 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Yii2.0 utilise le SDK Alibaba Cloud OSS pour télécharger, télécharger et supprimer des images.
Yii2.0 utilise le SDK Alibaba Cloud OSS pour télécharger, télécharger et supprimer des images.
Yii2.0 utilise le SDK Alibaba Cloud OSS pour télécharger, télécharger et supprimer des images.
本篇文章主要介绍了Yii2.0使用阿里云OSS的SDK上传图片、下载、删除图片示例,具有一定的参考价值,有兴趣的可以了解一下
之前从没接触过Yii,借助的各方资源来做的这个整合阿里云OSS的SDK上传图片实例,如果有不正之处请指出!
前面参照了weinirumo 的介绍,大家可以自行去查看。
好了,下面开始进入主题:
准备工作:需要使用composer执行命令,如果没有安装composer的需要提前安装,参考文档:composer安装流程
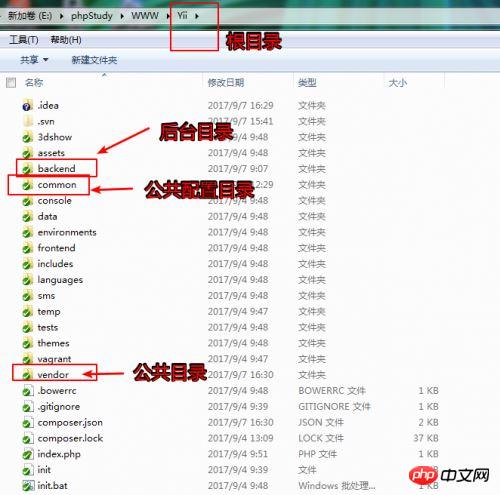
1、项目目录结构
我使用的是基础版,只有后台目录,请自行对照自己的项目目录结构,会用到以下的几个目录:

2、在项目根目录下运行cmd命令


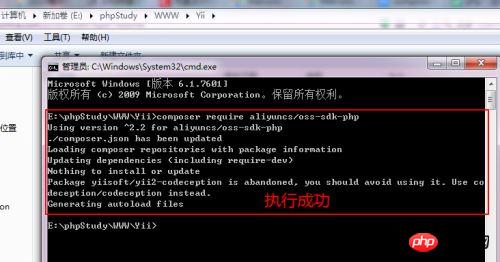
3、执行composer命令
切换到中国国内镜像
复制代码 代码如下:
composer config -g repo.packagist composer https://packagist.phpcomposer.com
执行加载SDK命令
composer require aliyuncs/oss-sdk-php

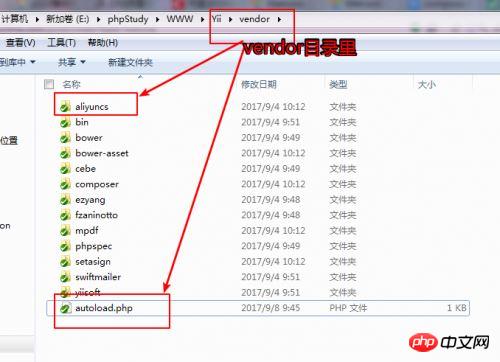
4、查看根目录/vendor/里面,会增加以下目录文件,说明安装依赖文件成功:

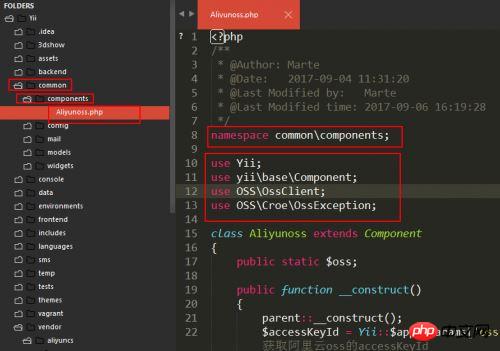
5、在根目录/common/里面新建components目录,新建Aliyunoss.php文件
需要注意项目的命名空间,引入文件

6、根目录/common/components/Aliyunoss.php代码:
<?php
/**
* @Author: Marte
* @Date: 2017-09-04 11:31:20
* @Last Modified by: Marte
* @Last Modified time: 2017-09-06 16:19:28
*/
namespace common\components;
use Yii;
use yii\base\Component;
use OSS\OssClient;
use OSS\Croe\OssException;
class Aliyunoss extends Component
{
public static $oss;
public function __construct()
{
parent::__construct();
$accessKeyId = Yii::$app->params['oss']['accessKeyId']; //获取阿里云oss的accessKeyId
$accessKeySecret = Yii::$app->params['oss']['accessKeySecret']; //获取阿里云oss的accessKeySecret
$endpoint = Yii::$app->params['oss']['endPoint']; //获取阿里云oss的endPoint
self::$oss = new OssClient($accessKeyId, $accessKeySecret, $endpoint); //实例化OssClient对象
}
/**
* 使用阿里云oss上传文件
* @param $object 保存到阿里云oss的文件名
* @param $filepath 文件在本地的绝对路径
* @return bool 上传是否成功
*/
public function upload($object, $filepath)
{
// $res = false;
$bucket = Yii::$app->params['oss']['bucket']; //获取阿里云oss的bucket
$result=array();
try{
$getOssInfo=self::$oss->uploadFile($bucket, $object, $filepath);
$result['url'] = $getOssInfo['info']['url'];
if($getOssInfo['info']['url']){
@unlink(substr($_path, 1));
}
}catch(OssException $e){
var_dump($e);
return;
};
$url=$result['url'];
return $url;
// var_dump("$url");die();
// $res = true;
// return $url;
}
/**
* 删除指定文件
* @param $object 被删除的文件名
* @return bool 删除是否成功
*/
public function delete($object)
{
$res = false;
$bucket = Yii::$app->params['oss']['bucket']; //获取阿里云oss的bucket
if (self::$oss->deleteObject($bucket, $object)){
//调用deleteObject方法把服务器文件上传到阿里云oss
$res = true;
}
return $res;
}
//测试
public function test(){
echo 123;
echo "success";
}
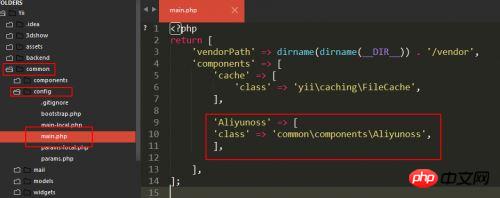
}7、在根目录/common/config/main.php,添加:
'Aliyunoss' => [
'class' => 'common\components\Aliyunoss',
],
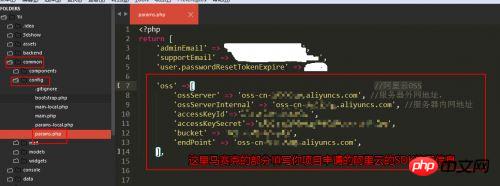
8、在根目录/common/config/params.php,添加sdk信息,代码需要自行修改
'oss' =>[ //阿里云OSS
'ossServer' => 'oss-cn- .aliyuncs.com', //服务器外网地址,
'ossServerInternal' => 'oss-cn- .aliyuncs.com', //服务器内网地址
'accessKeyId'=>' ',
'accessKeySecret'=>' ',
'bucket' => ' ',
'endPoint' => ' ',
],
9、根目录/backend/controllers/控制器名.php,里面引用文件
//阿里云OSS执行 use common\components\Aliyunoss;
由于上传图片限制,自此至下面就看代码了
10、准备上传图片数据,
public function actionAdd(){
$img_banner = trim($_FILES['vend_banner']['name']);
$img_banner = explode('.',$img_banner);
$imgs_banner = $img_banner[1];
$img_banner = date('YmdHis').mt_rand(100,1000).md5($img_banner[0]);
//文件重命名
$vend_banners = "./images/upload/".$img_banner.'.'.$imgs_banner;
$vend_banner = $img_banner.'.'.$imgs_banner;
$uploadPath = dirname(dirname(__FILE__)).'/web/images/upload/'; // 取得临时文件路径
if (!file_exists($uploadPath)) {
@mkdir($uploadPath, 0777, true);
}
$file_Path_vend_banner = $uploadPath.$vend_banner;
$filepath_vend_banner=str_replace("\\", "/",$file_Path_vend_banner);//绝对路径,上传第二个参数
$object_vend_banner="data/Company/".$vend_banner; //拼接存储路径和文件名称,上传第一个参数
if(is_uploaded_file($_FILES['vend_banner']['tmp_name'])){ //判断是否post上传
if(!move_uploaded_file($_FILES['vend_banner']['tmp_name'],$vend_banners)){
//移动到临时目录里
echo 'banner上传失败';exit();
}
}
$vend_banner_url = Yii::$app->Aliyunoss->upload($object_vend_banner,$filepath_vend_banner);
//调用新建的文件,执行OSS上传,返回的是上传到阿里云的OSS文件路径,打印出来是:
//string(116) "http:// ******.oss-cn-******.aliyuncs.com/data/Company/20170908124236303cc17c30cd111c7215fc8f51f8790e0e1.jpg"11、删除图片
$oss_url=$data2[0]['vend_banner'];//只要(上传时候的)图片名, $object="data/Company/".$oss_url; //将你阿里云的存储路径+图片名=组成数据 $is_del = Yii::$app->Aliyunoss->delete($object);//删除指定的图片,返回true,否则返回false
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme permettant à de plus en plus de jeunes de partager leur vie et de découvrir de belles choses. De nombreux utilisateurs sont gênés par des problèmes de sauvegarde automatique lors de la publication d’images. Alors, comment résoudre ce problème ? 1. Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? 1. Vider le cache Tout d'abord, nous pouvons essayer de vider les données du cache de Xiaohongshu. Les étapes sont les suivantes : (1) Ouvrez Xiaohongshu et cliquez sur le bouton « Mon » dans le coin inférieur droit (2) Sur la page du centre personnel, recherchez « Paramètres » et cliquez dessus (3) Faites défiler vers le bas et recherchez « ; "Vider le cache". Cliquez sur OK. Après avoir vidé le cache, entrez à nouveau dans Xiaohongshu et essayez de publier des photos pour voir si le problème de sauvegarde automatique est résolu. 2. Mettez à jour la version Xiaohongshu pour vous assurer que votre Xiaohongshu
 Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Avec la popularité des courtes vidéos Douyin, les interactions des utilisateurs dans la zone de commentaires sont devenues plus colorées. Certains utilisateurs souhaitent partager des images en commentaires pour mieux exprimer leurs opinions ou émotions. Alors, comment publier des photos dans les commentaires TikTok ? Cet article répondra à cette question en détail et vous fournira quelques conseils et précautions connexes. 1. Comment publier des photos dans les commentaires Douyin ? 1. Ouvrez Douyin : Tout d'abord, vous devez ouvrir l'application Douyin et vous connecter à votre compte. 2. Recherchez la zone de commentaire : lorsque vous parcourez ou publiez une courte vidéo, recherchez l'endroit où vous souhaitez commenter et cliquez sur le bouton "Commentaire". 3. Saisissez le contenu de votre commentaire : saisissez le contenu de votre commentaire dans la zone de commentaire. 4. Choisissez d'envoyer une photo : Dans l'interface de saisie du contenu des commentaires, vous verrez un bouton « image » ou un bouton « + », cliquez sur
 6 façons de rendre les images plus nettes sur iPhone
Mar 04, 2024 pm 06:25 PM
6 façons de rendre les images plus nettes sur iPhone
Mar 04, 2024 pm 06:25 PM
Les iPhones récents d'Apple capturent des souvenirs avec des détails, une saturation et une luminosité nets. Mais parfois, vous pouvez rencontrer des problèmes qui peuvent rendre l’image moins claire. Bien que la mise au point automatique sur les appareils photo iPhone ait parcouru un long chemin, vous permettant de prendre des photos rapidement, l'appareil photo peut se concentrer par erreur sur le mauvais sujet dans certaines situations, rendant la photo floue dans les zones indésirables. Si vos photos sur votre iPhone semblent floues ou manquent globalement de netteté, l’article suivant devrait vous aider à les rendre plus nettes. Comment rendre les images plus claires sur iPhone [6 méthodes] Vous pouvez essayer d'utiliser l'application Photos native pour nettoyer vos photos. Si vous souhaitez plus de fonctionnalités et d'options
 Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Dans PowerPoint, il est courant d'afficher les images une par une, ce qui peut être réalisé en définissant des effets d'animation. Ce guide détaille les étapes de mise en œuvre de cette technique, y compris la configuration de base, l'insertion d'images, l'ajout d'une animation et l'ajustement de l'ordre et du timing de l'animation. De plus, des paramètres et ajustements avancés sont fournis, tels que l'utilisation de déclencheurs, l'ajustement de la vitesse et de l'ordre de l'animation et la prévisualisation des effets d'animation. En suivant ces étapes et conseils, les utilisateurs peuvent facilement configurer les images pour qu'elles apparaissent les unes après les autres dans PowerPoint, améliorant ainsi l'impact visuel de la présentation et attirant l'attention du public.
 Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images
Oct 27, 2023 pm 04:36 PM
Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images
Oct 27, 2023 pm 04:36 PM
Présentation des fonctions avancées d'utilisation de HTML, CSS et jQuery pour implémenter l'affichage de fusion d'images : dans la conception Web, l'affichage d'images est un lien important et l'affichage de fusion d'images est l'une des techniques courantes pour améliorer la vitesse de chargement des pages et améliorer l'expérience utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images, et fournira des exemples de code spécifiques. 1. Mise en page HTML : Tout d’abord, nous devons créer un conteneur en HTML pour afficher les images fusionnées. Vous pouvez utiliser di
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Comment convertir des documents PDF en images jpg avec Foxit PDF Reader - Comment convertir des documents PDF en images jpg avec Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Comment convertir des documents PDF en images jpg avec Foxit PDF Reader - Comment convertir des documents PDF en images jpg avec Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Utilisez-vous également le logiciel Foxit PDF Reader ? Alors, savez-vous comment Foxit PDF Reader convertit les documents PDF en images jpg ? L'article suivant vous explique comment Foxit PDF Reader convertit les documents PDF en images jpg ? images jpg, venez jeter un oeil ci-dessous. Démarrez d'abord Foxit PDF Reader, puis recherchez « Fonctionnalités » dans la barre d'outils supérieure, puis sélectionnez la fonction « PDF vers autres ». Ensuite, ouvrez une page Web intitulée « Foxit PDF Online Conversion ». Cliquez sur le bouton « Connexion » en haut à droite de la page pour vous connecter, puis activez la fonction « PDF to Image ». Cliquez ensuite sur le bouton de téléchargement et ajoutez le fichier pdf que vous souhaitez convertir en image. Après l'avoir ajouté, cliquez sur "Démarrer la conversion".
 Comment utiliser JavaScript pour implémenter la fonction glisser et zoomer des images ?
Oct 27, 2023 am 09:39 AM
Comment utiliser JavaScript pour implémenter la fonction glisser et zoomer des images ?
Oct 27, 2023 am 09:39 AM
Comment utiliser JavaScript pour implémenter la fonction glisser et zoomer des images ? Dans le développement Web moderne, faire glisser et zoomer sur des images est une exigence courante. En utilisant JavaScript, nous pouvons facilement ajouter des fonctions de glisser et de zoom aux images pour offrir une meilleure expérience utilisateur. Dans cet article, nous présenterons comment utiliser JavaScript pour implémenter cette fonction, avec des exemples de code spécifiques. Structure HTML Tout d'abord, nous avons besoin d'une structure HTML de base pour afficher les images et ajouter





