
Cette fois, je vais vous montrer comment implémenter l'expression de jugement v-show dans Vue Quelles sont les précautions pour implémenter l'expression de jugement v-show dans Vue. combat Jetons un coup d'œil au cas.
1. Scénario de demande
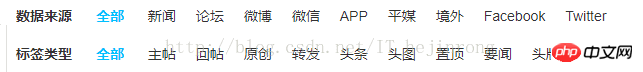
1. Parlons d'abord de mes besoins. Il y a deux rangées d'options : la source de données et le type d'étiquette, comme indiqué ci-dessous :

2. Selon les exigences, je dois changer automatiquement le type d'étiquette ci-dessous lorsque je clique sur une source de données ci-dessus,
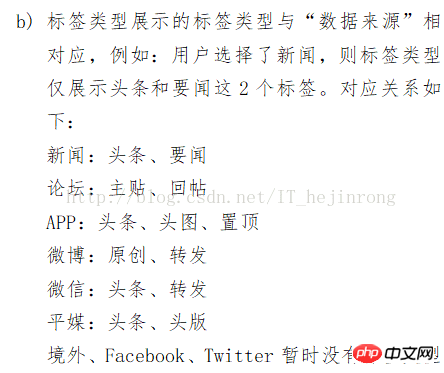
exigence La description est la suivante :

3. Au début, j'ai voulu écrire toutes les situations sur la page. Plus tard, j'ai vérifié les documents officiels pendant un moment et j'ai trouvé. une collection de sources de données. Cela peut être écrit comme ceci, id est l'identifiant de chaque type, name est le nom et mark est le type d'étiquette qui est commuté en fonction de la source de données actuellement cliquée lorsque l'on clique sur une certaine source de données. Comme indiqué ci-dessous :
infoTypeList: [
{
id: 11,
name: '新闻',
mark: 'news'
},
{
id: 13,
name: '论坛',
mark: 'bbs'
},
{
id: 17,
name: '微博',
mark: 'wb'
},
{
id: 6,
name: '微信',
mark: 'wx'
},
{
id: 7,
name: 'APP',
mark: 'app'
},
{
id: 8,
name: '平媒',
mark: 'pm'
},
{
id: 20,
name: '境外',
mark: 'overseas'
},
{
id: 21,
name: 'Facebook',
mark: 'facebook'
},
{
id: 22,
name: 'Twitter',
mark: 'twitter'
}
],4. Ensuite, la structure de données de collecte de type de balise est la suivante, dans laquelle le champ de marque stocke les sources de données incluses dans la balise actuelle.
markTypeList: [
{
id: 32,
name: '主帖',
mark: 'bbs'
},
{
id: 33,
name: '回帖',
mark: 'bbs'
},
{
id: 34,
name: '原创',
mark: 'wb'
},
{
id: 35,
name: '转发',
mark: 'wb_wx'
},
{
id: 36,
name: '头条',
mark: 'news_app_wx_pm'
},
{
id: 37,
name: '头图',
mark: 'app'
},
{
id: 38,
name: '置顶',
mark: 'app'
},
{
id: 39,
name: '要闻',
mark: 'news'
},
{
id: 40,
name: '头版',
mark: 'pm'
},
],5. Ajoutez un événement de clic à chaque nom de la source de données et stockez une variable infoTypeMark dans les données pour enregistrer la source de données de la cliquez sur J'ai également posté le code de la source de données.
<p v-if="isShowSingleInfoType">
<label class="left-10">数据来源</label>
<span class="info-type activecolor" @click="changeInfoType(-1)">全部</span>
<span class="info-type" @click="changeInfoType(item.id, item.mark)" v-for="item in infoTypeList" :key="item.id">{{item.name}}</span>
<label class="multichoose">
<Button @click="toggleInfoType" size="small">+多选</Button>
</label>
</p>6. Le point clé est la ligne de code suivante En ajoutant une expression dans v-show, elle est utilisée pour juger les titres cliqués et les nouvelles importantes doivent être affichées, principalement en regardant le. bloc rouge.Le code est le suivant:
<p class="layout-content-main"> <label class="left-10">
Tag type
</label>
<span class="mark-type activecolor" @click="changeMarkType(-1)">全部</span>
<span v-show="item.mark.indexOf(infoTypeMark) > -1" class="mark-type" @click="changeMarkType(item.id)" v-for="item in markTypeList" :key="item.id">{{item.name}}</span>
</p>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez. faites attention aux autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
Explication détaillée de l'utilisation de v-if et v-show dans vuejs
Comment convertir des objets non-tableaux en tableau
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 Expressions couramment utilisées en php
Expressions couramment utilisées en php
 Comment installer l'interpréteur pycharm
Comment installer l'interpréteur pycharm
 Qu'est-ce que Weidian
Qu'est-ce que Weidian
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 Introduction à la signification d'un mot de passe invalide
Introduction à la signification d'un mot de passe invalide
 La fonction du relais intermédiaire
La fonction du relais intermédiaire
 Comment résoudre le rapport d'erreur
Comment résoudre le rapport d'erreur