Comment gérer les erreurs de syntaxe es6 dans webstorm et .vue
Cette fois, je vais vous montrer comment gérer les erreurs de syntaxe es6 dans webstorm et .vue Quelles sont les précautions pour traiter les erreurs de syntaxe es6 dans webstorm et .vue Voici des cas pratiques. jetez un oeil.
1. Erreur de syntaxe es6 dans webstorm, solution :
Ouvrir les paramètres => Frameworks => JavascriptChangez la version du langage Javascript en ECMAScript 6
De cette façon, es6 ne signale plus les erreurs dans tous les fichiers .js, mais la syntaxe es6 dans Fichiers .vue Vous obtenez toujours une erreur.
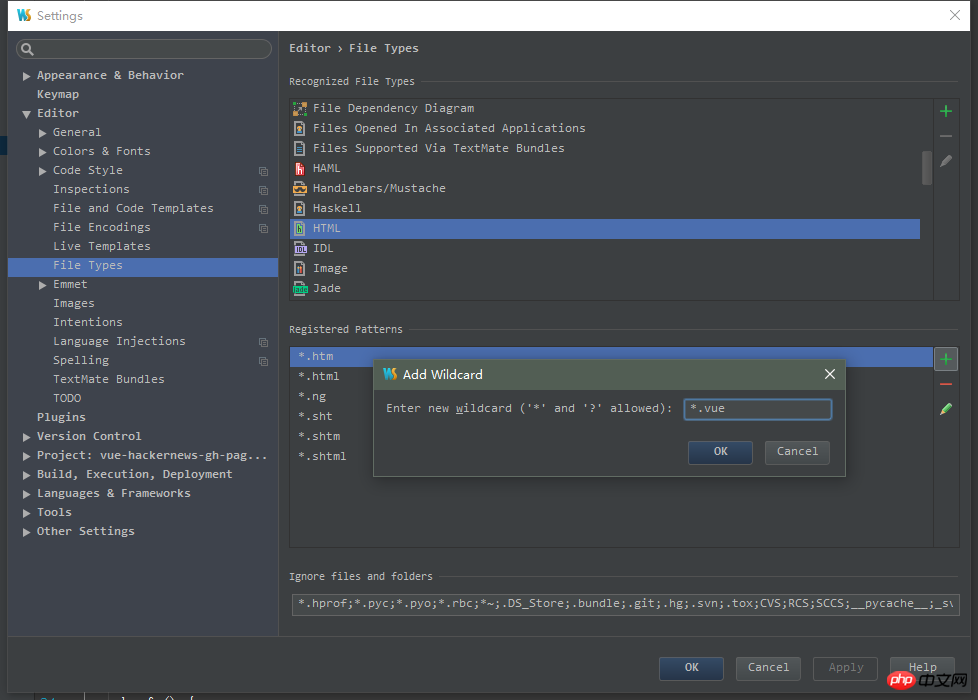
2. Erreur de syntaxe es6 dans le fichier .vue (1) Ouvrir les paramètres => Ajoutez *.vue
au HTML afin que le fichier vue soit équivalent à un fichier html, vous pouvez modifier les CSS, js et il comporte également des invites intelligentes. Cependant, la syntaxe es6 signale toujours une erreur dans le fichier .vue. (2). Rough : ajoutez type="text/ecmascript-6" directement à la balise
(2). Rough : ajoutez type="text/ecmascript-6" directement à la balise

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Étapes pour résoudre les plantages de WebStorm : Vérifiez les mises à jour ; Redémarrez votre ordinateur ; Désactivez les plug-ins ; Effacez le cache ; Vérifiez le pare-feu et le logiciel antivirus ; Réinstallez WebStorm.
 Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Vous pouvez exécuter un projet JSP dans WebStorm en suivant ces étapes : Créez un projet Web Java. Configurez le projet et ajoutez des facettes Web et Java EE. Créez le fichier JSP dans le répertoire "src/main/webapp". Écrivez du code JSP comprenant des balises HTML, Java et JSP. Déployez et exécutez le projet. Accédez à la page JSP en saisissant la racine du contexte d'application dans votre navigateur.
 Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Vous pouvez utiliser WebStorm pour vous connecter à la base de données en suivant les étapes suivantes : 1. Ouvrez la fenêtre de l'outil de base de données ; 2. Créez une source de données ; 3. Connectez-vous à la source de données ; 4. Interrogez la base de données ; 6. Modifier les objets de la base de données ; 7. Gérer les utilisateurs et les autorisations.
 Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Pour redémarrer WebStorm, procédez comme suit : Utilisez les touches de raccourci : Windows/Linux : Ctrl + Shift + A, macOS : Cmd + Shift + A. Saisissez « redémarrer » dans le champ de recherche et sélectionnez « Redémarrer ». Utilisation du menu : Cliquez sur le menu Fichier et sélectionnez Redémarrer sous Recharger. Utilisation du Gestionnaire des tâches : Dans la fenêtre de l'application Gestionnaire des tâches ou Forcer à quitter, sélectionnez le processus WebStorm et cliquez sur Redémarrer ou Redémarrer.
 Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
WebStorm fournit un retour à la ligne automatique, qui divise le code en lignes distinctes pour améliorer la lisibilité. Ses règles incluent : 1. Les expressions et instructions longues de branchement ; 2. Les appels de méthode de branchement ; 3. Les fonctions de branchement et les définitions de classe ; Paramètres personnalisables par l'utilisateur tels que la longueur de ligne maximale, le type d'indentation et les touches de raccourci. Cependant, le retour à la ligne risque de ne pas fonctionner avec des commentaires sur une seule ligne ou des chaînes littérales et affectera le formatage du code. Un examen attentif est donc recommandé avant l'application.
 Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Le retour à la ligne automatique peut être défini dans WebStorm en suivant ces étapes : Cochez la case « Envelopper les lignes » et définissez la largeur de ligne maximale. Sélectionnez les règles de retour à la ligne automatique : aucune, retour à la ligne à n'importe quelle position ou retour à la ligne après les mots-clés. Paramètres facultatifs : conservez le retour à la ligne manuel et le retour à la ligne automatique après le retour chariot. Appliquez les paramètres et fermez la fenêtre des paramètres. Remarque : ce paramètre s'applique à tous les types de fichiers, des types de fichiers spécifiques peuvent être définis individuellement.
 Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Pour les développeurs qui se concentrent sur le développement Web et recherchent des fonctionnalités approfondies, WebStorm est un meilleur choix ; tandis que les utilisateurs qui apprécient la personnalisation, la légèreté et la prise en charge multilingue conviennent mieux à VSCode.
 Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Étapes pour vous connecter à WebStorm : 1. Ouvrez WebStorm ; 2. Sélectionnez un compte GitHub ou JetBrains pour vous connecter ; 3. Entrez les informations d'identification 4. Autorisez l'accès au compte ;






