
AJAX est une compétence essentielle pour l'interaction des données sur le front-end En utilisant AJAX, vous pouvez obtenir un accès à l'actualisation des pages et offrir une meilleure expérience aux utilisateurs.
Implémentation Jquery ajax
méthode de chargement
1 Implémentation de la méthode de chargement uniquement l'effet du paramètre url
load(url)

2 La méthode de chargement a trois paramètres url data function

Le premier paramètre url : représente le chemin de la requête
Le deuxième paramètre transmet les données
Le troisième paramètre reçoit le retour du servlet Il y a il contient trois valeurs de données
Le premier est le contenu de retour du servlet
Le second est le succès de la description du code d'état
Le troisième est l'objet XMLHttpRequest
$.get()
Envoyer la demande d'obtention

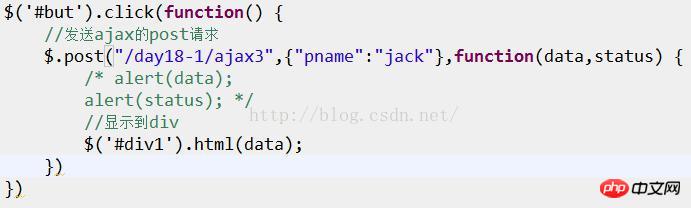
$ .post( )
Envoyer la demande de publication

Écrire
$.post (url,{"name":value},function(data,status) {…})
Le premier paramètre est : demander l'adresse url
Le deuxième paramètre est : Les données transmises
🎜>
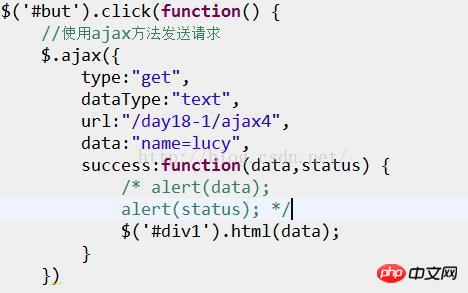
Le troisième paramètre est : fonction de rappel (data : représente les données renvoyées ; status : représente la description du code d'état de retour)$.ajax()
Envoyer une opération asynchrone

Ce qui précède sont les trois méthodes d'implémentation d'ajax et de jquery que j'ai compilées. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
nom d'utilisateur de vérification jQuery+Ajax
Exemple PHP - Connaissance de la recherche en temps réel AJAX
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Que signifie Chrome ?
Que signifie Chrome ?
 Comment résoudre le problème du démarrage lent de l'ordinateur
Comment résoudre le problème du démarrage lent de l'ordinateur
 Pourquoi n'y a-t-il aucune réponse lorsque des écouteurs sont branchés sur l'ordinateur ?
Pourquoi n'y a-t-il aucune réponse lorsque des écouteurs sont branchés sur l'ordinateur ?
 Que dois-je faire si le paramètre de redémarrage chinois de vscode ne prend pas effet ?
Que dois-je faire si le paramètre de redémarrage chinois de vscode ne prend pas effet ?
 Comment exécuter un script shell
Comment exécuter un script shell