Étude de cas sur l'utilisation de la liste déroulante Selectpicker
Cette fois, je vais vous présenter une analyse de cas d'utilisation de la liste déroulante selectpicker. Quelles sont les précautions lors de l'utilisation de la liste déroulante selectpicker. Ce qui suit est un cas pratique, prenons un. regarder.
Préface
J'ai récemment utilisé certaines choses de bootstrap et j'ai écrit quelques articles de blog pour les enregistrer. . . .
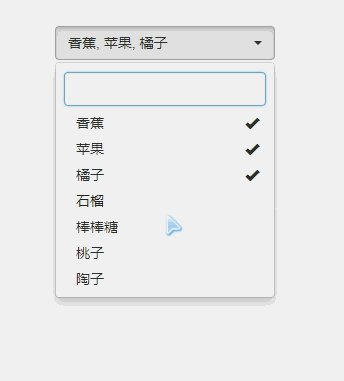
Bootstrap selectpicker est un composant de liste déroulante relativement simple dans bootstrap. L'effet est le suivant :

Vous trouverez ci-joint le lien API du site officiel, http. :// silviomoreto.github.io/bootstrap-select/.
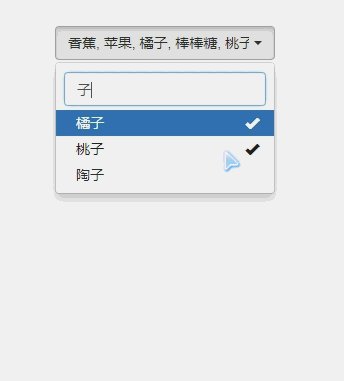
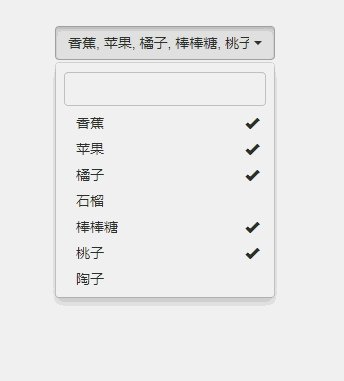
Les opérations de base pour l'utilisation des listes déroulantes sont généralement : sélection unique, sélection multiple, recherche floue, affectation dynamique, etc. Voyons comment Utilisation :
La méthode d'utilisation est la suivante
1. Tout d'abord, les CSS et les JS dont vous avez besoin. à présenter :
bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.js
bootstrap-select.min.js
2 Le code js est le suivant :
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});3. contenu jsp :
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
4. Autres méthodes :
Obtenir l'élément sélectionné :var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});Ci-joint mon code source, et le drop- les données down sont obtenues en arrière-plan via ajax :
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur. le site php chinois !
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});Comment JS stocke les valeurs d'origine et les valeurs de référence
Explication détaillée des fonctions courantes dans JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Conseils pratiques et études de cas pour la conversion de types de données à l'aide de numpy
Jan 26, 2024 am 08:21 AM
Conseils pratiques et études de cas pour la conversion de types de données à l'aide de numpy
Jan 26, 2024 am 08:21 AM
Compétences pratiques et analyse de cas de conversion de type de données numpy Introduction : Dans le processus d'analyse de données et de calcul scientifique, il est souvent nécessaire de convertir les données en types pour s'adapter aux différents besoins informatiques. En tant que bibliothèque de calcul scientifique couramment utilisée en Python, numpy fournit une multitude de fonctions et de méthodes de conversion de types de données. Cet article présentera les compétences pratiques de conversion de types de données dans numpy et démontrera son application spécifique à travers une analyse de cas. 1. Contexte et importance de la conversion des types de données Lors de l'analyse des données et des calculs scientifiques, différents types de données peuvent nécessiter
 Applications avancées et analyse de cas des tableaux PHP
Jul 15, 2023 pm 10:22 PM
Applications avancées et analyse de cas des tableaux PHP
Jul 15, 2023 pm 10:22 PM
Préface aux applications avancées et analyse de cas des tableaux PHP En PHP, les tableaux constituent une structure de données très importante et couramment utilisée. Il peut stocker plusieurs valeurs et accéder et manipuler rapidement les données via des paires clé-valeur. Cependant, en plus des opérations de base d'ajout, de suppression, de modification et de requête, les tableaux PHP disposent également de nombreuses applications et fonctions avancées. Cet article présentera ces applications à travers une analyse de cas. Multidimensionnalité et association de tableaux En PHP, les tableaux peuvent être multidimensionnels, c'est-à-dire qu'un tableau peut être imbriqué dans un autre tableau pour former une structure de données à plusieurs niveaux. De tels tableaux sont souvent utilisés pour stocker des
 Pourquoi la liste déroulante Excel entrée 1 contient-elle uniquement des 1 ? La liste déroulante du numéro de série Excel n'incrémente pas et constitue une seule solution
Mar 13, 2024 pm 09:01 PM
Pourquoi la liste déroulante Excel entrée 1 contient-elle uniquement des 1 ? La liste déroulante du numéro de série Excel n'incrémente pas et constitue une seule solution
Mar 13, 2024 pm 09:01 PM
Pourquoi la liste déroulante Excel entrée 1 contient-elle uniquement des 1 ? Les tableaux Excel sont des logiciels que nous utilisons dans notre travail quotidien. Je crois que lorsque de nombreux utilisateurs utilisent la saisie automatique, le premier est 1, et lorsque vous les déroulez, c'est également 1. Alors que se passe-t-il ? Laissez ce site présenter aux utilisateurs en détail la solution au problème selon lequel la liste déroulante du numéro de série Excel n'incrémente pas et est entièrement 1. Solution pour que la liste déroulante des numéros de série Excel ne s'incrémente pas et que tous les nombres sont 1. 1. Après avoir entré 1 dans la liste déroulante d'Excel, nous constatons que tous les nombres sont 1. À ce stade, nous pouvons cliquer sur l'option "Remplissage automatique". icône". 2. Étant donné que la méthode de remplissage automatique consiste à copier des cellules, il y aura une situation où la liste déroulante sera entièrement à 1. 3. Nous cochons « Remplir dans la séquence »
 Études de cas de bibliothèques et de frameworks populaires dans l'écosystème C++ dans des projets réels
Jun 03, 2024 pm 07:40 PM
Études de cas de bibliothèques et de frameworks populaires dans l'écosystème C++ dans des projets réels
Jun 03, 2024 pm 07:40 PM
Dans l'écosystème C++, Qt est une bibliothèque idéale pour le développement d'interfaces graphiques multiplateformes, Boost.Asio simplifie la communication réseau et TensorFlow améliore l'efficacité du développement de l'apprentissage automatique. L'utilisation de ces bibliothèques et frameworks peut simplifier le développement de logiciels, améliorer l'efficacité et la qualité du code.
 Compréhension approfondie de l'utilisation courante et analyse de cas de la fonction de transposition numpy
Jan 26, 2024 am 09:21 AM
Compréhension approfondie de l'utilisation courante et analyse de cas de la fonction de transposition numpy
Jan 26, 2024 am 09:21 AM
Utilisation courante et analyse de cas de la fonction de transposition numpy Dans les domaines du traitement des données, du calcul scientifique et de l'apprentissage automatique, il est souvent nécessaire de transposer des tableaux ou des matrices. L'opération de transposition est l'opération d'échange des lignes et des colonnes d'un tableau, qui peut être réalisée via la fonction de transposition de la bibliothèque numpy. Cet article présentera l'utilisation courante de la fonction de transposition numpy et comprendra davantage son application grâce à l'analyse de cas. 1. Utilisation courante de la fonction numpy transpose numpy.transpose() fonction numpy.transp
 Analyse de cas pratiques des outils Kafka : Guide de démarrage rapide
Feb 01, 2024 am 09:16 AM
Analyse de cas pratiques des outils Kafka : Guide de démarrage rapide
Feb 01, 2024 am 09:16 AM
Titre : Guide pratique : Analyse de cas pratique pour démarrer rapidement avec les outils Kafka 1. Introduction Apache Kafka est un système de messagerie de publication-abonnement distribué qui peut traiter de grandes quantités de données et fournir un débit élevé, une faible latence et une tolérance aux pannes. Kafka a été largement utilisé dans divers domaines, tels que la collecte de journaux, l'analyse en temps réel, le traitement des flux de données, etc. 2. Présentation des outils Kafka Kafka fournit une série d'outils pour gérer et exploiter les clusters Kafka. Ces outils incluent : Outils de ligne de commande Kafka : utilisés pour créer
 Outils marketing et analyse de cas du centre commercial PHP
May 23, 2023 pm 02:32 PM
Outils marketing et analyse de cas du centre commercial PHP
May 23, 2023 pm 02:32 PM
Avec l'expansion et l'approfondissement continus du domaine du commerce électronique, de plus en plus d'entreprises commencent à prêter attention à leurs ventes en ligne, et le centre commercial PHP, en tant que forme courante de sites Web de commerce électronique, est devenu le premier choix de nombreuses entreprises. Cependant, il ne suffit pas de construire un centre commercial PHP. Comment optimiser le fonctionnement du centre commercial PHP est la clé du développement de l'entreprise. Par conséquent, cet article explorera en profondeur les outils marketing et les études de cas de PHP Mall pour aider les entreprises à mieux promouvoir leurs ventes et augmenter leurs bénéfices. 1. Outils marketing pour PHP Mall 1. Email marketing par e-mail
 Application et analyse de cas des attributs de positionnement fixes en CSS
Dec 28, 2023 am 11:57 AM
Application et analyse de cas des attributs de positionnement fixes en CSS
Dec 28, 2023 am 11:57 AM
L'application et l'analyse de cas des attributs de positionnement fixes en CSS Dans le développement Web, les attributs de positionnement fixes de CSS sont une technologie très couramment utilisée. En définissant la position de l'élément sur fixe, nous pouvons fixer l'élément à une certaine position sur la page afin qu'il ne soit pas affecté par le défilement. Cet article présentera l'utilisation de base des attributs de positionnement fixes et fournira quelques études de cas pour aider les lecteurs à mieux comprendre et appliquer cette technologie. 1. Utilisation de base En CSS, les éléments positionnés de manière fixe sont relatifs à la fenêtre du navigateur. Lorsqu'un élément est défini






