
Cette fois, je vais vous montrer comment désactiver la vérification du code eslint dans le projet Vue. Quelles sont les précautions pour désactiver la vérification du code eslint dans le projet Vue. Voici un cas pratique, prenons. un regard.
Introductioneslint
eslint est un plug-in de vérification pour JavaScript, généralement utilisé Vérifiez la syntaxe ou le style d'écriture du code.
Documentation officielle : https://eslint.org
Cet article résume les règles d'eslint : Description des règles d'Eslint
Désactivez la vérification eslint
Avec la vérification eslint, il peut standardiser le code du développeur, ce qui est très bien. Cependant, certaines spécifications telles que l'indentation, les espaces et les lignes vides signalent toujours des erreurs au cours du processus de développement, ce qui est trop sévère. Par conséquent, je choisirai toujours de désactiver la vérification eslint.

Ce qui suit explique comment désactiver cette vérification dans le projet vue.
Tout d'abord, lorsque nous créons un projet vue, nous aurons le choix : Utiliser ESLint pour lint votre code (O/n) ? .
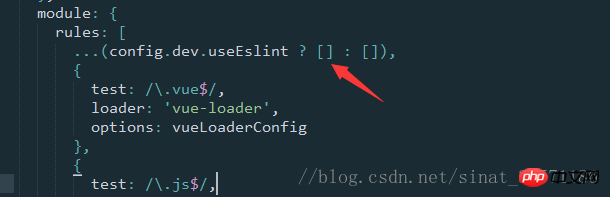
Mais si nous sélectionnons accidentellement Y et continuons à recevoir des erreurs pendant le processus de développement, que devons-nous faire ? Nous n'avons pas besoin de supprimer le projet et de le recréer, il suffit de modifier le fichier buildwebpack.base.conf.js.

Dans la case rouge de l'image ci-dessus, le contenu du fichier de mon projet est comme ceci. D'autres projets peuvent avoir d'autres contenus. Nous commentons ou supprimons le contenu du fichier. boîte. C'est tout.

Exécutez le projet maintenant et aucune erreur ne sera signalée.

Enfin
Désactiver la vérification eslint est aussi simple que cela, j'espère que cela vous aidera.
Cependant, eslint peut aider à normaliser le style du code, à contrôler efficacement la qualité du code et peut également rendre le code plus soigné lorsque plusieurs personnes collaborent. Par conséquent, pendant le processus de développement, il est recommandé de conserver la vérification eslint et de développer de bonnes habitudes de codage. Si vous avez des questions, laissez-moi un message et je vous répondrai à temps. Je tiens également à vous remercier tous pour votre soutien au site Web de Script House !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de la méthode filter() dans jquery
Explication détaillée des cas d'utilisation calculés dans Vue .js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à l'utilisation du code complet VBS
Introduction à l'utilisation du code complet VBS
 jquery valider
jquery valider
 Solution à l'invite de table de partition non valide au démarrage de Windows 10
Solution à l'invite de table de partition non valide au démarrage de Windows 10
 Comment réparer winntbbu.dll manquant
Comment réparer winntbbu.dll manquant
 Que diriez-vous du processeur n5095
Que diriez-vous du processeur n5095
 Trouver des fichiers rapidement
Trouver des fichiers rapidement
 Trois méthodes de virtualisation GPU
Trois méthodes de virtualisation GPU
 je dis
je dis
 Comment supprimer la dernière page vierge dans Word
Comment supprimer la dernière page vierge dans Word