 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'utilisation de v-if et v-show dans vuejs
Explication détaillée de l'utilisation de v-if et v-show dans vuejs
Explication détaillée de l'utilisation de v-if et v-show dans vuejs
Cette fois, je vais vous apporter une explication détaillée de l'utilisation de v-if et v-show dans vuejs. Quelles sont les précautions pour l'utilisation de v-if et v-show dans vuejs. est un cas pratique. Jetons un coup d'œil.
1. Description officielle du concept du site Web
v-if est un "vrai" rendu conditionnel, car il garantira l'événement dans le bloc conditionnel pendant le processus de commutation Les auditeurs et les sous-composants sont détruits et recréés de manière appropriée
v-if est également paresseux, si la condition est fausse lors du rendu initial, alors ne fait rien - jusqu'à ce que la condition soit vraie pour la première fois. Le bloc conditionnel ne commencera le rendu que lorsque le bloc conditionnel est démarré. En comparaison, v-show est beaucoup plus simple - quelle que soit la condition initiale, l'élément sera toujours rendu et il est simplement commuté en fonction du CSS
.De manière générale, v-if a une surcharge de commutation plus élevée, tandis que v-show a une surcharge de rendu plus élevée. Par conséquent, si des commutations très fréquentes sont nécessaires, il est préférable d'utiliser v-show si les conditions au moment de l'exécution ne sont pas réunies. bon Cela peut changer, il vaut mieux utiliser v-if.
2.Résultats pratiques
Extrait : Si v-if est utilisé. , l'intégralité du dom La structure n'apparaîtra pas du tout sur la page. Si vous utilisez v-show, cela dépend des conditions suivantes. Si c'est vrai, elle sera affichée. Si c'est faux, ajoutez style=. "<a href="http://www.php.cn/wiki/927.html" target="_blank">display<code>style=”<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:none:none". Donc, s'il s'agit d'un composant volumineux tel que un composant, je pense personnellement qu'il est préférable d'utiliser v -if. S'il est temporairement masqué et sera affiché plus tard, v-show est plus pratique. Pour comparer v-style et v-show, v-show est équivalent au raccourci de v-style=”display:none” et v-style=”display:block".
1. v-show ne fonctionne pas Problème
Récemment, j'utilisais vue_element-ui pour développer une application multipage et j'ai rencontré le problème de v-show ne fonctionnait pas.
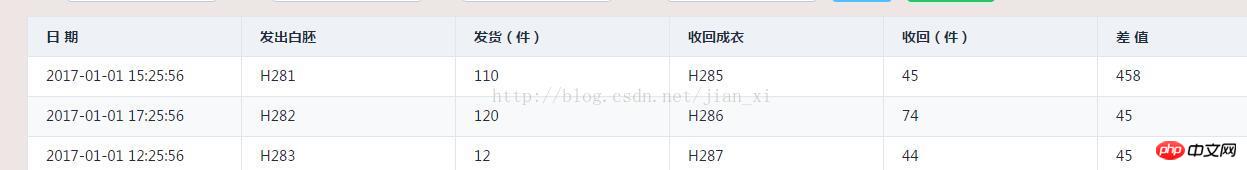
a. Description du problème , comme indiqué ci-dessous (effet attendu), dans laquelle les données de la table changent dynamiquement, y compris le titre changera également en fonction des données d'arrière-plan si le titre. renvoyé par le fond est vide, alors Le contenu de la colonne ne sera pas affiché. Sinon, toutes les données de la colonne seront affichées

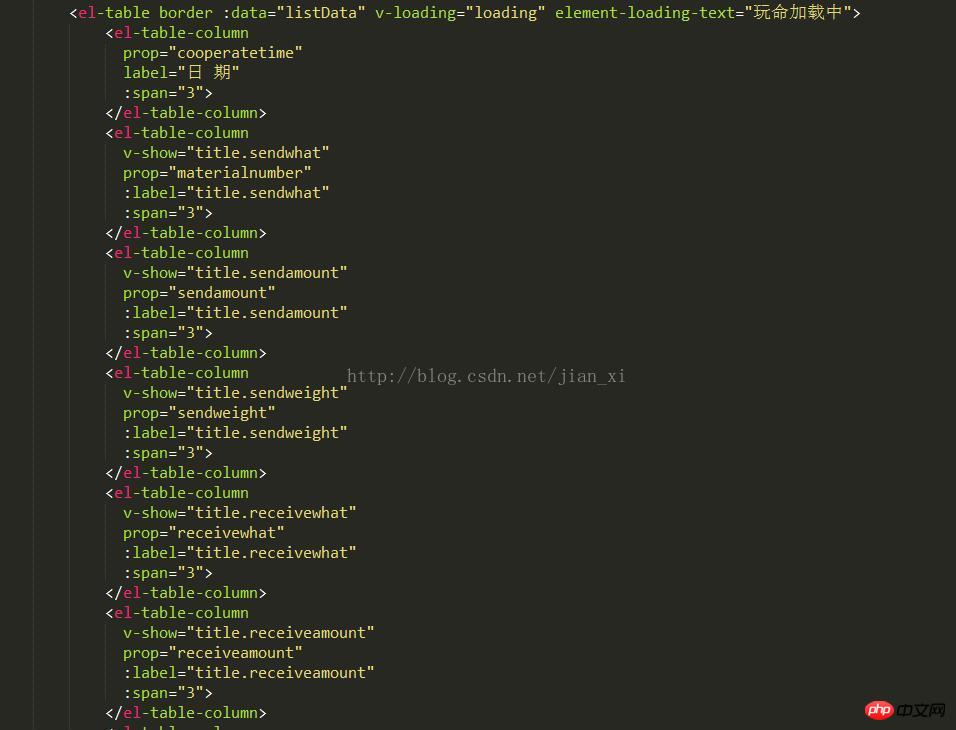
Une partie du code est affichée. comme suit :

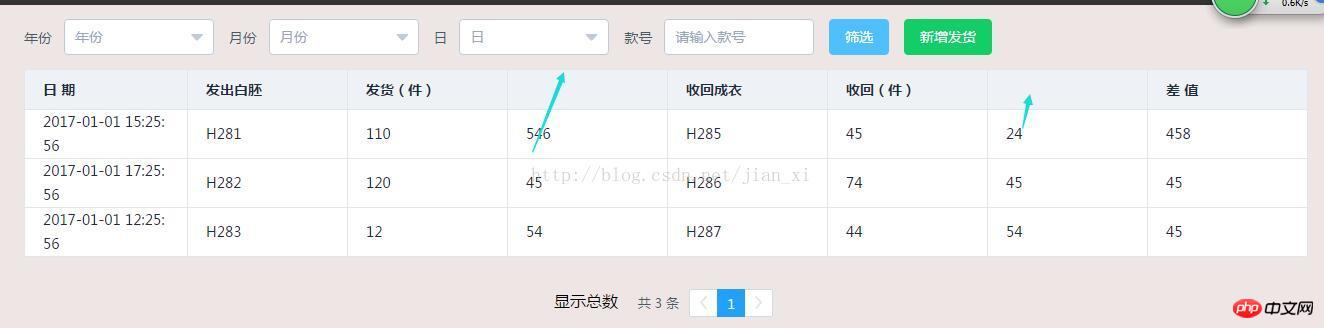
Le diagramme d'effet qui apparaît lors de l'exécution de l'image ci-dessus est le suivant :

Ensuite, l'effet de l'image ci-dessus apparaîtra, c'est-à-dire que v-show n'a pas réussi à masquer la colonne de données avec la valeur de titre nulle
Solution :
Changez v-show en v-if pour obtenir l'effet de la figure 1.
Résumé (opinion personnelle) :
Puisque el-table-column générera des éléments d'étiquette multilignes, v-show ne prend pas en charge le modèle. Grammaticalement, on en déduit que v-show ne peut pas afficher ou masquer plusieurs éléments. Je me demande si
peut être compris ? de cette façon. J'espère que quelqu'un pourra me le dire ! Donc dans ce cas, v-if ne peut être utilisé que
De plus, lors du rendu de plusieurs éléments, vous pouvez utiliser un élément <template> comme élément d'emballage. , et utilisez v-if dessus pour effectuer un jugement conditionnel Le rendu final n'inclura pas cet élément en même temps, v-showNe prend pas en charge la syntaxe <template>.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.



