
Cette fois, je vais vous apporter une explication détaillée de l'utilisation des méthodes calculées et. Quelles sont les précautions lors de l'utilisation des méthodes calculées et Voici un cas pratique, jetons un coup d'oeil.

calculé et méthodes
La tâche d'épissage et d'affichage des données peut également être effectuée à l'aide de méthodes, mais lorsque les données sur la page changent, les méthodes dans les méthodes seront rappelées (provoquant une consommation inutile de performances), et les méthodes dans les méthodes ne seront appelées que lorsque les données liées à elles-mêmes changent
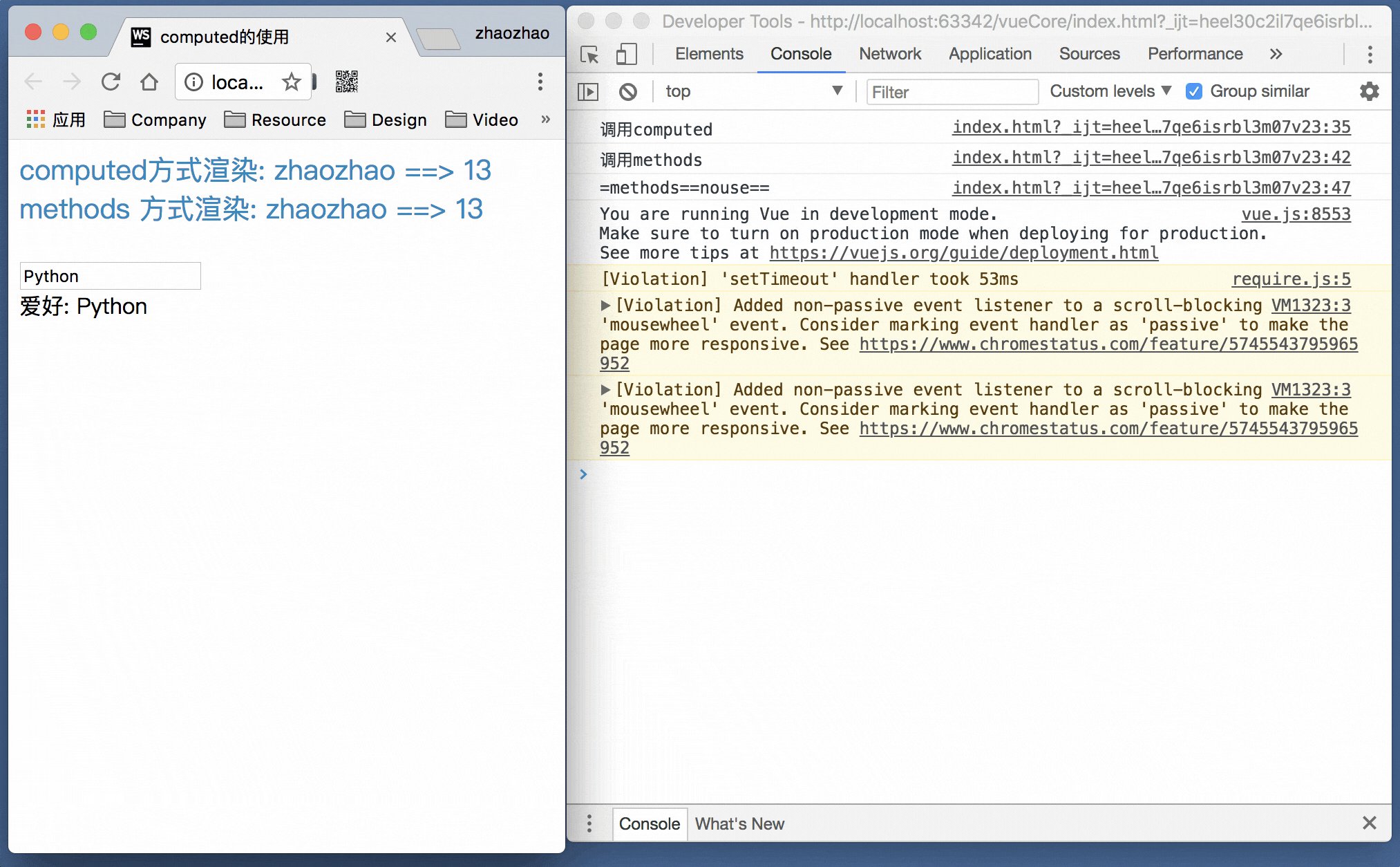
Une instance simple

computed n'est appelé que lors de l'initialisation
computed n'est appelé que lors de l'initialisation
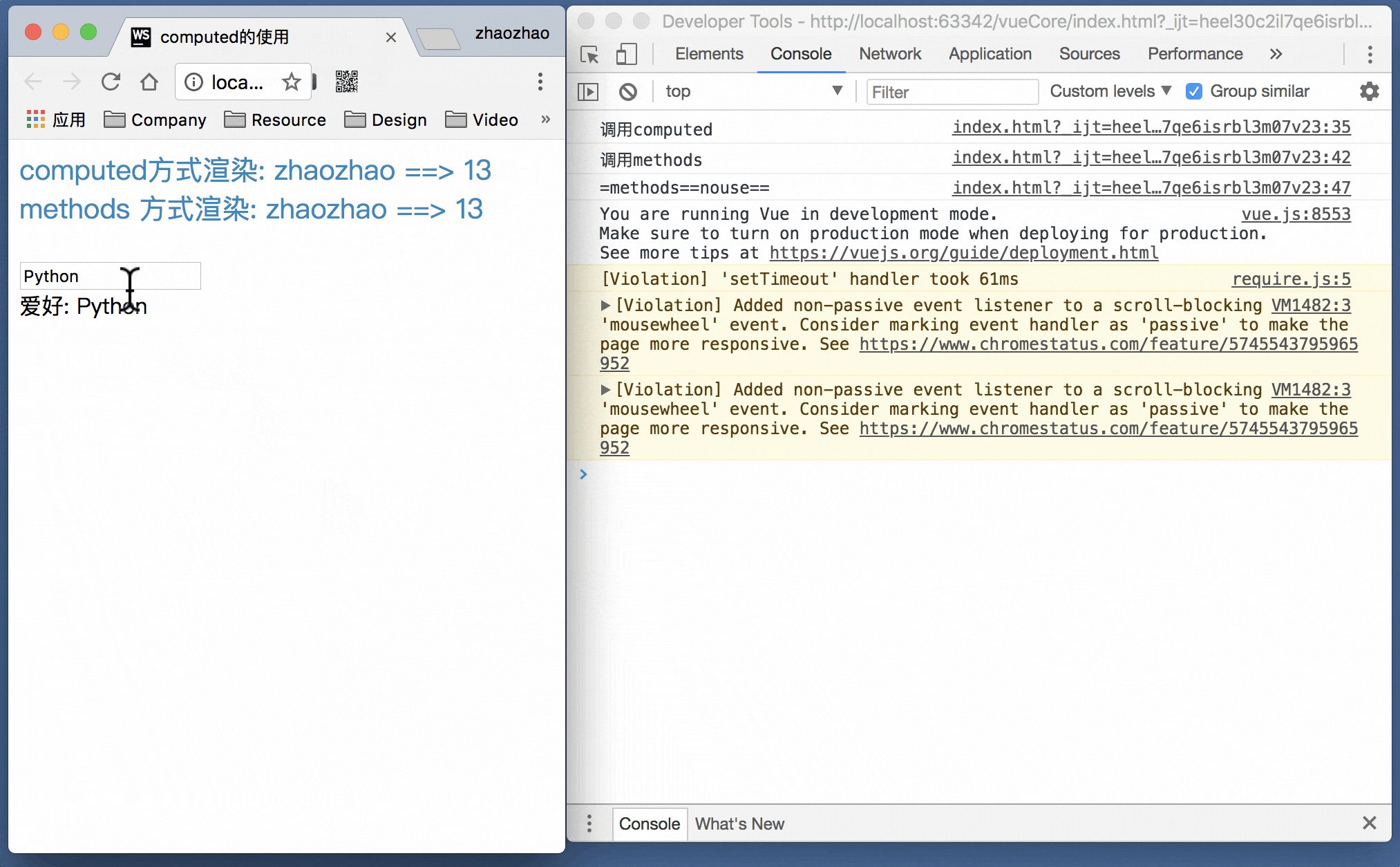
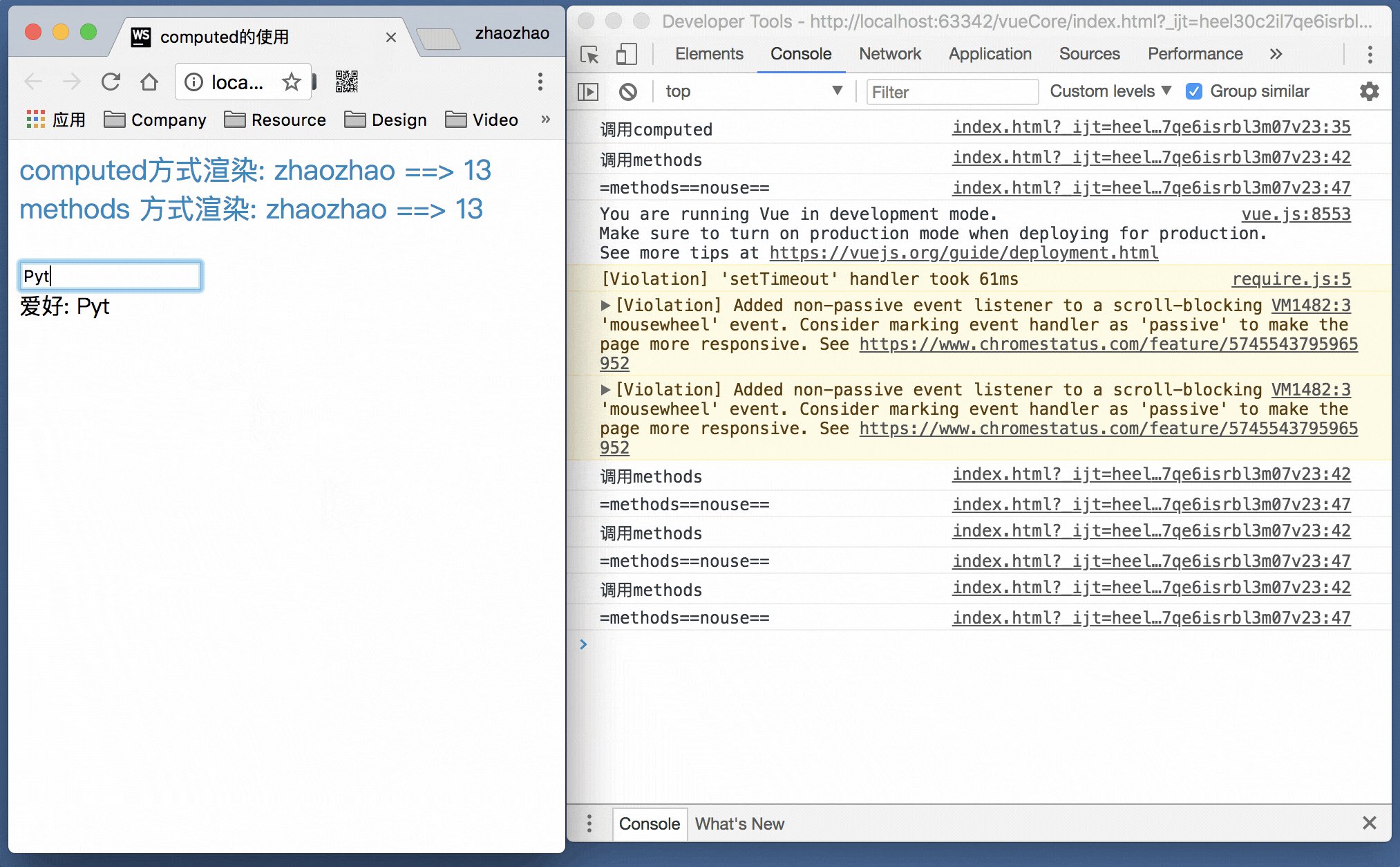
les méthodes seront appelées lorsque les données changent, même si les données modifiées n'ont rien à voir avec elles-mêmes
Tester le code source
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels types de fichiers peuvent être identifiés sur la base
Quels types de fichiers peuvent être identifiés sur la base
 Quel logiciel est Xiaohongshu ?
Quel logiciel est Xiaohongshu ?
 Comment ouvrir un fichier zip
Comment ouvrir un fichier zip
 Méthode de retrait OuYi
Méthode de retrait OuYi
 Explication détaillée de la commande dd
Explication détaillée de la commande dd
 Requête blockchain du navigateur Ethereum
Requête blockchain du navigateur Ethereum
 Comment résoudre trop de connexions
Comment résoudre trop de connexions
 Introduction à la méthode d'interception de chaînes en js
Introduction à la méthode d'interception de chaînes en js