
Cette fois, je vais vous donner une explication détaillée des étapes pour introduire l'icône icône dans le projet Vue. Quelles sont les précautions pour introduire l'icône icône dans le projet Vue. Ce qui suit est un cas pratique. Jetons un coup d'œil.
1. Téléchargez les icônes d'icônes, recommandez le site Web icomoon, qui contient un grand nombre de images vectorielles logos, qui peuvent également être personnalisés. Bien sûr, vous pouvez également accéder à l'icône vectorielle Alibaba. bibliothèque pour télécharger ce dont vous avez besoin Petite icône. Cliquez pour accéder au site Web d'icomoon, cliquez sur "IcoMoon App" dans le coin supérieur droit, recherchez l'icône dont vous avez besoin, sélectionnez-la et cliquez sur "Générer la police" dans le coin inférieur droit, puis cliquez sur le deuxième bouton "Préférences" dans le coin supérieur gauche pour personnaliser votre Pour télécharger les informations sur l'icône, j'entre généralement et modifie le "Nom de la police", puis je reviens en arrière et je clique sur "Télécharger" dans le coin inférieur droit pour télécharger l'icône.
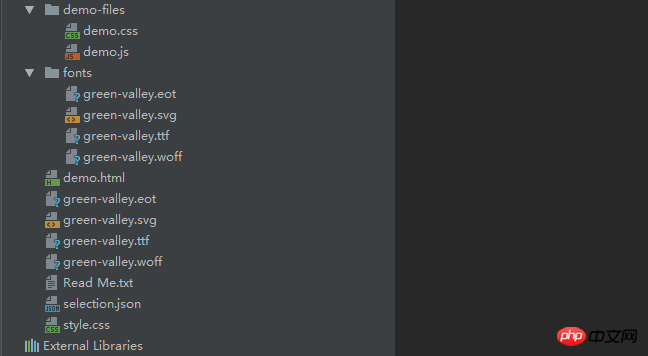
2. Décompressez le package compressé d'icônes téléchargé et obtenez un fichier comme celui-ci :

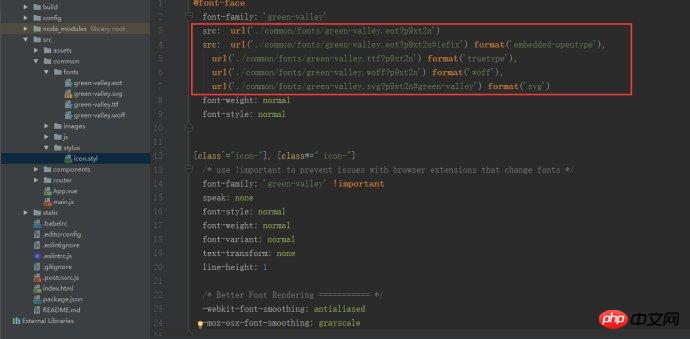
3. Créez un nouveau dossier commun dans le dossier src dans la vue. Copiez les polices ici dans le dossier commun, puis créez un nouveau dossier stylet dans le dossier commun et copiez le style.css ici dans le stylet. Ce fichier CSS contient le code de style pertinent de l'icône dans lequel je l'ai mis et je l'ai modifié. icon.styl est facile à identifier (PS : j'utilise le préprocesseur du stylet, je crée donc un nouveau stylet avec le suffixe styl. Différents préprocesseurs peuvent être différents. C'est une question d'opinion. J'essaie juste de suivre le spécification du code). La structure du dossier après avoir été placé est la suivante :

4. C'est maintenant le point clé de @font-face dans le style. .css dans le fichier que vous venez de décompresser est requis. Pour le modifier au chemin dans le projet, modifiez-le comme suit :

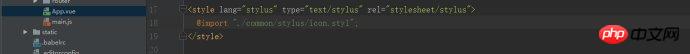
5. vue, sinon cela ne prendra pas effet :

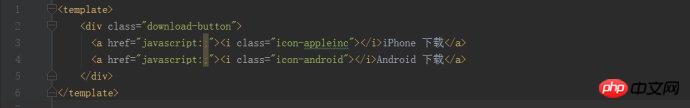
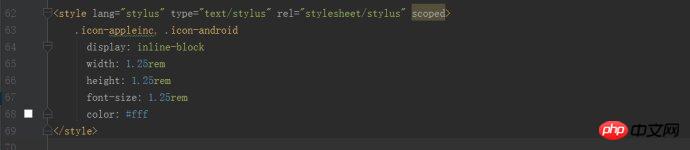
6 Ensuite écrivez le nom de la class correspondante sur le modèle et ajoutez le style :


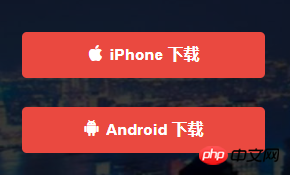
La page résultante est la suivante :

Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article .Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment exporter des fichiers Excel à partir de Kingsoft Documents
Comment exporter des fichiers Excel à partir de Kingsoft Documents
 puissance de l'ordinateur portable
puissance de l'ordinateur portable
 Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
 La différence entre git et svn
La différence entre git et svn
 Est-il nécessaire de mettre à niveau Windows 11 ?
Est-il nécessaire de mettre à niveau Windows 11 ?
 La différence entre Sass et moins
La différence entre Sass et moins
 Comment connecter des fichiers HTML et des fichiers CSS
Comment connecter des fichiers HTML et des fichiers CSS
 Introduction au logiciel de calcul en ligne
Introduction au logiciel de calcul en ligne
 La différence entre vscode et vs
La différence entre vscode et vs