
Cette fois, je vais vous apporter une analyse et une explication du routage généré par Angular CLI, et quelles sont les précautions pour le routage généré par Angular CLI. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Générez des itinéraires pour l'application.
Créez d'abord un projet :
ng new my-routing --routing

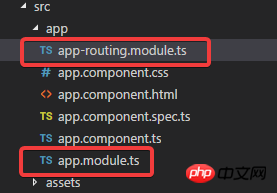
Vous pouvez voir le généré J'ai deux modules.
Regardez le module de routage :

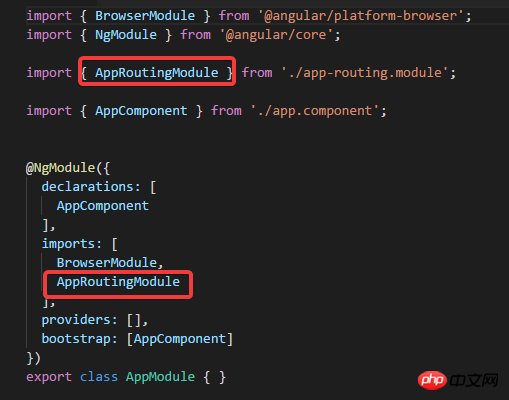
Regardez le module d'application :

L'AppRoutingModule a été importé.
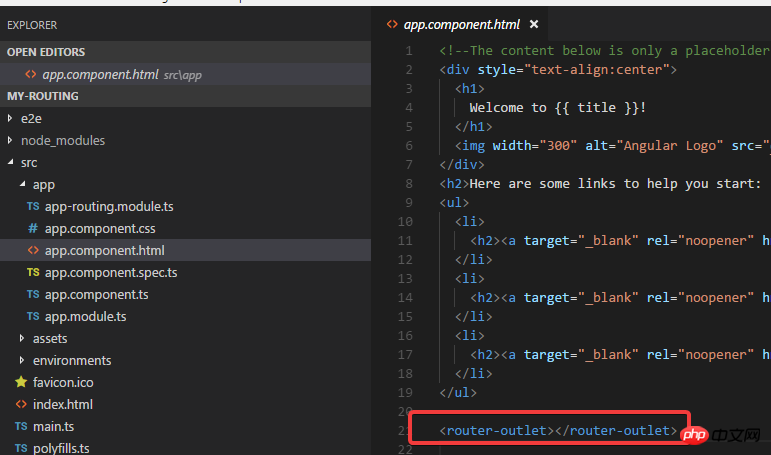
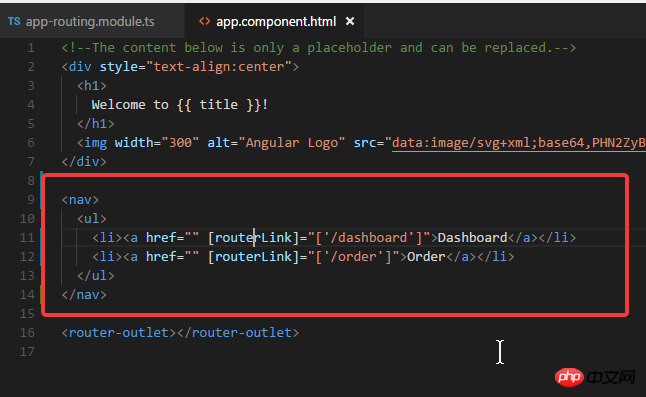
Regardez à nouveau app.component.html :

router-outlet a été écrit. Très bien
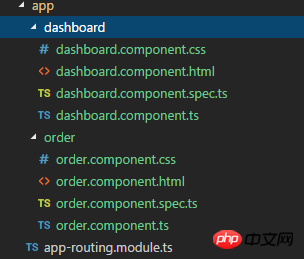
Générez deux autres composants :
ng g c dashboard ng g c order

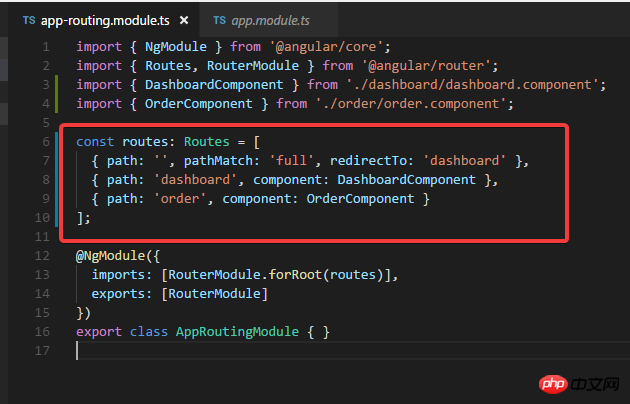
Ensuite, définissez le routage dans app-routing.module :




Pour les situations où il y a plusieurs modules dans une application
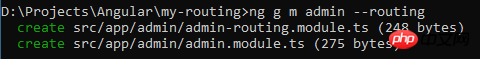
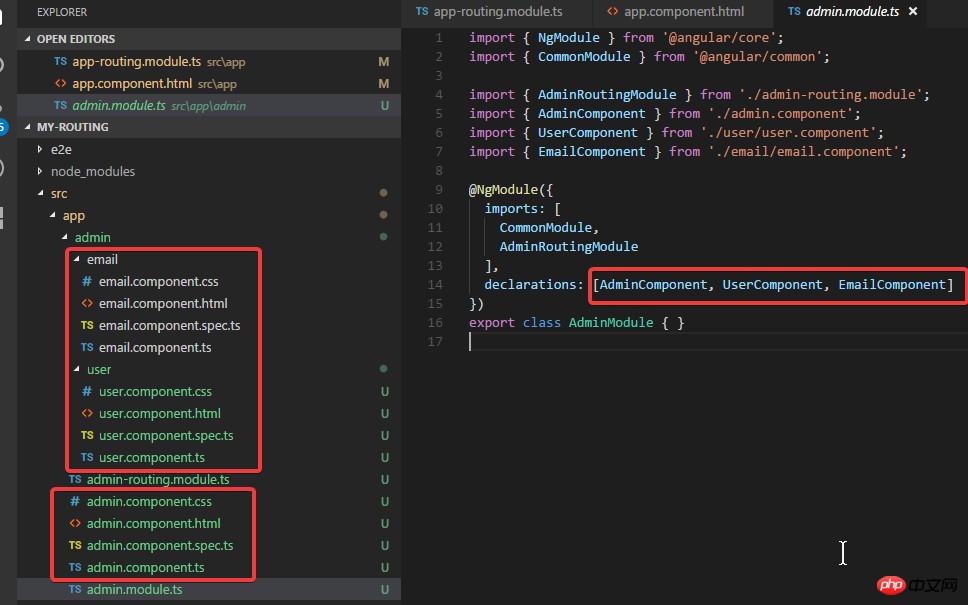
Régénération en. un module, avec un module de routage (vous pouvez au préalable utiliser le paramètre -d pour visualiser les fichiers à générer) :ng g m admin --routing

ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin





Générer Gurad.
ng g guard xxx
Passez la souris sur le texte pour faire apparaître un calque flottant
Explication détaillée de l'utilisation interactive d'Angular composants
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 analyses statistiques
analyses statistiques
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 Comment résoudre le problème du transfert lent du nom de domaine du serveur
Comment résoudre le problème du transfert lent du nom de domaine du serveur
 Quelle est la raison de l'échec de la connexion au serveur ?
Quelle est la raison de l'échec de la connexion au serveur ?
 Quel est le format de fichier mkv ?
Quel est le format de fichier mkv ?
 Comment créer un nouveau dossier dans pycharm
Comment créer un nouveau dossier dans pycharm
 Cryptage des fichiers compressés
Cryptage des fichiers compressés