 interface Web
interface Web
 js tutoriel
js tutoriel
 Instructions des étapes de création et de service de la CLI angulaire
Instructions des étapes de création et de service de la CLI angulaire
Instructions des étapes de création et de service de la CLI angulaire
Cette fois, je vais vous présenter les étapes pour construire et servir avec Angular CLI Quelles sont les précautions pour Angular CLI pour construire et servir ?
Build.
Build effectue principalement les actions suivantes :
Compile le fichier projet et sortez-le Allez dans un répertoire
Les cibles de construction déterminent le résultat de sortie
empaquetage de regroupement
production La construction de l'environnement effectuera également des uglify et des arborescences (suppression du code inutile)
ng build.
Vous pouvez lire le aidez d'abord :
ng build --help
Pour l'environnement de développement, utilisez la commande ng build.
Par défaut, son répertoire de sortie est configuré dans l'attribut ourDir du fichier .angular-cli.json . La valeur par défaut est le répertoire /dist.
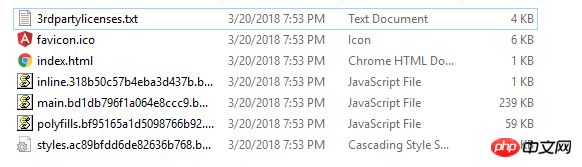
Après la construction, vous verrez ces fichiers dans dist :
inline.bundle.js Il s'agit du moteur d'exécution de webpack.
main.bundle.js est le code du programme.
pollyfills.bundle.js est le Pollyfills du navigateur.
styles.bundle.js styles
vendor.bundle.js est une bibliothèque angulaire et tierce
qui peut être analysé à l'aide des dépendances source-map-explorer et vérifier quels modules et classes sont dans le bundle.
Modifiez d'abord le code dans l'exemple précédent :

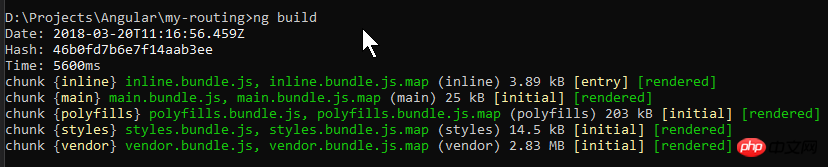
Exécuter ng build :


Vous pouvez voir que ces fichiers ont été générés.
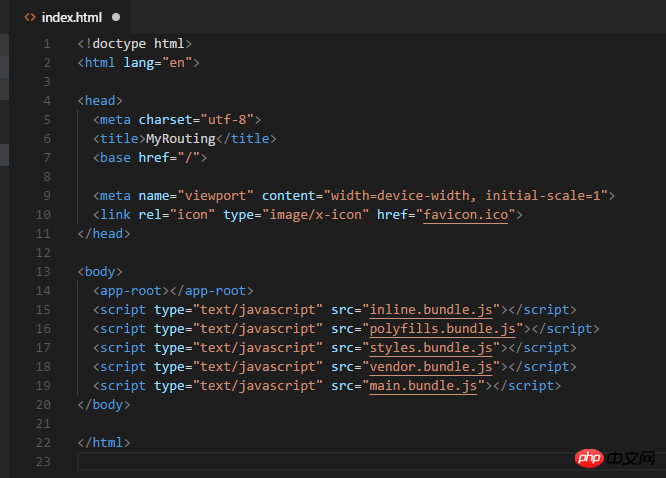
Formater l'index.html dans dist et jetez un œil :

Vous pouvez le voir références les 5 fichiers js générés.
Ouvrez main.bundle. js et vous pouvez voir le code que j'ai écrit :

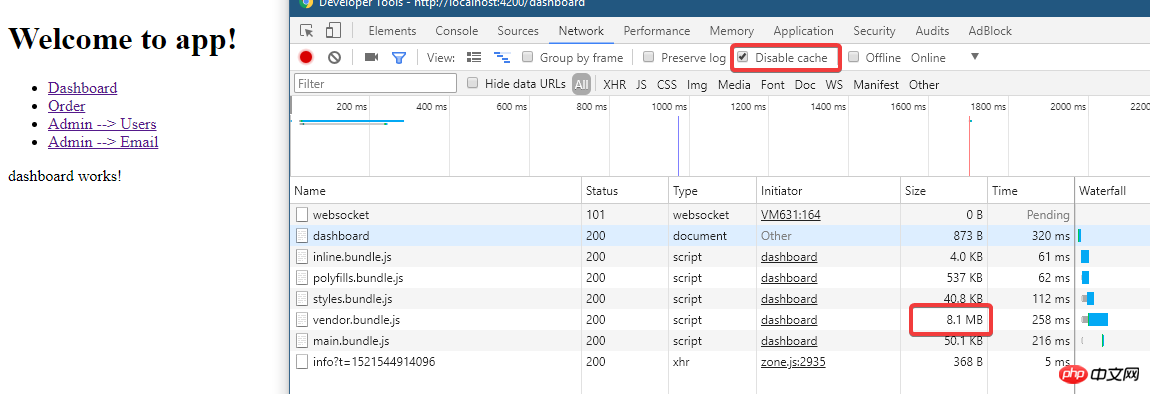
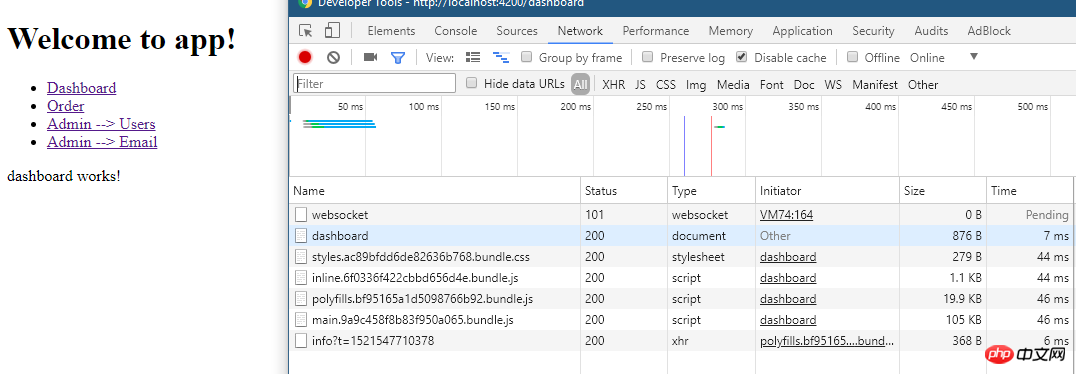
Exécutez le programme ci-dessous : ng serve -o:

Vous pouvez voir que lors du chargement de ng serve, les fichiers ci-dessus.
Parce que ng build est une version de développement, aucune optimisation n'a été effectuée et le fichier est assez volumineux.
Regardez le répertoire de fichiers pour le moment, il n'y a pas de répertoire dist :

Alors, comment ces fichiers sont-ils servis ?
C'est parce qu'à ce moment, le webpack est servi en mémoire.
Utilisez source-map-explorer pour l'analyse ci-dessous. Commencez par installez le :
npm install --save-dev source-map-explorer
puis exécutez ng build, puis exécutez :
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
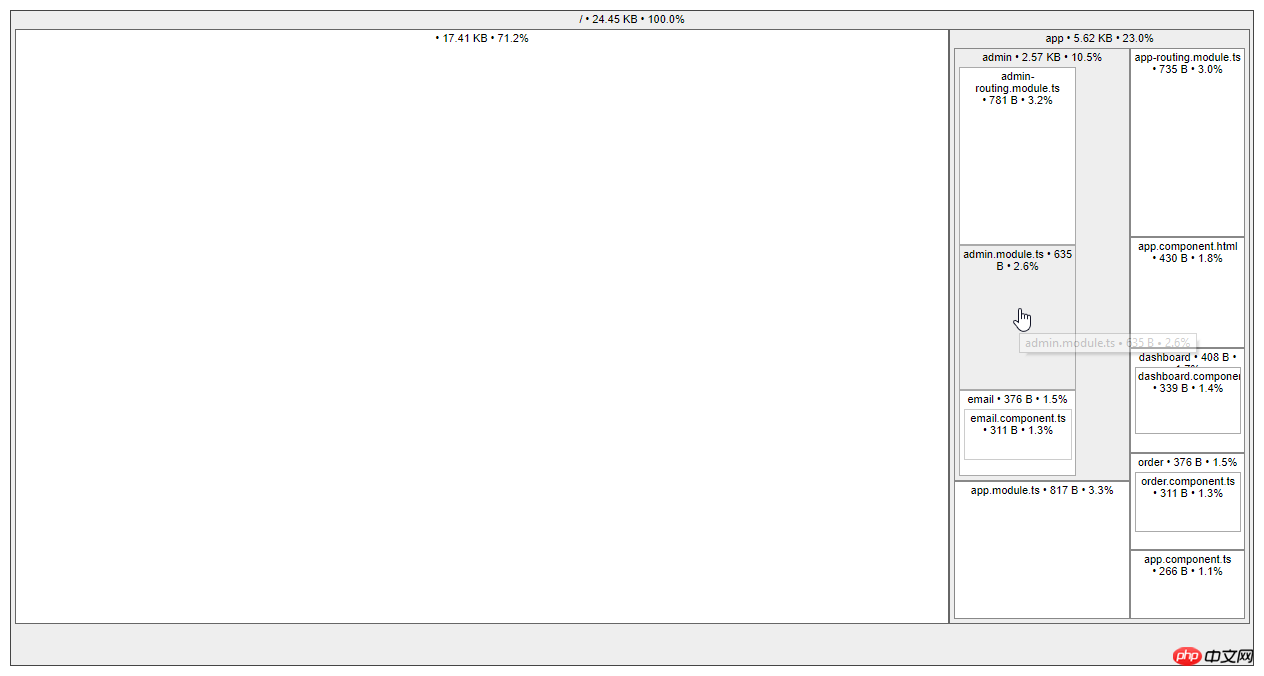
Le résultat sera généré Ce graphique :

Jetons un coup d'œil à la situation du supplier.bundle :
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

Les choses ici sont assez différentes.
Cibles de construction et environnement.
L'environnement fait référence au fichier d'environnement utilisé. :

Les cibles sont utilisées pour déterminer comment les fichiers de projet sont optimisés.
Regardez la comparaison entre les versions de développement et de production.
ng build |
ng build --prod |
|
Environment |
environment.ts |
environment..prod.ts |
缓存 |
只缓存css里引用的图片 |
所有build的文件 |
source maps |
生成 |
不生成 |
如何处理css |
全局css输出到js文件 |
生成的是css文件 |
uglify |
不 |
是 |
Tree-Shaking |
不去掉无用代码 |
去掉无用代码 |
AOT |
不 |
是 |
Bundling打包 |
是 |
是 |
--build-optimizer |
否 |
是(和AOT以及Angular5) |
--named-chunks |
是 |
否 |
--output-hashing |
media |
所有 |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
ng build --prod

可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
ng eject.
为项目生成webpack配置和脚本.
执行该命令试试:

看看有哪些变化:
.angular-cli.json:

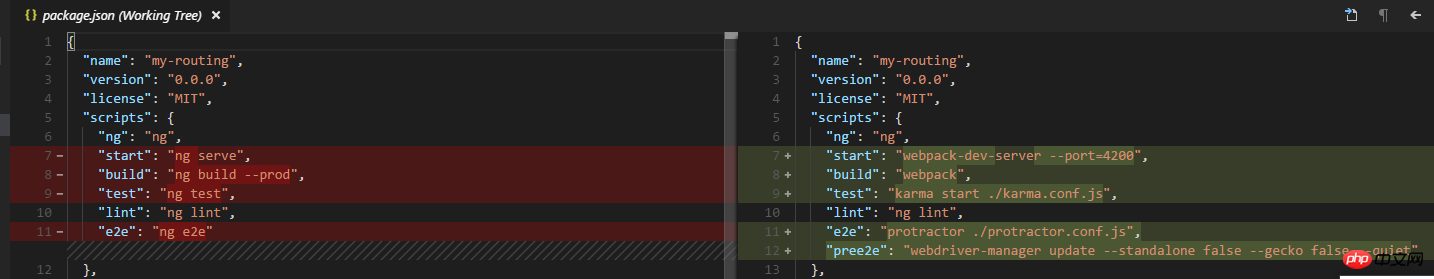
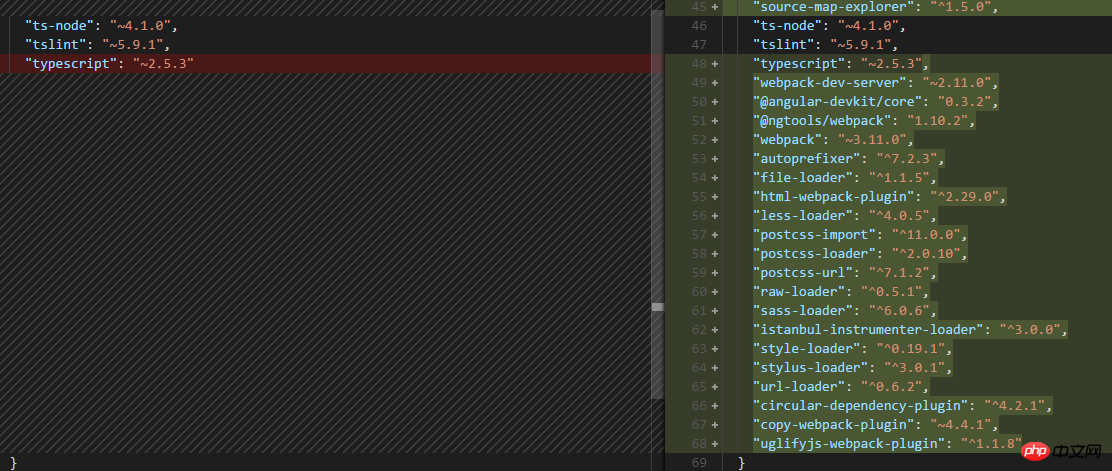
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Microsoft Win11 24H2 Build 26100 a trouvé plusieurs bugs et l'installation n'est pas recommandée
Apr 07, 2024 pm 09:22 PM
Microsoft Win11 24H2 Build 26100 a trouvé plusieurs bugs et l'installation n'est pas recommandée
Apr 07, 2024 pm 09:22 PM
Les dernières nouvelles de ce site le 7 avril sont que plusieurs bugs ont été découverts dans Microsoft Win1124H2Build26100, et il est temporairement déconseillé de l'installer sur les appareils couramment utilisés. Windows 1124H2 est encore dans une phase très instable. Bien que Microsoft résolve progressivement le problème grâce à des mises à jour cumulatives mensuelles, cela peut prendre un certain temps avant que cette version soit officiellement publiée et apporte une expérience stable à tout le monde. Si un utilisateur a installé l'image de la version 24H2 et rencontre des problèmes, il est recommandé à l'utilisateur de la réinstaller. Elle est désormais relativement stable. ZacBowden, a rencontré un écran bleu de la mort en essayant de réinitialiser la version Windows 1124H2Build26100, et la fonction "Réinitialiser ce PC" était censée résoudre les problèmes du système, mais à la place
 Windows 11 Build 22616 ramène la fonctionnalité glisser-déposer dans la barre des tâches
May 04, 2023 pm 06:04 PM
Windows 11 Build 22616 ramène la fonctionnalité glisser-déposer dans la barre des tâches
May 04, 2023 pm 06:04 PM
Oui, il est temps pour nous de parler du nouvel Insider Preview pour Windows 11. Si vous êtes à jour sur les nouveaux systèmes d'exploitation, vous saurez que Microsoft a lancé aujourd'hui une toute nouvelle version dans les canaux Dev et Beta. Quoi de neuf, demandez-vous ? Eh bien, cette fois, nous parlons de plus de correctifs et d'améliorations, ainsi que d'améliorations pour supprimer certaines barres d'état système. En fait, la build 22616 ramène la barre d'état système à son état sur les versions publiques de Windows 11, ce qui signifie que les améliorations de cohérence de mise en évidence ont été supprimées. Quoi de neuf dans la build 22616 pour Windows 11 ? Vous vous demandez peut-être aussi pourquoi cela se produit. ce
 La mise à jour préliminaire de Windows 11 prend en charge une intégration plus approfondie de OneDrive
May 01, 2023 pm 07:07 PM
La mise à jour préliminaire de Windows 11 prend en charge une intégration plus approfondie de OneDrive
May 01, 2023 pm 07:07 PM
Windows 11 Build 25145 est désormais disponible pour les utilisateurs du canal de développement et inclut quelques nouvelles fonctionnalités mineures. Par exemple, Build25145 permet une intégration plus étroite entre OneDrive et Paramètres. De même, il améliore également la prise en charge du pilote braille du Narrateur et ajoute une nouvelle solution de mot de passe d'administrateur local. Ces améliorations ne sont disponibles que pour les membres du canal de développement. Selon les notes de version, Windows 11 Build 25145 ajoute une solution de pilote braille. La société affirme que les appareils braille fonctionneront désormais mieux car ils pourront basculer en douceur entre le Narrateur et les lecteurs d'écran tiers, car le Narrateur modifie automatiquement le pilote braille. pour commencer
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.
 Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
L'authentification est l'une des parties les plus importantes de toute application Web. Ce didacticiel traite des systèmes d'authentification basés sur des jetons et de leurs différences par rapport aux systèmes de connexion traditionnels. À la fin de ce didacticiel, vous verrez une démo entièrement fonctionnelle écrite en Angular et Node.js. Systèmes d'authentification traditionnels Avant de passer aux systèmes d'authentification basés sur des jetons, examinons les systèmes d'authentification traditionnels. L'utilisateur fournit son nom d'utilisateur et son mot de passe dans le formulaire de connexion et clique sur Connexion. Après avoir effectué la demande, authentifiez l'utilisateur sur le backend en interrogeant la base de données. Si la demande est valide, une session est créée à l'aide des informations utilisateur obtenues à partir de la base de données et les informations de session sont renvoyées dans l'en-tête de réponse afin que l'ID de session soit stocké dans le navigateur. Donne accès aux applications soumises à
 La barre de recherche du Gestionnaire des tâches a été activée dans Windows 11 Beta 22623.891.
May 09, 2023 am 08:49 AM
La barre de recherche du Gestionnaire des tâches a été activée dans Windows 11 Beta 22623.891.
May 09, 2023 am 08:49 AM
Microsoft a publié cette semaine deux autres versions bêta de Windows 11. Windows 11 Beta Build 22623.891 apporte une barre de recherche au Gestionnaire des tâches. Barre de recherche dans le Gestionnaire des tâches Des barres de recherche ont été récemment découvertes dans DevChannel, mais les utilisateurs doivent les activer manuellement. Les utilisateurs qui publient sur DevChannel et souhaitent essayer la fonctionnalité peuvent suivre les instructions de l'article de Martin pour apprendre à utiliser l'utilitaire ViveTool pour obtenir la barre de recherche. Mais cette fois, la barre de recherche est officielle. Microsoft a activé la fonctionnalité dans le canal bêta. Le champ de recherche est situé en haut de la fenêtre du Gestionnaire des tâches et est permanent





