
Cette fois, je vais vous apporter les Précautions pour appeler le plug-in Baidu Map dans Vue. Jetons-y un coup d'œil ci-dessous.
Dans un projet récent, il était nécessaire de convertir une adresse spécifique en latitude et longitude du système de coordonnées Baidu. L'exigence était relativement simple, le plug-in Baidu Vue dans GitHub n'a donc pas été utilisé.
Ne dites pas de bêtises, postez simplement le code :
Introduction : introduisez directement
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}dans les composants qui doivent utiliser Baidu Maps. vous pouvez démarrer normalement. Utilisez Baidu Maps.
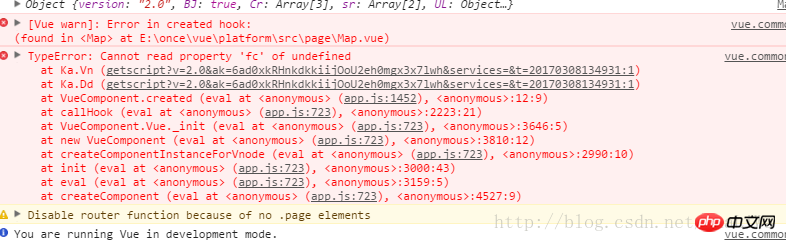
Selon le code écrit dans la documentation officielle, l'erreur suivante a été signalée :

Après de nombreuses enquêtes, il a finalement été découvert que la cause de cela était la séquence de chargement de la page. , il y a aussi des conseils sur le site officiel. Veuillez consulter la documentation officielle pour plus de détails
Puisque j'utilise vue2.0, j'ai appelé les deux méthodes suivantes dans la méthode montée :
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes de changement de skin jQuery+Cookie
Placez la souris sur le texte à faire apparaître monter la couche flottante
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Quels sont les moteurs de recherche d'annuaire ?
Quels sont les moteurs de recherche d'annuaire ?
 Méthode d'optimisation du classement des mots clés Baidu SEO
Méthode d'optimisation du classement des mots clés Baidu SEO
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java
 Quelle est la différence entre USB-C et TYPE-C
Quelle est la différence entre USB-C et TYPE-C
 Comment utiliser les bugs de recherche
Comment utiliser les bugs de recherche
 Que signifie le routage Java ?
Que signifie le routage Java ?
 Comment résoudre le problème du démarrage lent de l'ordinateur
Comment résoudre le problème du démarrage lent de l'ordinateur