 2023 am 11:00 AM
Utilisez la fonction Console.Clear en C# pour effacer la sortie de la console Dans les applications de console C#, nous devons souvent effacer les informations de sortie dans la console pour afficher du nouveau contenu ou offrir une meilleure expérience utilisateur. C# fournit la fonction Console.Clear pour implémenter cette fonction, qui peut effacer la sortie dans la console et rendre l'interface à nouveau vide. Le format d'appel de la fonction Console.Clear est le suivant : Console.Clear(); Cette fonction ne nécessite aucune entrée.
 Que signifie consoler ?
Sep 05, 2023 pm 02:43 PM
Que signifie consoler ?
Sep 05, 2023 pm 02:43 PM
Console signifie console. Il s'agit d'un appareil ou d'un logiciel qui interagit avec un système informatique. Il s'agit généralement d'un appareil doté d'un clavier et d'un écran pour saisir et afficher des informations. La console était à l'origine utilisée pour les grands systèmes informatiques, puis également appliquée aux systèmes personnels. ordinateurs et serveurs, il peut aider les utilisateurs à gérer et à entretenir les systèmes informatiques, ainsi qu'à installer des systèmes d'exploitation et des applications, à déboguer des programmes, etc.
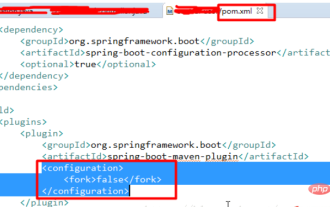
 Comment résoudre le problème du débogage invalide lors de la définition de points d'arrêt dans le projet SpringBoot
May 11, 2023 am 10:49 AM
Comment résoudre le problème du débogage invalide lors de la définition de points d'arrêt dans le projet SpringBoot
May 11, 2023 am 10:49 AM
Je suis nouveau dans le projet Springboot. (1) J'ai trouvé que le débogage des points d'arrêt était inefficace et j'ai cherché des solutions en ligne. Tout ce que j'ai vu, ce sont des solutions très compliquées, qui étaient censées être du débogage à distance, mais qui nécessitaient également des slogans d'ouverture supplémentaires. C’est différent d’un projet traditionnel, donc je ne pense pas que ce soit nécessaire. Ainsi, après quelques explorations, j'ai trouvé qu'il existe un moyen plus simple. Les étapes sont les suivantes : Ajoutez une configuration dans la partie plugin du fichier pom : false et tout ira bien (2) Concernant l'erreur signalée dans le projet SpringBoot ; que le fichier web.xml est manquant, car les projets Web traditionnels nécessitent des fichiers web.xml, mais les projets SpringBoot ne nécessitent pas de fichiers web.xml.
 Nintendo annonce une nouvelle actualisation de Switch Lite avant la sortie de Switch 2
Jun 20, 2024 am 09:41 AM
Nintendo annonce une nouvelle actualisation de Switch Lite avant la sortie de Switch 2
Jun 20, 2024 am 09:41 AM
Nintendo a présenté hier de nombreux jeux lors de son dernier événement Nintendo Direct, dont nous avons fourni un aperçu séparément. De plus, la société a également annoncé une nouvelle version du Switch Lite (194,93 $ sur Amazon), peut-être
 MagicX XU Mini M : Teardown révèle le processeur RK3326 au lieu du RK3562 annoncé, MagicX rompt les liens avec les développeurs tiers
Sep 01, 2024 am 06:30 AM
MagicX XU Mini M : Teardown révèle le processeur RK3326 au lieu du RK3562 annoncé, MagicX rompt les liens avec les développeurs tiers
Sep 01, 2024 am 06:30 AM
Si vous avez acheté le MagicX XU Mini M récemment, cette nouvelle pourrait être une surprise. Un démontage matériel et logiciel de la nouvelle console portable a révélé que le processeur RK3562 annoncé est, en fait, un processeur RK3326 plus ancien et moins performant.
 que signifie la console
Aug 09, 2023 pm 04:21 PM
que signifie la console
Aug 09, 2023 pm 04:21 PM
Une console est une console, une interface interactive utilisée dans les programmes informatiques pour saisir et sortir du texte ou des commandes. Dans différents systèmes d'exploitation et environnements de développement, la console peut avoir différentes apparences et fonctions. Il s'agit généralement d'une interface texte qui fournit une interface de ligne de commande ou une invite de ligne de commande, permettant à l'utilisateur de saisir des commandes via le clavier et d'afficher la sortie du programme.
 Selon les rumeurs, la Nintendo Switch 2 obtiendrait des ports d'Assassin's Creed Shadows et des entrées précédentes de la série
Aug 14, 2024 pm 12:36 PM
Selon les rumeurs, la Nintendo Switch 2 obtiendrait des ports d'Assassin's Creed Shadows et des entrées précédentes de la série
Aug 14, 2024 pm 12:36 PM
La semaine dernière, Paul Gele, un initié connu du jeu, a déclaré que la prochaine Nintendo Switch 2 bénéficierait de ports AAA tiers majeurs au lancement. C'est quelque chose à espérer car l'ordinateur de poche de jeu de première génération n'a reçu aucun titre AAA au lancement. B




