
Cet article présente principalement les connaissances liées à l'implémentation CSS des sprites et des icônes de polices. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer
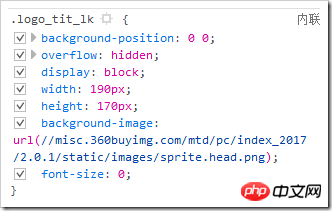
Sprite :
Dans le passé, chaque ressource d'image était une image indépendante. Lorsque le navigateur accédait à différentes pages Web du site Web, il obtenait ces images à plusieurs reprises, ce qui signifiait qu'il devait accéder à de nombreuses ressources. fois.
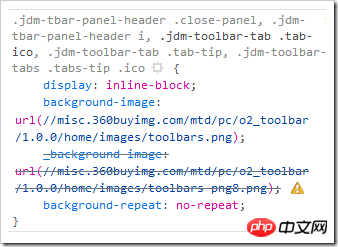
Afin de réduire le nombre d'accès aux ressources, plusieurs images couramment utilisées sont collectées en une seule image (le mécanisme de mise en cache de la page Web omettra les ressources locales existantes. Si cette ressource est obtenue précédemment, elle sera On n'y accédera plus jusqu'à l'expiration des ressources mises en cache. [Cela signifie un peu comme aller dans un parc d'attractions. Certains billets peuvent jouer à tous les jeux, tandis que certains billets ne peuvent jouer qu'à un seul jeu. Si vous possédez un billet, vous pouvez jouer à tous. jeux, alors vous n’avez pas à vous soucier d’acheter des billets encore et encore]).
Après avoir rassemblé plusieurs images couramment utilisées en une seule image, définissez cette image comme image d'arrière-plan, puis utilisez background-position pour afficher différentes parties de l'image.
Exemple :
Ce qui suit est un alphabet de 26. Nous utilisons cette image pour épeler un GOOGLE
<.>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p{
display:inline-block;
}
p:first-child{
width:79px;
height: 79px;
background-image:url('abcd.jpg');
background-position:-396px 0;
}
p:nth-child(2){
width:82px;
height: 82px;
background-image:url('abcd.jpg');
background-position:-326px -98px;
}
p:nth-child(3){
width:82px;
height: 82px;
background-image:url('abcd.jpg');
background-position:-326px -98px;
}
p:nth-child(4){
width:79px;
height: 79px;
background-image:url('abcd.jpg');
background-position:-396px 0;
}
p:nth-child(5){
width:48px;
height: 77px;
background-image:url('abcd.jpg');
background-position:-81px -101px;
}
p:nth-child(6){
width:48px;
height: 77px;
background-image:url('abcd.jpg');
background-position:-286px 0;
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</body>
</html>




Icône de police :
Comme nous le savons tous, la taille du fichier d'une police unitaire est plus petite que la taille de l'image. Étant donné que la carte des sprites traite les images une par une, quelqu'un. a une merveilleuse idée Pensez - convertissez l'image en police (en fait, la police a été conçue à l'origine de cette façon.) Après la conversion en police, vous pouvez utiliser un code spécial pour afficher l'image spécifiée. Les icônes de police ont un avantage très évident sur les sprites, car ce sont des polices, elles peuvent donc changer la couleur et la taille de la police (sans distorsion). Exemple : [Ce qui suit montre uniquement l'utilisation, pas comment créer des icônes de police]J'ai utilisé icomoon pour créer un ensemble d'icônes de police, [icomoon a des sélections d'icônes prêtes à l'emploi], et je l'ai téléchargé. Vous trouverez ci-dessous les noms de fichiers.


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style >
/* 声明字体 这下面一堆文字在下载的文件夹中的css文件中*/
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ni3k5c');
src: url('fonts/icomoon.eot?ni3k5c#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ni3k5c') format('truetype'),
url('fonts/icomoon.woff?ni3k5c') format('woff'),
url('fonts/icomoon.svg?ni3k5c#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
/* 使用 */
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-home:before {
content: "\e900";
}
.icon-image:before {
content: "\e90d";
}
.icon-music:before {
content: "\e911";
}
p{
font-family:'icomoon';/* 要与上面一致 */
}
</style>
</head>
<body>
<p class=".icon-imagee"></p>
<!-- 第一种使用方式:
导入style.css文件,并使用指定图标的类选择器的属性作为对应的class属性值
-->
<p></p> <!-- 第二种使用方式:
对标签进行字体声明,然后打开demo.html复制那个图标下来【左边一个代码,右边一个图标】
-->
<!-- 第一种方法是使用::before来增加,我们也可以使用别的::before方式来添加 -->
</body>
</html>CSS pour obtenir l'effet de motif de signet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!