Comment charger des images dans p5.js
Cette fois je vais vous montrer comment charger des images avec p5.js, et quelles sont les précautions pour charger des images avec p5.js Voici un cas pratique, jetons un oeil.
1. Fonction preload() et téléchargement d'images
La fonction preload() est une fonction spéciale, similaire à setup(). . S'exécute une seule fois au début du programme, mais avant setup().
Généralement, nous mettrons l'instruction de chargement des fichiers multimédias (images, sons) dans preload(), car preload() a une caractéristique selon laquelle le programme ne démarrera pas tant qu'il n'est pas chargé, garantissant ainsi que le programme est Je ne peux pas me tromper.
Avant de charger l'image, nous devons d'abord télécharger l'image fichier .
La méthode est la suivante :
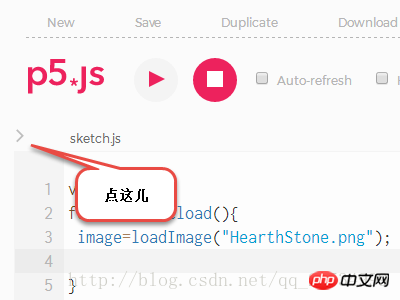
①Cliquez sur le petit triangle dans le coin supérieur gauche de l'Éditeur pour développer le répertoire de fichiers.

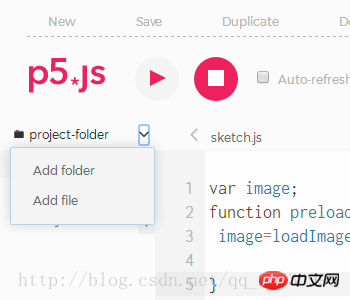
② Cliquez sur le petit triangle dans le coin supérieur droit du répertoire de fichiers, développez le menu et ajoutez un fichier.

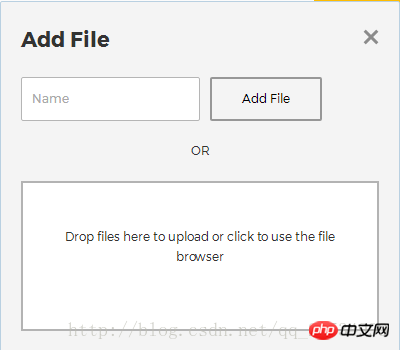
③ Vous pouvez faire glisser le fichier image directement dans la boîte, il sera automatiquement téléchargé et vous pourrez le fermer après le téléchargement. Les formats jpg et png sont pris en charge.

2. Chargez l'image
Ensuite, ajoutez le code comme suit :
var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//绘制图片
image(img,200,200);
}Il existe deux fonctions :
imageMode() : Définissez le centre de l'image. Les fonctions couramment utilisées sont CENTER et CORNER est le centre et CORNER est le coin supérieur gauche.
image() : Dessinez l'image. image("adresse de l'image",x,y)Rendu :
3. Teinture et étirement d'image
p5.js fournit également des fonctions pratiques, telles que la teinture et l'étirement. Le code est le suivant :var img;
function preload(){
//加载图片文件
img=loadImage("HearthStone.png");
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
//坐标原点设为图片中心
imageMode(CENTER);
//图片染色
tint(0,255,255);
//绘制图片,后两个参数调整长宽
image(img,200,200,150,150);
}
Comment gérer l'inaccessibilité IP locale lors de la création d'un projet
rapport d'erreurs vue-cli+webpack lors de la création d'un projet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
![Erreur de chargement du plugin dans Illustrator [Corrigé]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Erreur de chargement du plugin dans Illustrator [Corrigé]
Feb 19, 2024 pm 12:00 PM
Erreur de chargement du plugin dans Illustrator [Corrigé]
Feb 19, 2024 pm 12:00 PM
Lors du lancement d'Adobe Illustrator, un message d'erreur de chargement du plug-in apparaît-il ? Certains utilisateurs d'Illustrator ont rencontré cette erreur lors de l'ouverture de l'application. Le message est suivi d'une liste de plugins problématiques. Ce message d'erreur indique qu'il y a un problème avec le plug-in installé, mais il peut également être provoqué par d'autres raisons telles qu'un fichier DLL Visual C++ endommagé ou un fichier de préférences endommagé. Si vous rencontrez cette erreur, nous vous guiderons dans cet article pour résoudre le problème, alors continuez à lire ci-dessous. Erreur de chargement du plug-in dans Illustrator Si vous recevez un message d'erreur « Erreur de chargement du plug-in » lorsque vous essayez de lancer Adobe Illustrator, vous pouvez utiliser les éléments suivants : En tant qu'administrateur
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Les sous-titres Stremio ne fonctionnent pas ; erreur lors du chargement des sous-titres
Feb 24, 2024 am 09:50 AM
Les sous-titres Stremio ne fonctionnent pas ; erreur lors du chargement des sous-titres
Feb 24, 2024 am 09:50 AM
Les sous-titres ne fonctionnent pas sur Stremio sur votre PC Windows ? Certains utilisateurs de Stremio ont signalé que les sous-titres n'étaient pas affichés dans les vidéos. De nombreux utilisateurs ont signalé avoir rencontré un message d'erreur indiquant « Erreur de chargement des sous-titres ». Voici le message d'erreur complet qui apparaît avec cette erreur : Une erreur s'est produite lors du chargement des sous-titres. Échec du chargement des sous-titres : Cela pourrait être un problème avec le plugin que vous utilisez ou avec votre réseau. Comme l’indique le message d’erreur, il se peut que ce soit votre connexion Internet qui soit à l’origine de l’erreur. Veuillez donc vérifier votre connexion réseau et vous assurer que votre Internet fonctionne correctement. En dehors de cela, il peut y avoir d'autres raisons derrière cette erreur, notamment un module complémentaire de sous-titres conflictuels, des sous-titres non pris en charge pour un contenu vidéo spécifique et une application Stremio obsolète. comme
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Outlook se bloque lors de l'insertion d'un lien hypertexte
Feb 19, 2024 pm 03:00 PM
Outlook se bloque lors de l'insertion d'un lien hypertexte
Feb 19, 2024 pm 03:00 PM
Si vous rencontrez des problèmes de blocage lors de l'insertion de liens hypertexte dans Outlook, cela peut être dû à des connexions réseau instables, à d'anciennes versions d'Outlook, à des interférences provenant d'un logiciel antivirus ou à des conflits de compléments. Ces facteurs peuvent empêcher Outlook de gérer correctement les opérations de liens hypertexte. Corriger le blocage d'Outlook lors de l'insertion d'hyperliens Utilisez les correctifs suivants pour corriger le blocage d'Outlook lors de l'insertion d'hyperliens : Vérifiez les compléments installés Mettre à jour Outlook Désactivez temporairement votre logiciel antivirus, puis essayez de créer un nouveau profil utilisateur Réparer le programme des applications Office Désinstaller et réinstaller Office Commençons. 1] Vérifiez les compléments installés. Il se peut qu'un complément installé dans Outlook soit à l'origine du problème.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous






