 interface Web
interface Web
 js tutoriel
js tutoriel
 instructions d'utilisation du préprocesseur de fichier babel-loader
instructions d'utilisation du préprocesseur de fichier babel-loader
instructions d'utilisation du préprocesseur de fichier babel-loader
Cette fois, je vous apporte des instructions pour utiliser le préprocesseur de fichiers babel-loader. Quelles sont les précautions lors de l'utilisation du préprocesseur de fichiers babel-loader. Voici des cas pratiques, jetons un coup d'œil.
Aujourd'hui, nous découvrons babel-loader, qui est utilisé pour traiter la syntaxe ES6 et la compiler dans la syntaxe js que le navigateur peut exécuter.
Nous devons utiliser babel-loader babel-core babel-preset
Version compatible : webpack 3. x | babel-loader 8.x | babel 7.x
npm install babel-loader@8.0.0-beta.0 @babel/core @babel/preset-env webpack webpack 3.x babel-loader 7.x | babel 6.x
Utiliser
Commençons par un peu de châtaigne :
var htmlWebpackPlugin = require('html-webpack-plugin')
const path = require('path')
module.exports = {
mode: 'development',
entry: './src/app.js',
output: {
filename: 'js/bundle.js',
path: path.resolve(dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/, // (不处理node_modules 和 bower_components下的js文件) 优化处理加快速度
use: {
loader: 'babel-loader',
options: { // options选项中的presets设置的就是当前js的版本
presets: ['@babel/preset-env']
}
}
}
]
},
plugins: [
new htmlWebpackPlugin({
template: 'index.html',
inject: 'body',
filename: 'index.html'
})
]
}peut utiliser les options Attributs pour transmettre les options au chargeur.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Appel du plug-in de carte Baidu dans Vue
Instructions détaillées pour l'utilisation de jointjs dans vue
Explication détaillée des étapes de tests unitaires et E2E avec Angular CLI
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
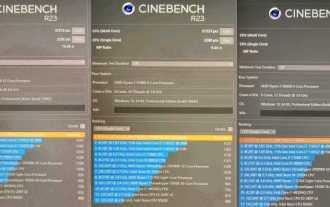
 Les scores d'exécution du processeur AMD Ryzen 9900X, 9700X, 9600X Cinebench R23 sont exposés, avec une augmentation moyenne de 10 à 15 %
Jul 29, 2024 am 11:38 AM
Les scores d'exécution du processeur AMD Ryzen 9900X, 9700X, 9600X Cinebench R23 sont exposés, avec une augmentation moyenne de 10 à 15 %
Jul 29, 2024 am 11:38 AM
Selon les informations de ce site Web du 29 juillet, les processeurs AMD Ryzen de la série 9000 sont désormais disponibles à la réservation sur JD.com. Le premier lot de quatre modèles sera lancé et sortira le 15 août. Les données d'évaluation de ces processeurs seront levées le 14 août, la veille de leur mise en vente. Cependant, certains médias ou institutions ont obtenu des échantillons à l'avance et ont commencé les tests, de sorte que les données de score d'exécution des processeurs R99900X, R79700X et R59600X ont été obtenues. été divulgué. ▲Source de l'image : @9550pro Dans l'ensemble, le passage de Zen4 à Zen5 devrait entraîner une amélioration de 10 à 15 % des performances monocœur et une amélioration de 10 % à 13 % des performances multicœurs, mais le TDP est quelque peu inférieur à celui de la série Ryzen 7000 Réduit, ce qui est également conforme aux données officielles d’amélioration IPC d’AMD. Ryzen
 Mesure réelle de Jingyue : les performances des processeurs graphiques sans noyau AMD R7 8700F, R5 8400F sont similaires à celles des 8700G et 7500F
Apr 06, 2024 am 09:01 AM
Mesure réelle de Jingyue : les performances des processeurs graphiques sans noyau AMD R7 8700F, R5 8400F sont similaires à celles des 8700G et 7500F
Apr 06, 2024 am 09:01 AM
Selon les informations de ce site du 5 avril, Jingyue a officiellement confirmé que les processeurs graphiques sans cœur AMDR78700F et R58400F exposés le mois dernier sont des modèles spécialement fournis en Chine, et a publié la première vidéo de test sur l'ensemble du réseau, confirmant que les deux n'ont pas de cœur graphique et TDP Les configurations sont toutes de 65W. En termes de spécifications, AMD Ryzen78700F possède 8 cœurs et 16 threads, une fréquence de base de 4,1 GHz, une fréquence d'accélération de 5,05 GHz, soit 0,10/0,05 GHz de moins que le Ryzen78700G, et est équipé d'un cache L3 de 16 Mo. AMD Ryzen58400F adopte une conception à 6 cœurs et 12 threads avec une fréquence de 4,2 à 4,75 GHz. Par rapport au R57500F, la fréquence de base est augmentée de 0,1 GHz et la fréquence d'accélération est réduite de 0.
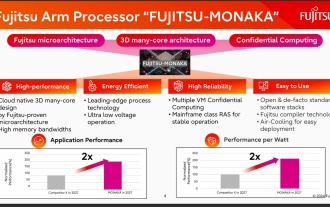
 SRAM à 144 cœurs empilée en 3D : Fujitsu détaille le processeur de centre de données de nouvelle génération MONAKA
Jul 29, 2024 am 11:40 AM
SRAM à 144 cœurs empilée en 3D : Fujitsu détaille le processeur de centre de données de nouvelle génération MONAKA
Jul 29, 2024 am 11:40 AM
Selon des informations publiées sur ce site Web le 28 juillet, le média étranger TechRader a rapporté que Fujitsu avait présenté en détail le processeur FUJITSU-MONAKA (ci-après dénommé MONAKA) dont la livraison était prévue pour 2027. MONAKACPU est basé sur l'architecture « cloud native 3D many-core » et adopte le jeu d'instructions Arm. Il est orienté vers les domaines des centres de données, de la périphérie et des télécommunications. Il est adapté à l'informatique IA et peut réaliser un RAS1 au niveau du mainframe. Fujitsu a déclaré que MONAKA réaliserait un bond en avant en termes d'efficacité énergétique et de performances : grâce à des technologies telles que la technologie ultra-basse tension (ULV), le processeur peut atteindre 2 fois l'efficacité énergétique des produits concurrents en 2027, et le refroidissement ne nécessite pas de refroidissement par eau. De plus, les performances applicatives du processeur peuvent également atteindre deux fois celles de votre adversaire. En termes d'instructions, MONAKA est équipé de vecteur
 AMD Ryzen 9 9950X overclocké à 6,6 GHz, CineBench R23 a obtenu un score maximum de 55296 points
Jul 17, 2024 pm 09:49 PM
AMD Ryzen 9 9950X overclocké à 6,6 GHz, CineBench R23 a obtenu un score maximum de 55296 points
Jul 17, 2024 pm 09:49 PM
Selon les informations de ce site Web du 16 juillet, l'équipe AMDXOC a présenté le processeur d'overclocking Ryzen 99950X aux médias invités et aux invités lors de la journée technologique Zen5. Le processeur a été overclocké à l'azote liquide (LN2) et a obtenu plus de 5,5 millions de rands dans CineBench. et la consommation d'énergie atteint 552 W. La plateforme d'overclocking utilisée par l'équipe XOC est la carte mère ASUS X670EROG CorsshairGene, qui est une carte mère spécialement conçue pour overclocker les lecteurs et équipée de 2 DDR5DIMM. Après avoir utilisé de l'azote liquide, la température de fonctionnement du processeur Ryzen 99950X est tombée à moins 90 degrés Celsius, la consommation électrique était de 552 W, le processeur a été overclocké à 6,4 GHz et le score dans CineBenchR23 a dépassé 55296.
 Le multicœur dépasse 100 000, le score d'exécution CPU-Z du processeur AMD EPYC 9755 est exposé : 14 % plus rapide que l'EPYC 9654
Jul 25, 2024 am 10:46 AM
Le multicœur dépasse 100 000, le score d'exécution CPU-Z du processeur AMD EPYC 9755 est exposé : 14 % plus rapide que l'EPYC 9654
Jul 25, 2024 am 10:46 AM
Selon les informations de ce site du 25 juillet, la source HXL (@9550pro) a tweeté hier (24 juillet), partageant des informations sur le processeur AMDEPYC9755 "Turin" basé sur Zen5, qui a obtenu d'excellents résultats au test de référence CPU-Z. . Informations sur le processeur AMDEPYC9755 « Turin » L'EPYC9755 est le produit de la famille EPYC de cinquième génération d'AMD, équipé de 128 cœurs et 256 threads sur l'architecture Zen5. La fréquence d'horloge de base du processeur EPYC9755 est de 2,70 GHz et la fréquence d'horloge d'accélération peut atteindre 4,10 GHz. Par rapport à la génération précédente, le nombre de cœurs/threads a augmenté de 33 % et la fréquence d'horloge a augmenté de 11 %. EPYC9755
 AMD annonce une vulnérabilité de haute gravité « Sinkclose », affectant des millions de processeurs Ryzen et EPYC
Aug 10, 2024 pm 10:31 PM
AMD annonce une vulnérabilité de haute gravité « Sinkclose », affectant des millions de processeurs Ryzen et EPYC
Aug 10, 2024 pm 10:31 PM
Selon les informations de ce site du 10 août, AMD a officiellement confirmé que certains processeurs EPYC et Ryzen présentent une nouvelle vulnérabilité appelée "Sinkclose" avec le code "CVE-2023-31315", qui pourrait impliquer des millions d'utilisateurs AMD dans le monde. Alors, qu’est-ce que Sinkclose ? Selon un rapport de WIRED, la vulnérabilité permet aux intrus d'exécuter du code malveillant en « Mode de gestion système (SMM) ». Apparemment, les intrus peuvent utiliser un type de malware appelé bootkit pour prendre le contrôle du système de l'autre partie, et ce malware ne peut pas être détecté par un logiciel antivirus. Remarque tirée de ce site : Le mode de gestion du système (SMM) est un mode de fonctionnement spécial du processeur conçu pour réaliser des fonctions avancées de gestion de l'alimentation et indépendantes du système d'exploitation.
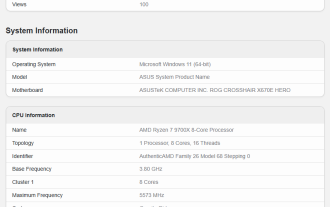
 Le processeur AMD Ryzen 7 9700X apparaît sur Geekbench : le score d'exécution monocœur est 14 % supérieur à celui du R7 7700X
Jul 12, 2024 pm 01:59 PM
Le processeur AMD Ryzen 7 9700X apparaît sur Geekbench : le score d'exécution monocœur est 14 % supérieur à celui du R7 7700X
Jul 12, 2024 pm 01:59 PM
Selon les informations de ce site du 9 juillet, une machine de test ASUS équipée d'un processeur AMD Ryzen 79700X est apparue dans la base de données Geekbench, équipée d'une carte mère ROG CROSSHAIRX670EHERO et de 32 Go de mémoire DDR56000. AMD Ryzen 79700X a 8 cœurs et 16 threads, une fréquence de base de 3,8 GHz, une fréquence d'accélération de 5,5 GHz, 40 Mo de cache (note de ce site : 32MBL3+8MBL2) et une conception TDP de 65 W, mais il y a aussi des nouvelles selon lesquelles AMD a augmenté son TDP à 120 W. . Comme le montre la figure, la plate-forme de test a obtenu des scores monocœurs et multicœurs de 3 312 points et 16 431 points sur Geekbench6.3.0, ce qui est meilleur que le R77700.
 Le processeur Kirin 8000 rivalise avec la série Snapdragon : qui peut être roi ?
Mar 25, 2024 am 09:03 AM
Le processeur Kirin 8000 rivalise avec la série Snapdragon : qui peut être roi ?
Mar 25, 2024 am 09:03 AM
À l’ère de l’Internet mobile, les smartphones sont devenus un élément indispensable de la vie quotidienne des gens. Les performances des smartphones déterminent souvent directement la qualité de l’expérience utilisateur. En tant que « cerveau » d’un smartphone, les performances du processeur sont particulièrement importantes. Sur le marché, la série Qualcomm Snapdragon a toujours été représentative de performances, de stabilité et de fiabilité élevées, et récemment Huawei a également lancé son propre processeur Kirin 8000, qui aurait d'excellentes performances. Pour les utilisateurs ordinaires, comment choisir un téléphone mobile doté de performances élevées est devenu une question clé. Aujourd'hui, nous allons



