
Cette fois, je vais vous donner une explication détaillée des étapes d'utilisation d'axios in vue. Quelles sont les précautions pour utiliser axios in vue. Voici des cas pratiques, jetons un oeil.
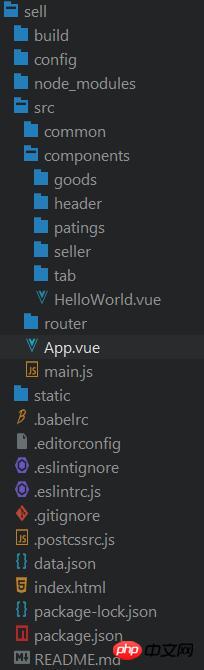
Normalement, le répertoire du projet que nous avons construit devrait ressembler à ceci

Vous devez d'abord installer axios, qui sera npm Everyone sait
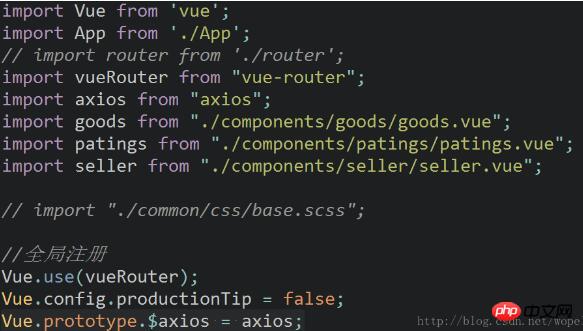
Ensuite, introduisez axios dans main.js
import axios from "axios";

qui est différent de nombreux modules tiers Oui, axios ne peut pas utiliser la méthode use. Au lieu de cela, les opérations suivantes doivent être effectuées
Vue.prototype.$axios = axios;

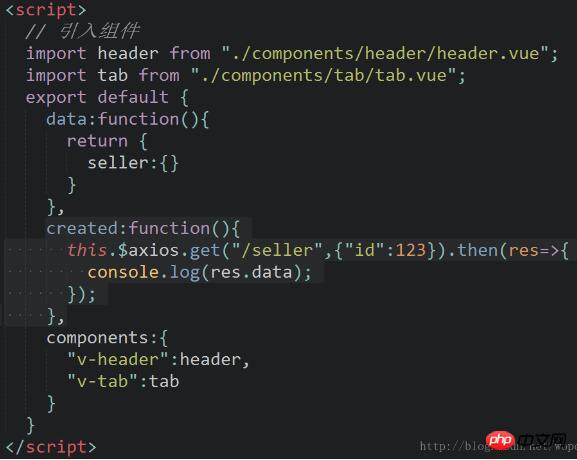
Ensuite, nous pouvons utiliser axios dans App.vue
created:function(){
this.$axios.get("/seller",{"id":123}).then(res=>{
console.log(res.data);
});
}
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée des étapes pour vue1 et vue2 pour obtenir des éléments dom
Utiliser vue pour mettre en surbrillance la balise a (Code ci-joint)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre MATE60 et MATE60PRO
La différence entre MATE60 et MATE60PRO
 Et Ouyi Exchange ?
Et Ouyi Exchange ?
 Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
 Résumé des connaissances de base de Java
Résumé des connaissances de base de Java
 introduction à la commande route add
introduction à la commande route add
 Ouvrir le dossier personnel sur Mac
Ouvrir le dossier personnel sur Mac
 gt540
gt540
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert
 Comment obtenir Douyin Xiaohuoren
Comment obtenir Douyin Xiaohuoren