
Cette fois, je vais vous apporter une explication détaillée des étapes de remplacement des éléments de nœud par jQuery. Quelles sont les précautions pour remplacer les éléments de nœud par jQuery. Voici un cas pratique, jetons un coup d'œil.
Remplacer les éléments du nœud pour implémenter des pages dynamiques. Le code est le suivant
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国</title>
<script type="text/javascript" src="../jquery-3.3.1/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button#button-replaceWith").click(function () {
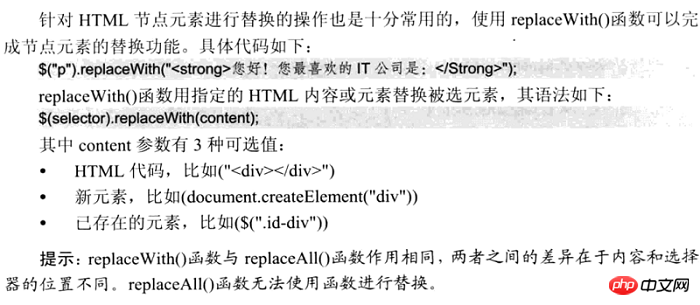
$("p").replaceWith("<strong>您好!我最喜欢的IT公司是:</strong>");
$("[name='name-replace']").replaceWith("<tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr><tr><td>name-replace</td><td>name-replace</td><td>name-replace</td></tr>");
});
});
</script>
</head>
<body>
<h2>超实用的jquery代码段-jquery插入节点元素的方法</h2>
<p>您好!您最喜欢的IT公司是:</p>
<ul>
<li title="Google">Google</li>
<li title="Apple">Apple</li>
<li title="Microsoft">Microsoft</li>
</ul>
<table name="name-replace">
</table>
<button id="button-replaceWith">替换节点元素</button>
</body>
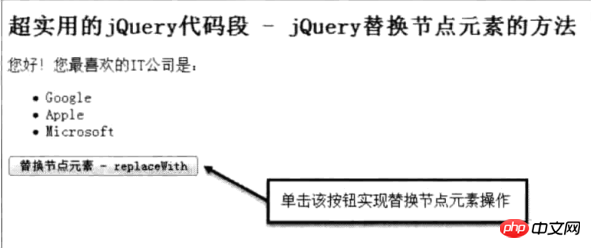
</html>Le rendu est le suivant :

Comme. montré dans la figure (1)

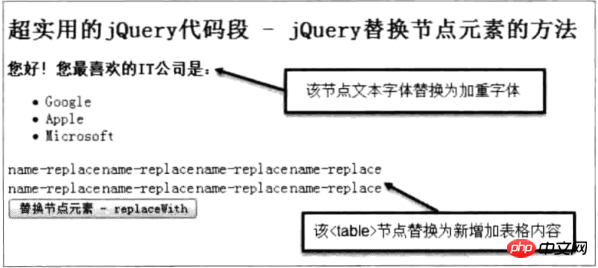
Comme le montre l'image (2)

Je crois que vous avez maîtrisé la méthode après avoir lu le cas dans cet article, plus Veuillez faire attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Comment charger des images avec p5.js
vue-cli+webpack crée un rapport d'erreur de projet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery