
Cette fois, je vous propose vue+Echarts pour implémenter la mise en évidence des clics (avec code). Quelles sont les précautions pour que vue+Echarts implémente la mise en évidence des clics. Voici des cas pratiques, jetons un coup d'oeil.
1. Tout d'abord, jetez un œil à l'introduction sur le site officiel :
http://echarts.baidu.com/api .html#action.graph.focusNodeAdjacency


2. Liez ces deux-là pendant événements d'initialisation. Les événements qui doivent être liés sont les événements de clic de souris et les événements de clic droit.
mounted: function () {
let that = this;
let myChart = this.$echarts.init(document.getElementById('myChart'));
myChart.on('click', function (params) {
console.log(params);
//点击高亮
that.myChart.dispatchAction({
type: 'focusNodeAdjacency',
// 使用 dataIndex 来定位节点。
dataIndex: params.dataIndex
});
if (params.dataType == 'edge') {
that.handleClick(params);
} else if (params.dataType == 'node') {
if (that.firstNode == '') {
that.firstNode = params.name;
} else {
that.secondNode = params.name;
}
}
});
//取消右键的弹出菜单
document.oncontextmenu = function () {
return false;
};
//右键取消高亮
myChart.on('contextmenu', function (params) {
console.log(params);
that.myChart.dispatchAction({
type: 'unfocusNodeAdjacency',
// 使用 seriesId 或 seriesIndex 或 seriesName 来定位 series.
seriesIndex: params.seriesIndex,
})
});
that.myChart = myChart;
that.drawLine();
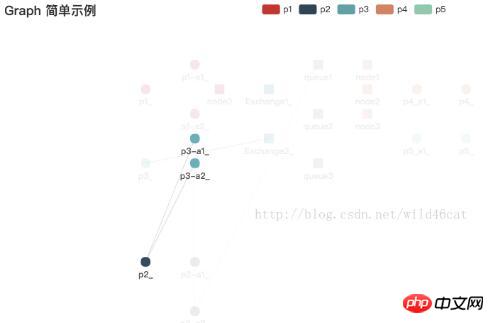
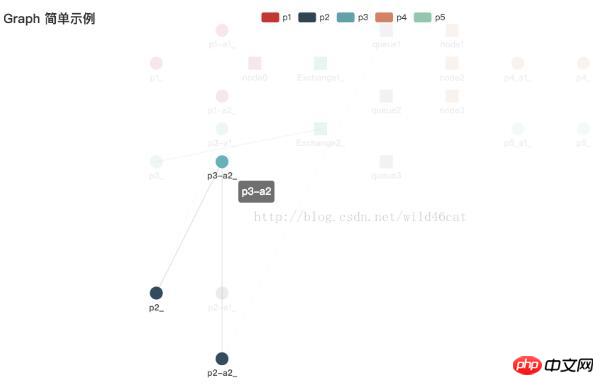
},L'effet de l'opération est le suivant :


Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
nodejs génère un code QR (le plus concis )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à l'utilisation du code complet VBS
Introduction à l'utilisation du code complet VBS
 Comment utiliser la largeur de marge
Comment utiliser la largeur de marge
 Comment définir les numéros de page dans Word
Comment définir les numéros de page dans Word
 Récupération de données sur disque SSD
Récupération de données sur disque SSD
 Comment configurer les variables d'environnement Tomcat
Comment configurer les variables d'environnement Tomcat
 La différence entre le compte de service WeChat et le compte officiel
La différence entre le compte de service WeChat et le compte officiel
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 Comment entrer les privilèges root sous Linux
Comment entrer les privilèges root sous Linux