
Cette fois, je vais vous apporter JS pour générer une liste de temps et la générer. Quelles sont les précautions pour que JS génère et génère une liste de temps. Voici un cas pratique, jetons un coup d'oeil.
J'ai rencontré un scénario où vous devez obtenir chaque jour dans la plage horaire spécifiée, satisfaisant le format "AAAAMMJJ", fonction simple, idée simple
Préparation
date objet a de nombreuses méthodes, les suivantes sont utilisées :
new date() génère un objet date, vous pouvez directement spécifier l'année, le mois, jour, etc., nouvelle date (année, mois, jour)
getFullYear() renvoie l'année dans l'objet date
getMonth() renvoie le mois (0~11) dans la date objet, notez que le comptage commence à partir de 0
getDate() Renvoie le jour dans l'objet date Notez que le comptage commence à partir de 1
getTime() Renvoie le nombre de. millisecondes du 1er janvier 1970 à l'objet date
Analyser la plage spécifiée
selon le format aaaa-mm-jj StringSaisissez la plage de temps et divisez-la pour obtenir Pour l'année, le mois et le jour de l'heure de début et de fin, générez l'objet date correspondant et obtenez le nombre de millisecondes
let st = start.split('-');
let et = end.split('-');
let startTime = new Date(st[0],st[1]-1,st[2]).getTime();
let endTime = new Date(et[0],et[1]-1,et[2]).getTime();Remarque : Le le mois doit être soustrait de 1 car il commence à 0
Obtenir chaque jour
Comment savoir quels jours se trouvent dans la plage horaire ? Ce qui précède montre le nombre de millisecondes entre l'heure de début et l'heure de fin du 1970.1.1. Chaque jour compte 24 * 60 * 60 * 1000 millisecondes, nous pouvons donc calculer chaque jour en nombre de millisecondes
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}Formatez l'heure, ajoutez 0 aux chiffres simples et ajoutez le séparateur spécifié
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}
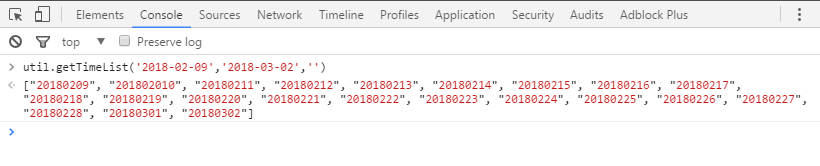
}Vérification

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article Pour un contenu plus passionnant, veuillez faire attention au site Web php chinois autre <.> articles connexes !
Lecture recommandée :Explication détaillée des étapes d'utilisation du swiper du plug-in du package React-native
Implémentation FIFO/LRU d'algorithme de mise en cache
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!